- java.lang.Object
-
- javafx.scene.Node
-
- All Implemented Interfaces:
Styleable,EventTarget
- Direct Known Subclasses:
Camera,Canvas,ImageView,LightBase,MediaView,Parent,Shape,Shape3D,SubScene,SwingNode
@IDProperty("id") public abstract class Node extends Object implements EventTarget, StyleableBase class for scene graph nodes. A scene graph is a set of tree data structures where every item has zero or one parent, and each item is either a "leaf" with zero sub-items or a "branch" with zero or more sub-items.Each item in the scene graph is called a
Node. Branch nodes are of typeParent, whose concrete subclasses areGroup,Region, andControl, or subclasses thereof.Leaf nodes are classes such as
Rectangle,Text,ImageView,MediaView, or other such leaf classes which cannot have children. Only a single node within each scene graph tree will have no parent, which is referred to as the "root" node.There may be several trees in the scene graph. Some trees may be part of a
Scene, in which case they are eligible to be displayed. Other trees might not be part of anyScene.A node may occur at most once anywhere in the scene graph. Specifically, a node must appear no more than once in all of the following: as the root node of a
Scene, the children ObservableList of aParent, or as the clip of aNode.The scene graph must not have cycles. A cycle would exist if a node is an ancestor of itself in the tree, considering the
Groupcontent ObservableList,Parentchildren ObservableList, andNodeclip relationships mentioned above.If a program adds a child node to a Parent (including Group, Region, etc) and that node is already a child of a different Parent or the root of a Scene, the node is automatically (and silently) removed from its former parent. If a program attempts to modify the scene graph in any other way that violates the above rules, an exception is thrown, the modification attempt is ignored and the scene graph is restored to its previous state.
It is possible to rearrange the structure of the scene graph, for example, to move a subtree from one location in the scene graph to another. In order to do this, one would normally remove the subtree from its old location before inserting it at the new location. However, the subtree will be automatically removed as described above if the application doesn't explicitly remove it.
Node objects may be constructed and modified on any thread as long they are not yet attached to a
Scenein aWindowthat isshowing. An application must attach nodes to such a Scene or modify them on the JavaFX Application Thread.The JavaFX Application Thread is created as part of the startup process for the JavaFX runtime. See the
Applicationclass and thePlatform.startup(Runnable)method for more information.An application should not extend the Node class directly. Doing so may lead to an UnsupportedOperationException being thrown.
String ID
Each node in the scene graph can be given a unique
id. This id is much like the "id" attribute of an HTML tag in that it is up to the designer and developer to ensure that theidis unique within the scene graph. A convenience function calledlookup(String)can be used to find a node with a unique id within the scene graph, or within a subtree of the scene graph. The id can also be used identify nodes for applying styles; see the CSS section below.Coordinate System
The
Nodeclass defines a traditional computer graphics "local" coordinate system in which thexaxis increases to the right and theyaxis increases downwards. The concrete node classes for shapes provide variables for defining the geometry and location of the shape within this local coordinate space. For example,Rectangleprovidesx,y,width,heightvariables whileCircleprovidescenterX,centerY, andradius.At the device pixel level, integer coordinates map onto the corners and cracks between the pixels and the centers of the pixels appear at the midpoints between integer pixel locations. Because all coordinate values are specified with floating point numbers, coordinates can precisely point to these corners (when the floating point values have exact integer values) or to any location on the pixel. For example, a coordinate of
(0.5, 0.5)would point to the center of the upper left pixel on theStage. Similarly, a rectangle at(0, 0)with dimensions of10by10would span from the upper left corner of the upper left pixel on theStageto the lower right corner of the 10th pixel on the 10th scanline. The pixel center of the last pixel inside that rectangle would be at the coordinates(9.5, 9.5).In practice, most nodes have transformations applied to their coordinate system as mentioned below. As a result, the information above describing the alignment of device coordinates to the pixel grid is relative to the transformed coordinates, not the local coordinates of the nodes. The
Shapeclass describes some additional important context-specific information about coordinate mapping and how it can affect rendering.Transformations
Any
Nodecan have transformations applied to it. These include translation, rotation, scaling, or shearing.A translation transformation is one which shifts the origin of the node's coordinate space along either the x or y axis. For example, if you create a
Rectanglewhich is drawn at the origin (x=0, y=0) and has a width of 100 and a height of 50, and then apply aTranslatewith a shift of 10 along the x axis (x=10), then the rectangle will appear drawn at (x=10, y=0) and remain 100 points wide and 50 tall. Note that the origin was shifted, not thexvariable of the rectangle.A common node transform is a translation by an integer distance, most often used to lay out nodes on the stage. Such integer translations maintain the device pixel mapping so that local coordinates that are integers still map to the cracks between pixels.
A rotation transformation is one which rotates the coordinate space of the node about a specified "pivot" point, causing the node to appear rotated. For example, if you create a
Rectanglewhich is drawn at the origin (x=0, y=0) and has a width of 100 and height of 30 and you apply aRotatewith a 90 degree rotation (angle=90) and a pivot at the origin (pivotX=0, pivotY=0), then the rectangle will be drawn as if its x and y were zero but its height was 100 and its width -30. That is, it is as if a pin is being stuck at the top left corner and the rectangle is rotating 90 degrees clockwise around that pin. If the pivot point is instead placed in the center of the rectangle (at point x=50, y=15) then the rectangle will instead appear to rotate about its center.Note that as with all transformations, the x, y, width, and height variables of the rectangle (which remain relative to the local coordinate space) have not changed, but rather the transformation alters the entire coordinate space of the rectangle.
A scaling transformation causes a node to either appear larger or smaller depending on the scaling factor. Scaling alters the coordinate space of the node such that each unit of distance along the axis in local coordinates is multiplied by the scale factor. As with rotation transformations, scaling transformations are applied about a "pivot" point. You can think of this as the point in the Node around which you "zoom". For example, if you create a
Rectanglewith astrokeWidthof 5, and a width and height of 50, and you apply aScalewith scale factors (x=2.0, y=2.0) and a pivot at the origin (pivotX=0, pivotY=0), the entire rectangle (including the stroke) will double in size, growing to the right and downwards from the origin.A shearing transformation, sometimes called a skew, effectively rotates one axis so that the x and y axes are no longer perpendicular.
Multiple transformations may be applied to a node by specifying an ordered chain of transforms. The order in which the transforms are applied is defined by the ObservableList specified in the
transformsvariable.Bounding Rectangles
Since every
Nodehas transformations, every Node's geometric bounding rectangle can be described differently depending on whether transformations are accounted for or not.Each
Nodehas a read-onlyboundsInLocalvariable which specifies the bounding rectangle of theNodein untransformed local coordinates.boundsInLocalincludes the Node's shape geometry, including any space required for a non-zero stroke that may fall outside the local position/size variables, and itsclipandeffectvariables.Each
Nodealso has a read-onlyboundsInParentvariable which specifies the bounding rectangle of theNodeafter all transformations have been applied, including those set intransforms,scaleX/scaleY,rotate,translateX/translateY, andlayoutX/layoutY. It is called "boundsInParent" because the rectangle will be relative to the parent's coordinate system. This is the 'visual' bounds of the node.Finally, the
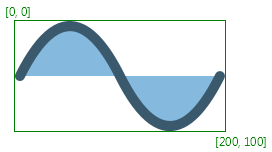
layoutBoundsvariable defines the rectangular bounds of theNodethat should be used as the basis for layout calculations and may differ from the visual bounds of the node. For shapes, Text, and ImageView, layoutBounds by default includes only the shape geometry, including space required for a non-zerostrokeWidth, but does not include the effect, clip, or any transforms. For resizable classes (Regions and Controls) layoutBounds will always map to0,0 width x height.The image shows a node without any transformation and its
boundsInLocal:
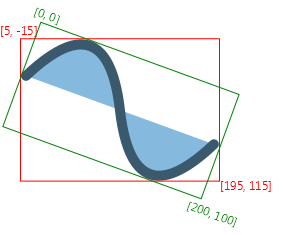
If we rotate the image by 20 degrees we get following result:
The red rectangle represents
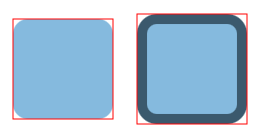
boundsInParentin the coordinate space of the Node's parent. TheboundsInLocalstays the same as in the first image, the green rectangle in this image representsboundsInLocalin the coordinate space of the Node.The images show a filled and stroked rectangle and their bounds. The first rectangle
[x:10.0 y:10.0 width:100.0 height:100.0 strokeWidth:0]has the following bounds bounds:[x:10.0 y:10.0 width:100.0 height:100.0]. The second rectangle[x:10.0 y:10.0 width:100.0 height:100.0 strokeWidth:5]has the following bounds:[x:7.5 y:7.5 width:105 height:105](the stroke is centered by default, so only half of it is outside of the original bounds; it is also possible to create inside or outside stroke). Since neither of the rectangles has any transformation applied,boundsInParentandboundsInLocalare the same.
CSS
The
Nodeclass containsid,styleClass, andstylevariables that are used in styling this node from CSS. TheidandstyleClassvariables are used in CSS style sheets to identify nodes to which styles should be applied. Thestylevariable contains style properties and values that are applied directly to this node.For further information about CSS and how to apply CSS styles to nodes, see the CSS Reference Guide.
- Since:
- JavaFX 2.0
-
-
Property Summary
Properties Type Property Description ObjectProperty<String>accessibleHelpThe accessible help text for thisNode.ObjectProperty<String>accessibleRoleDescriptionThe role description of thisNode.ObjectProperty<AccessibleRole>accessibleRoleThe accessible role for thisNode.ObjectProperty<String>accessibleTextThe accessible text for thisNode.ObjectProperty<BlendMode>blendModeTheBlendModeused to blend this individual node into the scene behind it.ReadOnlyObjectProperty<Bounds>boundsInLocalThe rectangular bounds of thisNodein the node's untransformed local coordinate space.ReadOnlyObjectProperty<Bounds>boundsInParentThe rectangular bounds of thisNodewhich include its transforms.ObjectProperty<CacheHint>cacheHintAdditional hint for controlling bitmap caching.BooleanPropertycacheA performance hint to the system to indicate that thisNodeshould be cached as a bitmap.ObjectProperty<Node>clipSpecifies aNodeto use to define the the clipping shape for this Node.ObjectProperty<Cursor>cursorDefines the mouse cursor for thisNodeand subnodes.ObjectProperty<DepthTest>depthTestIndicates whether depth testing is used when rendering this node.ReadOnlyBooleanPropertydisabledIndicates whether or not thisNodeis disabled.BooleanPropertydisableDefines the individual disabled state of thisNode.ReadOnlyObjectProperty<NodeOrientation>effectiveNodeOrientationThe effective orientation of a node resolves the inheritance of node orientation, returning either left-to-right or right-to-left.ObjectProperty<Effect>effectSpecifies an effect to apply to thisNode.ObjectProperty<EventDispatcher>eventDispatcherSpecifies the event dispatcher for this node.ReadOnlyBooleanPropertyfocusedIndicates whether thisNodecurrently has the input focus.BooleanPropertyfocusTraversableSpecifies whether thisNodeshould be a part of focus traversal cycle.ReadOnlyBooleanPropertyhoverWhether or not thisNodeis being hovered over.StringPropertyidThe id of thisNode.ObjectProperty<InputMethodRequests>inputMethodRequestsProperty holding InputMethodRequests.ReadOnlyObjectProperty<Bounds>layoutBoundsThe rectangular bounds that should be used for layout calculations for this node.DoublePropertylayoutXDefines the x coordinate of the translation that is added to thisNode's transform for the purpose of layout.DoublePropertylayoutYDefines the y coordinate of the translation that is added to thisNode's transform for the purpose of layout.ReadOnlyObjectProperty<Transform>localToParentTransformAn affine transform that holds the computed local-to-parent transform.ReadOnlyObjectProperty<Transform>localToSceneTransformAn affine transform that holds the computed local-to-scene transform.BooleanPropertymanagedDefines whether or not this node's layout will be managed by it's parent.BooleanPropertymouseTransparentIftrue, this node (together with all its children) is completely transparent to mouse events.ObjectProperty<NodeOrientation>nodeOrientationProperty holding NodeOrientation.ObjectProperty<EventHandler<? super ContextMenuEvent>>onContextMenuRequestedDefines a function to be called when a context menu has been requested on thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onDragDetectedDefines a function to be called when drag gesture has been detected.ObjectProperty<EventHandler<? super DragEvent>>onDragDoneDefines a function to be called when thisNodeis a drag and drop gesture source after its data has been dropped on a drop target.ObjectProperty<EventHandler<? super DragEvent>>onDragDroppedDefines a function to be called when the mouse button is released on thisNodeduring drag and drop gesture.ObjectProperty<EventHandler<? super DragEvent>>onDragEnteredDefines a function to be called when drag gesture enters thisNode.ObjectProperty<EventHandler<? super DragEvent>>onDragExitedDefines a function to be called when drag gesture exits thisNode.ObjectProperty<EventHandler<? super DragEvent>>onDragOverDefines a function to be called when drag gesture progresses within thisNode.ObjectProperty<EventHandler<? super InputMethodEvent>>onInputMethodTextChangedDefines a function to be called when thisNodehas input focus and the input method text has changed.ObjectProperty<EventHandler<? super KeyEvent>>onKeyPressedDefines a function to be called when thisNodeor its childNodehas input focus and a key has been pressed.ObjectProperty<EventHandler<? super KeyEvent>>onKeyReleasedDefines a function to be called when thisNodeor its childNodehas input focus and a key has been released.ObjectProperty<EventHandler<? super KeyEvent>>onKeyTypedDefines a function to be called when thisNodeor its childNodehas input focus and a key has been typed.ObjectProperty<EventHandler<? super MouseEvent>>onMouseClickedDefines a function to be called when a mouse button has been clicked (pressed and released) on thisNode.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragEnteredDefines a function to be called when a full press-drag-release gesture enters thisNode.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragExitedDefines a function to be called when a full press-drag-release gesture leaves thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseDraggedDefines a function to be called when a mouse button is pressed on thisNodeand then dragged.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragOverDefines a function to be called when a full press-drag-release gesture progresses within thisNode.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragReleasedDefines a function to be called when a full press-drag-release gesture ends (by releasing mouse button) within thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseEnteredDefines a function to be called when the mouse enters thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseExitedDefines a function to be called when the mouse exits thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseMovedDefines a function to be called when mouse cursor moves within thisNodebut no buttons have been pushed.ObjectProperty<EventHandler<? super MouseEvent>>onMousePressedDefines a function to be called when a mouse button has been pressed on thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseReleasedDefines a function to be called when a mouse button has been released on thisNode.ObjectProperty<EventHandler<? super RotateEvent>>onRotateDefines a function to be called when user performs a rotation action.ObjectProperty<EventHandler<? super RotateEvent>>onRotationFinishedDefines a function to be called when a rotation gesture ends.ObjectProperty<EventHandler<? super RotateEvent>>onRotationStartedDefines a function to be called when a rotation gesture is detected.ObjectProperty<EventHandler<? super ScrollEvent>>onScrollFinishedDefines a function to be called when a scrolling gesture ends.ObjectProperty<EventHandler<? super ScrollEvent>>onScrollDefines a function to be called when user performs a scrolling action.ObjectProperty<EventHandler<? super ScrollEvent>>onScrollStartedDefines a function to be called when a scrolling gesture is detected.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeDownDefines a function to be called when a downward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeLeftDefines a function to be called when a leftward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeRightDefines a function to be called when an rightward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeUpDefines a function to be called when an upward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super TouchEvent>>onTouchMovedDefines a function to be called when a touch point is moved.ObjectProperty<EventHandler<? super TouchEvent>>onTouchPressedDefines a function to be called when a new touch point is pressed.ObjectProperty<EventHandler<? super TouchEvent>>onTouchReleasedDefines a function to be called when a touch point is released.ObjectProperty<EventHandler<? super TouchEvent>>onTouchStationaryDefines a function to be called when a touch point stays pressed and still.ObjectProperty<EventHandler<? super ZoomEvent>>onZoomFinishedDefines a function to be called when a zooming gesture ends.ObjectProperty<EventHandler<? super ZoomEvent>>onZoomDefines a function to be called when user performs a zooming action.ObjectProperty<EventHandler<? super ZoomEvent>>onZoomStartedDefines a function to be called when a zooming gesture is detected.DoublePropertyopacitySpecifies how opaque (that is, solid) theNodeappears.ReadOnlyObjectProperty<Parent>parentThe parent of thisNode.BooleanPropertypickOnBoundsDefines how the picking computation is done for this node when triggered by aMouseEventor acontainsfunction call.ReadOnlyBooleanPropertypressedWhether or not theNodeis pressed.DoublePropertyrotateDefines the angle of rotation about theNode's center, measured in degrees.ObjectProperty<Point3D>rotationAxisDefines the axis of rotation of thisNode.DoublePropertyscaleXDefines the factor by which coordinates are scaled about the center of the object along the X axis of thisNode.DoublePropertyscaleYDefines the factor by which coordinates are scaled about the center of the object along the Y axis of thisNode.DoublePropertyscaleZDefines the factor by which coordinates are scaled about the center of the object along the Z axis of thisNode.ReadOnlyObjectProperty<Scene>sceneTheScenethat thisNodeis part of.StringPropertystyleA string representation of the CSS style associated with this specificNode.DoublePropertytranslateXDefines the x coordinate of the translation that is added to thisNode's transform.DoublePropertytranslateYDefines the y coordinate of the translation that is added to thisNode's transform.DoublePropertytranslateZDefines the Z coordinate of the translation that is added to the transformed coordinates of thisNode.DoublePropertyviewOrderDefines the rendering and picking order of thisNodewithin its parent.BooleanPropertyvisibleSpecifies whether thisNodeand any subnodes should be rendered as part of the scene graph.
-
Field Summary
Fields Modifier and Type Field Description static doubleBASELINE_OFFSET_SAME_AS_HEIGHTThis is a special value that might be returned bygetBaselineOffset().
-
Constructor Summary
Constructors Modifier Constructor Description protectedNode()Creates a new instance of Node.
-
Method Summary
Modifier and Type Method Description ObjectProperty<String>accessibleHelpProperty()The accessible help text for thisNode.ObjectProperty<String>accessibleRoleDescriptionProperty()The role description of thisNode.ObjectProperty<AccessibleRole>accessibleRoleProperty()The accessible role for thisNode.ObjectProperty<String>accessibleTextProperty()The accessible text for thisNode.<T extends Event>
voidaddEventFilter(EventType<T> eventType, EventHandler<? super T> eventFilter)Registers an event filter to this node.<T extends Event>
voidaddEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)Registers an event handler to this node.voidapplyCss()If required, apply styles to this Node and its children, if any.voidautosize()If the node is resizable, will set its layout bounds to its current preferred width and height.ObjectProperty<BlendMode>blendModeProperty()TheBlendModeused to blend this individual node into the scene behind it.ReadOnlyObjectProperty<Bounds>boundsInLocalProperty()The rectangular bounds of thisNodein the node's untransformed local coordinate space.ReadOnlyObjectProperty<Bounds>boundsInParentProperty()The rectangular bounds of thisNodewhich include its transforms.EventDispatchChainbuildEventDispatchChain(EventDispatchChain tail)Construct an event dispatch chain for this node.ObjectProperty<CacheHint>cacheHintProperty()Additional hint for controlling bitmap caching.BooleanPropertycacheProperty()A performance hint to the system to indicate that thisNodeshould be cached as a bitmap.ObjectProperty<Node>clipProperty()Specifies aNodeto use to define the the clipping shape for this Node.doublecomputeAreaInScreen()Returns the area of thisNodeprojected onto the physical screen in pixel units.booleancontains(double localX, double localY)Returnstrueif the given point (specified in the local coordinate space of thisNode) is contained within the shape of thisNode.booleancontains(Point2D localPoint)Returnstrueif the given point (specified in the local coordinate space of thisNode) is contained within the shape of thisNode.ObjectProperty<Cursor>cursorProperty()Defines the mouse cursor for thisNodeand subnodes.ObjectProperty<DepthTest>depthTestProperty()Indicates whether depth testing is used when rendering this node.ReadOnlyBooleanPropertydisabledProperty()Indicates whether or not thisNodeis disabled.BooleanPropertydisableProperty()Defines the individual disabled state of thisNode.ReadOnlyObjectProperty<NodeOrientation>effectiveNodeOrientationProperty()The effective orientation of a node resolves the inheritance of node orientation, returning either left-to-right or right-to-left.ObjectProperty<Effect>effectProperty()Specifies an effect to apply to thisNode.ObjectProperty<EventDispatcher>eventDispatcherProperty()Specifies the event dispatcher for this node.voidexecuteAccessibleAction(AccessibleAction action, Object... parameters)This method is called by the assistive technology to request the action indicated by the argument should be executed.voidfireEvent(Event event)Fires the specified event.ReadOnlyBooleanPropertyfocusedProperty()Indicates whether thisNodecurrently has the input focus.BooleanPropertyfocusTraversableProperty()Specifies whether thisNodeshould be a part of focus traversal cycle.StringgetAccessibleHelp()Gets the value of the property accessibleHelp.AccessibleRolegetAccessibleRole()Gets the value of the property accessibleRole.StringgetAccessibleRoleDescription()Gets the value of the property accessibleRoleDescription.StringgetAccessibleText()Gets the value of the property accessibleText.doublegetBaselineOffset()The 'alphabetic' (or 'roman') baseline offset from the node's layoutBounds.minY location that should be used when this node is being vertically aligned by baseline with other nodes.BlendModegetBlendMode()Gets the value of the property blendMode.BoundsgetBoundsInLocal()Gets the value of the property boundsInLocal.BoundsgetBoundsInParent()Gets the value of the property boundsInParent.CacheHintgetCacheHint()Gets the value of the property cacheHint.static List<CssMetaData<? extends Styleable,?>>getClassCssMetaData()NodegetClip()Gets the value of the property clip.OrientationgetContentBias()Returns the orientation of a node's resizing bias for layout purposes.List<CssMetaData<? extends Styleable,?>>getCssMetaData()This method should delegate togetClassCssMetaData()so that a Node's CssMetaData can be accessed without the need for reflection.CursorgetCursor()Gets the value of the property cursor.DepthTestgetDepthTest()Gets the value of the property depthTest.EffectgetEffect()Gets the value of the property effect.NodeOrientationgetEffectiveNodeOrientation()Gets the value of the property effectiveNodeOrientation.EventDispatchergetEventDispatcher()Gets the value of the property eventDispatcher.StringgetId()The id of thisNode.protected CursorgetInitialCursor()Returns the initial cursor state of this node, for use by the JavaFX CSS engine to correctly set its initial value.protected BooleangetInitialFocusTraversable()Returns the initial focus traversable state of this node, for use by the JavaFX CSS engine to correctly set its initial value.InputMethodRequestsgetInputMethodRequests()Gets the value of the property inputMethodRequests.BoundsgetLayoutBounds()Gets the value of the property layoutBounds.doublegetLayoutX()Gets the value of the property layoutX.doublegetLayoutY()Gets the value of the property layoutY.TransformgetLocalToParentTransform()Gets the value of the property localToParentTransform.TransformgetLocalToSceneTransform()Gets the value of the property localToSceneTransform.NodeOrientationgetNodeOrientation()Gets the value of the property nodeOrientation.EventHandler<? super ContextMenuEvent>getOnContextMenuRequested()Gets the value of the property onContextMenuRequested.EventHandler<? super MouseEvent>getOnDragDetected()Gets the value of the property onDragDetected.EventHandler<? super DragEvent>getOnDragDone()Gets the value of the property onDragDone.EventHandler<? super DragEvent>getOnDragDropped()Gets the value of the property onDragDropped.EventHandler<? super DragEvent>getOnDragEntered()Gets the value of the property onDragEntered.EventHandler<? super DragEvent>getOnDragExited()Gets the value of the property onDragExited.EventHandler<? super DragEvent>getOnDragOver()Gets the value of the property onDragOver.EventHandler<? super InputMethodEvent>getOnInputMethodTextChanged()Gets the value of the property onInputMethodTextChanged.EventHandler<? super KeyEvent>getOnKeyPressed()Gets the value of the property onKeyPressed.EventHandler<? super KeyEvent>getOnKeyReleased()Gets the value of the property onKeyReleased.EventHandler<? super KeyEvent>getOnKeyTyped()Gets the value of the property onKeyTyped.EventHandler<? super MouseEvent>getOnMouseClicked()Gets the value of the property onMouseClicked.EventHandler<? super MouseDragEvent>getOnMouseDragEntered()Gets the value of the property onMouseDragEntered.EventHandler<? super MouseDragEvent>getOnMouseDragExited()Gets the value of the property onMouseDragExited.EventHandler<? super MouseEvent>getOnMouseDragged()Gets the value of the property onMouseDragged.EventHandler<? super MouseDragEvent>getOnMouseDragOver()Gets the value of the property onMouseDragOver.EventHandler<? super MouseDragEvent>getOnMouseDragReleased()Gets the value of the property onMouseDragReleased.EventHandler<? super MouseEvent>getOnMouseEntered()Gets the value of the property onMouseEntered.EventHandler<? super MouseEvent>getOnMouseExited()Gets the value of the property onMouseExited.EventHandler<? super MouseEvent>getOnMouseMoved()Gets the value of the property onMouseMoved.EventHandler<? super MouseEvent>getOnMousePressed()Gets the value of the property onMousePressed.EventHandler<? super MouseEvent>getOnMouseReleased()Gets the value of the property onMouseReleased.EventHandler<? super RotateEvent>getOnRotate()Gets the value of the property onRotate.EventHandler<? super RotateEvent>getOnRotationFinished()Gets the value of the property onRotationFinished.EventHandler<? super RotateEvent>getOnRotationStarted()Gets the value of the property onRotationStarted.EventHandler<? super ScrollEvent>getOnScroll()Gets the value of the property onScroll.EventHandler<? super ScrollEvent>getOnScrollFinished()Gets the value of the property onScrollFinished.EventHandler<? super ScrollEvent>getOnScrollStarted()Gets the value of the property onScrollStarted.EventHandler<? super SwipeEvent>getOnSwipeDown()Gets the value of the property onSwipeDown.EventHandler<? super SwipeEvent>getOnSwipeLeft()Gets the value of the property onSwipeLeft.EventHandler<? super SwipeEvent>getOnSwipeRight()Gets the value of the property onSwipeRight.EventHandler<? super SwipeEvent>getOnSwipeUp()Gets the value of the property onSwipeUp.EventHandler<? super TouchEvent>getOnTouchMoved()Gets the value of the property onTouchMoved.EventHandler<? super TouchEvent>getOnTouchPressed()Gets the value of the property onTouchPressed.EventHandler<? super TouchEvent>getOnTouchReleased()Gets the value of the property onTouchReleased.EventHandler<? super TouchEvent>getOnTouchStationary()Gets the value of the property onTouchStationary.EventHandler<? super ZoomEvent>getOnZoom()Gets the value of the property onZoom.EventHandler<? super ZoomEvent>getOnZoomFinished()Gets the value of the property onZoomFinished.EventHandler<? super ZoomEvent>getOnZoomStarted()Gets the value of the property onZoomStarted.doublegetOpacity()Gets the value of the property opacity.ParentgetParent()Gets the value of the property parent.ObservableMap<Object,Object>getProperties()Returns an observable map of properties on this node for use primarily by application developers.ObservableSet<PseudoClass>getPseudoClassStates()Return the pseudo-class state of this Styleable.doublegetRotate()Gets the value of the property rotate.Point3DgetRotationAxis()Gets the value of the property rotationAxis.doublegetScaleX()Gets the value of the property scaleX.doublegetScaleY()Gets the value of the property scaleY.doublegetScaleZ()Gets the value of the property scaleZ.ScenegetScene()Gets the value of the property scene.StringgetStyle()A string representation of the CSS style associated with this specificNode.StyleablegetStyleableParent()Return the parent of this Styleable, or null if there is no parent.ObservableList<String>getStyleClass()A list of String identifiers which can be used to logically group Nodes, specifically for an external style engine.ObservableList<Transform>getTransforms()Defines the ObservableList ofTransformobjects to be applied to thisNode.doublegetTranslateX()Gets the value of the property translateX.doublegetTranslateY()Gets the value of the property translateY.doublegetTranslateZ()Gets the value of the property translateZ.StringgetTypeSelector()The type of thisStyleablethat is to be used in selector matching.ObjectgetUserData()Returns a previously set Object property, or null if no such property has been set using thesetUserData(java.lang.Object)method.doublegetViewOrder()Gets the value of the property viewOrder.booleanhasProperties()Tests if Node has properties.ReadOnlyBooleanPropertyhoverProperty()Whether or not thisNodeis being hovered over.StringPropertyidProperty()The id of thisNode.ObjectProperty<InputMethodRequests>inputMethodRequestsProperty()Property holding InputMethodRequests.booleanintersects(double localX, double localY, double localWidth, double localHeight)Returnstrueif the given rectangle (specified in the local coordinate space of thisNode) intersects the shape of thisNode.booleanintersects(Bounds localBounds)Returnstrueif the given bounds (specified in the local coordinate space of thisNode) intersects the shape of thisNode.booleanisCache()Gets the value of the property cache.booleanisDisable()Gets the value of the property disable.booleanisDisabled()Gets the value of the property disabled.booleanisFocused()Gets the value of the property focused.booleanisFocusTraversable()Gets the value of the property focusTraversable.booleanisHover()Gets the value of the property hover.booleanisManaged()Gets the value of the property managed.booleanisMouseTransparent()Gets the value of the property mouseTransparent.booleanisPickOnBounds()Gets the value of the property pickOnBounds.booleanisPressed()Gets the value of the property pressed.booleanisResizable()Indicates whether this node is a type which can be resized by its parent.booleanisVisible()Gets the value of the property visible.ReadOnlyObjectProperty<Bounds>layoutBoundsProperty()The rectangular bounds that should be used for layout calculations for this node.DoublePropertylayoutXProperty()Defines the x coordinate of the translation that is added to thisNode's transform for the purpose of layout.DoublePropertylayoutYProperty()Defines the y coordinate of the translation that is added to thisNode's transform for the purpose of layout.Point2DlocalToParent(double localX, double localY)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.Point3DlocalToParent(double x, double y, double z)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.BoundslocalToParent(Bounds localBounds)Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of its parent.Point2DlocalToParent(Point2D localPoint)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.Point3DlocalToParent(Point3D localPoint)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.ReadOnlyObjectProperty<Transform>localToParentTransformProperty()An affine transform that holds the computed local-to-parent transform.Point2DlocalToScene(double localX, double localY)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.Point2DlocalToScene(double x, double y, boolean rootScene)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.Point3DlocalToScene(double x, double y, double z)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.Point3DlocalToScene(double x, double y, double z, boolean rootScene)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.BoundslocalToScene(Bounds localBounds)Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of its scene.BoundslocalToScene(Bounds localBounds, boolean rootScene)Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of its scene.Point2DlocalToScene(Point2D localPoint)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.Point2DlocalToScene(Point2D localPoint, boolean rootScene)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.Point3DlocalToScene(Point3D localPoint)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.Point3DlocalToScene(Point3D localPoint, boolean rootScene)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene.ReadOnlyObjectProperty<Transform>localToSceneTransformProperty()An affine transform that holds the computed local-to-scene transform.Point2DlocalToScreen(double localX, double localY)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.Point2DlocalToScreen(double localX, double localY, double localZ)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.BoundslocalToScreen(Bounds localBounds)Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of itsScreen.Point2DlocalToScreen(Point2D localPoint)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.Point2DlocalToScreen(Point3D localPoint)Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.Nodelookup(String selector)Finds thisNode, or the first sub-node, based on the given CSS selector.Set<Node>lookupAll(String selector)Finds allNodes, including this one and any children, which match the given CSS selector.BooleanPropertymanagedProperty()Defines whether or not this node's layout will be managed by it's parent.doublemaxHeight(double width)Returns the node's maximum height for use in layout calculations.doublemaxWidth(double height)Returns the node's maximum width for use in layout calculations.doubleminHeight(double width)Returns the node's minimum height for use in layout calculations.doubleminWidth(double height)Returns the node's minimum width for use in layout calculations.BooleanPropertymouseTransparentProperty()Iftrue, this node (together with all its children) is completely transparent to mouse events.ObjectProperty<NodeOrientation>nodeOrientationProperty()Property holding NodeOrientation.voidnotifyAccessibleAttributeChanged(AccessibleAttribute attributes)This method is called by the application to notify the assistive technology that the value for an attribute has changed.ObjectProperty<EventHandler<? super ContextMenuEvent>>onContextMenuRequestedProperty()Defines a function to be called when a context menu has been requested on thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onDragDetectedProperty()Defines a function to be called when drag gesture has been detected.ObjectProperty<EventHandler<? super DragEvent>>onDragDoneProperty()Defines a function to be called when thisNodeis a drag and drop gesture source after its data has been dropped on a drop target.ObjectProperty<EventHandler<? super DragEvent>>onDragDroppedProperty()Defines a function to be called when the mouse button is released on thisNodeduring drag and drop gesture.ObjectProperty<EventHandler<? super DragEvent>>onDragEnteredProperty()Defines a function to be called when drag gesture enters thisNode.ObjectProperty<EventHandler<? super DragEvent>>onDragExitedProperty()Defines a function to be called when drag gesture exits thisNode.ObjectProperty<EventHandler<? super DragEvent>>onDragOverProperty()Defines a function to be called when drag gesture progresses within thisNode.ObjectProperty<EventHandler<? super InputMethodEvent>>onInputMethodTextChangedProperty()Defines a function to be called when thisNodehas input focus and the input method text has changed.ObjectProperty<EventHandler<? super KeyEvent>>onKeyPressedProperty()Defines a function to be called when thisNodeor its childNodehas input focus and a key has been pressed.ObjectProperty<EventHandler<? super KeyEvent>>onKeyReleasedProperty()Defines a function to be called when thisNodeor its childNodehas input focus and a key has been released.ObjectProperty<EventHandler<? super KeyEvent>>onKeyTypedProperty()Defines a function to be called when thisNodeor its childNodehas input focus and a key has been typed.ObjectProperty<EventHandler<? super MouseEvent>>onMouseClickedProperty()Defines a function to be called when a mouse button has been clicked (pressed and released) on thisNode.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragEnteredProperty()Defines a function to be called when a full press-drag-release gesture enters thisNode.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragExitedProperty()Defines a function to be called when a full press-drag-release gesture leaves thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseDraggedProperty()Defines a function to be called when a mouse button is pressed on thisNodeand then dragged.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragOverProperty()Defines a function to be called when a full press-drag-release gesture progresses within thisNode.ObjectProperty<EventHandler<? super MouseDragEvent>>onMouseDragReleasedProperty()Defines a function to be called when a full press-drag-release gesture ends (by releasing mouse button) within thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseEnteredProperty()Defines a function to be called when the mouse enters thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseExitedProperty()Defines a function to be called when the mouse exits thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseMovedProperty()Defines a function to be called when mouse cursor moves within thisNodebut no buttons have been pushed.ObjectProperty<EventHandler<? super MouseEvent>>onMousePressedProperty()Defines a function to be called when a mouse button has been pressed on thisNode.ObjectProperty<EventHandler<? super MouseEvent>>onMouseReleasedProperty()Defines a function to be called when a mouse button has been released on thisNode.ObjectProperty<EventHandler<? super RotateEvent>>onRotateProperty()Defines a function to be called when user performs a rotation action.ObjectProperty<EventHandler<? super RotateEvent>>onRotationFinishedProperty()Defines a function to be called when a rotation gesture ends.ObjectProperty<EventHandler<? super RotateEvent>>onRotationStartedProperty()Defines a function to be called when a rotation gesture is detected.ObjectProperty<EventHandler<? super ScrollEvent>>onScrollFinishedProperty()Defines a function to be called when a scrolling gesture ends.ObjectProperty<EventHandler<? super ScrollEvent>>onScrollProperty()Defines a function to be called when user performs a scrolling action.ObjectProperty<EventHandler<? super ScrollEvent>>onScrollStartedProperty()Defines a function to be called when a scrolling gesture is detected.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeDownProperty()Defines a function to be called when a downward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeLeftProperty()Defines a function to be called when a leftward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeRightProperty()Defines a function to be called when an rightward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super SwipeEvent>>onSwipeUpProperty()Defines a function to be called when an upward swipe gesture centered over this node happens.ObjectProperty<EventHandler<? super TouchEvent>>onTouchMovedProperty()Defines a function to be called when a touch point is moved.ObjectProperty<EventHandler<? super TouchEvent>>onTouchPressedProperty()Defines a function to be called when a new touch point is pressed.ObjectProperty<EventHandler<? super TouchEvent>>onTouchReleasedProperty()Defines a function to be called when a touch point is released.ObjectProperty<EventHandler<? super TouchEvent>>onTouchStationaryProperty()Defines a function to be called when a touch point stays pressed and still.ObjectProperty<EventHandler<? super ZoomEvent>>onZoomFinishedProperty()Defines a function to be called when a zooming gesture ends.ObjectProperty<EventHandler<? super ZoomEvent>>onZoomProperty()Defines a function to be called when user performs a zooming action.ObjectProperty<EventHandler<? super ZoomEvent>>onZoomStartedProperty()Defines a function to be called when a zooming gesture is detected.DoublePropertyopacityProperty()Specifies how opaque (that is, solid) theNodeappears.ReadOnlyObjectProperty<Parent>parentProperty()The parent of thisNode.Point2DparentToLocal(double parentX, double parentY)Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.Point3DparentToLocal(double parentX, double parentY, double parentZ)Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.BoundsparentToLocal(Bounds parentBounds)Transforms a rectangle from the coordinate space of the parent into the local coordinate space of thisNode.Point2DparentToLocal(Point2D parentPoint)Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.Point3DparentToLocal(Point3D parentPoint)Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.BooleanPropertypickOnBoundsProperty()Defines how the picking computation is done for this node when triggered by aMouseEventor acontainsfunction call.doubleprefHeight(double width)Returns the node's preferred height for use in layout calculations.doubleprefWidth(double height)Returns the node's preferred width for use in layout calculations.ReadOnlyBooleanPropertypressedProperty()Whether or not theNodeis pressed.voidpseudoClassStateChanged(PseudoClass pseudoClass, boolean active)Used to specify that a pseudo-class of this Node has changed.ObjectqueryAccessibleAttribute(AccessibleAttribute attribute, Object... parameters)This method is called by the assistive technology to request the value for an attribute.voidrelocate(double x, double y)Sets the node's layoutX and layoutY translation properties in order to relocate this node to the x,y location in the parent.<T extends Event>
voidremoveEventFilter(EventType<T> eventType, EventHandler<? super T> eventFilter)Unregisters a previously registered event filter from this node.<T extends Event>
voidremoveEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)Unregisters a previously registered event handler from this node.voidrequestFocus()Requests that thisNodeget the input focus, and that thisNode's top-level ancestor become the focused window.voidresize(double width, double height)If the node is resizable, will set its layout bounds to the specified width and height.voidresizeRelocate(double x, double y, double width, double height)If the node is resizable, will set its layout bounds to the specified width and height.DoublePropertyrotateProperty()Defines the angle of rotation about theNode's center, measured in degrees.ObjectProperty<Point3D>rotationAxisProperty()Defines the axis of rotation of thisNode.DoublePropertyscaleXProperty()Defines the factor by which coordinates are scaled about the center of the object along the X axis of thisNode.DoublePropertyscaleYProperty()Defines the factor by which coordinates are scaled about the center of the object along the Y axis of thisNode.DoublePropertyscaleZProperty()Defines the factor by which coordinates are scaled about the center of the object along the Z axis of thisNode.ReadOnlyObjectProperty<Scene>sceneProperty()TheScenethat thisNodeis part of.Point2DsceneToLocal(double sceneX, double sceneY)Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode.Point2DsceneToLocal(double x, double y, boolean rootScene)Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode.Point3DsceneToLocal(double sceneX, double sceneY, double sceneZ)Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode.BoundssceneToLocal(Bounds sceneBounds)Transforms a rectangle from the coordinate space of the scene into the local coordinate space of thisNode.BoundssceneToLocal(Bounds bounds, boolean rootScene)Transforms a bounds from the coordinate space of the scene into the local coordinate space of thisNode.Point2DsceneToLocal(Point2D scenePoint)Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode.Point2DsceneToLocal(Point2D point, boolean rootScene)Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode.Point3DsceneToLocal(Point3D scenePoint)Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode.Point2DscreenToLocal(double screenX, double screenY)Transforms a point from the coordinate space of theScreeninto the local coordinate space of thisNode.BoundsscreenToLocal(Bounds screenBounds)Transforms a rectangle from the coordinate space of theScreeninto the local coordinate space of thisNode.Point2DscreenToLocal(Point2D screenPoint)Transforms a point from the coordinate space of theScreeninto the local coordinate space of thisNode.voidsetAccessibleHelp(String value)Sets the value of the property accessibleHelp.voidsetAccessibleRole(AccessibleRole value)Sets the value of the property accessibleRole.voidsetAccessibleRoleDescription(String value)Sets the value of the property accessibleRoleDescription.voidsetAccessibleText(String value)Sets the value of the property accessibleText.voidsetBlendMode(BlendMode value)Sets the value of the property blendMode.voidsetCache(boolean value)Sets the value of the property cache.voidsetCacheHint(CacheHint value)Sets the value of the property cacheHint.voidsetClip(Node value)Sets the value of the property clip.voidsetCursor(Cursor value)Sets the value of the property cursor.voidsetDepthTest(DepthTest value)Sets the value of the property depthTest.voidsetDisable(boolean value)Sets the value of the property disable.protected voidsetDisabled(boolean value)Sets the value of the property disabled.voidsetEffect(Effect value)Sets the value of the property effect.voidsetEventDispatcher(EventDispatcher value)Sets the value of the property eventDispatcher.protected <T extends Event>
voidsetEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)Sets the handler to use for this event type.protected voidsetFocused(boolean value)Sets the value of the property focused.voidsetFocusTraversable(boolean value)Sets the value of the property focusTraversable.protected voidsetHover(boolean value)Sets the value of the property hover.voidsetId(String value)Sets the value of the property id.voidsetInputMethodRequests(InputMethodRequests value)Sets the value of the property inputMethodRequests.voidsetLayoutX(double value)Sets the value of the property layoutX.voidsetLayoutY(double value)Sets the value of the property layoutY.voidsetManaged(boolean value)Sets the value of the property managed.voidsetMouseTransparent(boolean value)Sets the value of the property mouseTransparent.voidsetNodeOrientation(NodeOrientation orientation)Sets the value of the property nodeOrientation.voidsetOnContextMenuRequested(EventHandler<? super ContextMenuEvent> value)Sets the value of the property onContextMenuRequested.voidsetOnDragDetected(EventHandler<? super MouseEvent> value)Sets the value of the property onDragDetected.voidsetOnDragDone(EventHandler<? super DragEvent> value)Sets the value of the property onDragDone.voidsetOnDragDropped(EventHandler<? super DragEvent> value)Sets the value of the property onDragDropped.voidsetOnDragEntered(EventHandler<? super DragEvent> value)Sets the value of the property onDragEntered.voidsetOnDragExited(EventHandler<? super DragEvent> value)Sets the value of the property onDragExited.voidsetOnDragOver(EventHandler<? super DragEvent> value)Sets the value of the property onDragOver.voidsetOnInputMethodTextChanged(EventHandler<? super InputMethodEvent> value)Sets the value of the property onInputMethodTextChanged.voidsetOnKeyPressed(EventHandler<? super KeyEvent> value)Sets the value of the property onKeyPressed.voidsetOnKeyReleased(EventHandler<? super KeyEvent> value)Sets the value of the property onKeyReleased.voidsetOnKeyTyped(EventHandler<? super KeyEvent> value)Sets the value of the property onKeyTyped.voidsetOnMouseClicked(EventHandler<? super MouseEvent> value)Sets the value of the property onMouseClicked.voidsetOnMouseDragEntered(EventHandler<? super MouseDragEvent> value)Sets the value of the property onMouseDragEntered.voidsetOnMouseDragExited(EventHandler<? super MouseDragEvent> value)Sets the value of the property onMouseDragExited.voidsetOnMouseDragged(EventHandler<? super MouseEvent> value)Sets the value of the property onMouseDragged.voidsetOnMouseDragOver(EventHandler<? super MouseDragEvent> value)Sets the value of the property onMouseDragOver.voidsetOnMouseDragReleased(EventHandler<? super MouseDragEvent> value)Sets the value of the property onMouseDragReleased.voidsetOnMouseEntered(EventHandler<? super MouseEvent> value)Sets the value of the property onMouseEntered.voidsetOnMouseExited(EventHandler<? super MouseEvent> value)Sets the value of the property onMouseExited.voidsetOnMouseMoved(EventHandler<? super MouseEvent> value)Sets the value of the property onMouseMoved.voidsetOnMousePressed(EventHandler<? super MouseEvent> value)Sets the value of the property onMousePressed.voidsetOnMouseReleased(EventHandler<? super MouseEvent> value)Sets the value of the property onMouseReleased.voidsetOnRotate(EventHandler<? super RotateEvent> value)Sets the value of the property onRotate.voidsetOnRotationFinished(EventHandler<? super RotateEvent> value)Sets the value of the property onRotationFinished.voidsetOnRotationStarted(EventHandler<? super RotateEvent> value)Sets the value of the property onRotationStarted.voidsetOnScroll(EventHandler<? super ScrollEvent> value)Sets the value of the property onScroll.voidsetOnScrollFinished(EventHandler<? super ScrollEvent> value)Sets the value of the property onScrollFinished.voidsetOnScrollStarted(EventHandler<? super ScrollEvent> value)Sets the value of the property onScrollStarted.voidsetOnSwipeDown(EventHandler<? super SwipeEvent> value)Sets the value of the property onSwipeDown.voidsetOnSwipeLeft(EventHandler<? super SwipeEvent> value)Sets the value of the property onSwipeLeft.voidsetOnSwipeRight(EventHandler<? super SwipeEvent> value)Sets the value of the property onSwipeRight.voidsetOnSwipeUp(EventHandler<? super SwipeEvent> value)Sets the value of the property onSwipeUp.voidsetOnTouchMoved(EventHandler<? super TouchEvent> value)Sets the value of the property onTouchMoved.voidsetOnTouchPressed(EventHandler<? super TouchEvent> value)Sets the value of the property onTouchPressed.voidsetOnTouchReleased(EventHandler<? super TouchEvent> value)Sets the value of the property onTouchReleased.voidsetOnTouchStationary(EventHandler<? super TouchEvent> value)Sets the value of the property onTouchStationary.voidsetOnZoom(EventHandler<? super ZoomEvent> value)Sets the value of the property onZoom.voidsetOnZoomFinished(EventHandler<? super ZoomEvent> value)Sets the value of the property onZoomFinished.voidsetOnZoomStarted(EventHandler<? super ZoomEvent> value)Sets the value of the property onZoomStarted.voidsetOpacity(double value)Sets the value of the property opacity.voidsetPickOnBounds(boolean value)Sets the value of the property pickOnBounds.protected voidsetPressed(boolean value)Sets the value of the property pressed.voidsetRotate(double value)Sets the value of the property rotate.voidsetRotationAxis(Point3D value)Sets the value of the property rotationAxis.voidsetScaleX(double value)Sets the value of the property scaleX.voidsetScaleY(double value)Sets the value of the property scaleY.voidsetScaleZ(double value)Sets the value of the property scaleZ.voidsetStyle(String value)A string representation of the CSS style associated with this specificNode.voidsetTranslateX(double value)Sets the value of the property translateX.voidsetTranslateY(double value)Sets the value of the property translateY.voidsetTranslateZ(double value)Sets the value of the property translateZ.voidsetUserData(Object value)Convenience method for setting a single Object property that can be retrieved at a later date.voidsetViewOrder(double value)Sets the value of the property viewOrder.voidsetVisible(boolean value)Sets the value of the property visible.WritableImagesnapshot(SnapshotParameters params, WritableImage image)Takes a snapshot of this node and returns the rendered image when it is ready.voidsnapshot(Callback<SnapshotResult,Void> callback, SnapshotParameters params, WritableImage image)Takes a snapshot of this node at the next frame and calls the specified callback method when the image is ready.DragboardstartDragAndDrop(TransferMode... transferModes)Confirms a potential drag and drop gesture that is recognized over thisNode.voidstartFullDrag()Starts a full press-drag-release gesture with this node as gesture source.StringPropertystyleProperty()A string representation of the CSS style associated with this specificNode.voidtoBack()Moves thisNodeto the back of its sibling nodes in terms of z-order.voidtoFront()Moves thisNodeto the front of its sibling nodes in terms of z-order.StringtoString()Returns a string representation for the object.DoublePropertytranslateXProperty()Defines the x coordinate of the translation that is added to thisNode's transform.DoublePropertytranslateYProperty()Defines the y coordinate of the translation that is added to thisNode's transform.DoublePropertytranslateZProperty()Defines the Z coordinate of the translation that is added to the transformed coordinates of thisNode.booleanusesMirroring()Determines whether a node should be mirrored when node orientation is right-to-left.DoublePropertyviewOrderProperty()Defines the rendering and picking order of thisNodewithin its parent.BooleanPropertyvisibleProperty()Specifies whether thisNodeand any subnodes should be rendered as part of the scene graph.-
Methods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, wait
-
Methods inherited from interface javafx.css.Styleable
getStyleableNode
-
-
-
-
Property Detail
-
parent
public final ReadOnlyObjectProperty<Parent> parentProperty
The parent of thisNode. If thisNodehas not been added to a scene graph, then parent will be null.- Default value:
- null
- See Also:
getParent()
-
scene
public final ReadOnlyObjectProperty<Scene> sceneProperty
TheScenethat thisNodeis part of. If the Node is not part of a scene, then this variable will be null.- Default value:
- null
- See Also:
getScene()
-
id
public final StringProperty idProperty
The id of thisNode. This simple string identifier is useful for finding a specific Node within the scene graph. While the id of a Node should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a Node is given the id of "myId", then the lookup method can be used to find this node as follows:
scene.lookup("#myId");.- Default value:
- null
- See Also:
getId(),setId(String)
-
style
public final StringProperty styleProperty
A string representation of the CSS style associated with this specificNode. This is analogous to the "style" attribute of an HTML element. Note that, like the HTML style attribute, this variable contains style properties and values and not the selector portion of a style rule.- Default value:
- empty string
- See Also:
getStyle(),setStyle(String)
-
visible
public final BooleanProperty visibleProperty
Specifies whether thisNodeand any subnodes should be rendered as part of the scene graph. A node may be visible and yet not be shown in the rendered scene if, for instance, it is off the screen or obscured by another Node. Invisible nodes never receive mouse events or keyboard focus and never maintain keyboard focus when they become invisible.- Default value:
- true
- See Also:
isVisible(),setVisible(boolean)
-
cursor
public final ObjectProperty<Cursor> cursorProperty
Defines the mouse cursor for thisNodeand subnodes. If null, then the cursor of the first parent node with a non-null cursor will be used. If no Node in the scene graph defines a cursor, then the cursor of theScenewill be used.- Default value:
- null
- See Also:
getCursor(),setCursor(Cursor)
-
opacity
public final DoubleProperty opacityProperty
Specifies how opaque (that is, solid) theNodeappears. A Node with 0% opacity is fully translucent. That is, while it is stillvisibleand rendered, you generally won't be able to see it. The exception to this rule is when theNodeis combined with a blending mode and blend effect in which case a translucent Node may still have an impact in rendering. An opacity of 50% will render the node as being 50% transparent.A
visiblenode with any opacity setting still receives mouse events and can receive keyboard focus. For example, if you want to have a large invisible rectangle overlay allNodes in the scene graph in order to intercept mouse events but not be visible to the user, you could create a largeRectanglethat had an opacity of 0%.Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform. Opacity/Blending is essentially a 2D image operation. The result of an opacity < 1.0 set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children.- Default value:
- 1.0
- See Also:
getOpacity(),setOpacity(double)
-
blendMode
public final ObjectProperty<BlendMode> blendModeProperty
TheBlendModeused to blend this individual node into the scene behind it. If this node is aGroup, then all of the children will be composited individually into a temporary buffer using their own blend modes and then that temporary buffer will be composited into the scene using the specified blend mode. A value ofnullis treated as pass-through. This means no effect on a parent (such as aGroup), and the equivalent ofSRC_OVERfor a singleNode.- Default value:
null- See Also:
getBlendMode(),setBlendMode(BlendMode)
-
clip
public final ObjectProperty<Node> clipProperty
Specifies aNodeto use to define the the clipping shape for this Node. This clipping Node is not a child of thisNodein the scene graph sense. Rather, it is used to define the clip for thisNode.For example, you can use an
ImageViewNode as a mask to represent the Clip. Or you could use one of the geometric shape Nodes such asRectangleorCircle. Or you could use aTextnode to represent the Clip.See the class documentation for
Nodefor scene graph structure restrictions on setting the clip. If these restrictions are violated by a change to the clip variable, the change is ignored and the previous value of the clip variable is restored.Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIPfor more information.There is a known limitation of mixing Clip with a 3D Transform. Clipping is essentially a 2D image operation. The result of a Clip set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children.- Default value:
- null
- See Also:
getClip(),setClip(Node)
-
cache
public final BooleanProperty cacheProperty
A performance hint to the system to indicate that thisNodeshould be cached as a bitmap. Rendering a bitmap representation of a node will be faster than rendering primitives in many cases, especially in the case of primitives with effects applied (such as a blur). However, it also increases memory usage. This hint indicates whether that trade-off (increased memory usage for increased performance) is worthwhile. Also note that on some platforms such as GPU accelerated platforms there is little benefit to caching Nodes as bitmaps when blurs and other effects are used since they are very fast to render on the GPU. ThecacheHintProperty()variable provides additional options for enabling more aggressive bitmap caching.Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
- Default value:
- false
- See Also:
isCache(),setCache(boolean)
-
cacheHint
public final ObjectProperty<CacheHint> cacheHintProperty
Additional hint for controlling bitmap caching.Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation performance, though may also result in a reduction in visual quality. The
cacheHintvariable provides a hint to the system about how and when that trade-off (visual quality for animation performance) is acceptable.It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
Note thatexpensiveNode.setCache(true); expensiveNode.setCacheHint(CacheHint.QUALITY); ... // Do an animation expensiveNode.setCacheHint(CacheHint.SPEED); new Timeline( new KeyFrame(Duration.seconds(2), new KeyValue(expensiveNode.scaleXProperty(), 2.0), new KeyValue(expensiveNode.scaleYProperty(), 2.0), new KeyValue(expensiveNode.rotateProperty(), 360), new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY) ) ).play();cacheHintis only a hint to the system. Depending on the details of the node or the transform, this hint may be ignored.If
Node.cacheis false, cacheHint is ignored. Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.- Default value:
- CacheHint.DEFAULT
- See Also:
getCacheHint(),setCacheHint(CacheHint)
-
effect
public final ObjectProperty<Effect> effectProperty
Specifies an effect to apply to thisNode.Note that this is a conditional feature. See
ConditionalFeature.EFFECTfor more information.There is a known limitation of mixing Effect with a 3D Transform. Effect is essentially a 2D image operation. The result of an Effect set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children.- Default value:
- null
- See Also:
getEffect(),setEffect(Effect)
-
depthTest
public final ObjectProperty<DepthTest> depthTestProperty
Indicates whether depth testing is used when rendering this node. If the depthTest flag isDepthTest.DISABLE, then depth testing is disabled for this node. If the depthTest flag isDepthTest.ENABLE, then depth testing is enabled for this node. If the depthTest flag isDepthTest.INHERIT, then depth testing is enabled for this node if it is enabled for the parent node or the parent node is null.The depthTest flag is only used when the depthBuffer flag for the
Sceneis true (meaning that theScenehas an associated depth buffer)Depth test comparison is only done among nodes with depthTest enabled. A node with depthTest disabled does not read, test, or write the depth buffer, that is to say its Z value will not be considered for depth testing with other nodes.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.See the constructor in Scene with depthBuffer as one of its input arguments.
- Default value:
- INHERIT
- See Also:
getDepthTest(),setDepthTest(DepthTest)
-
disable
public final BooleanProperty disableProperty
Defines the individual disabled state of thisNode. Settingdisableto true will cause thisNodeand any subnodes to become disabled. This property should be used only to set the disabled state of aNode. For querying the disabled state of aNode, thedisabledproperty should instead be used, since it is possible that aNodewas disabled as a result of an ancestor being disabled even if the individualdisablestate on thisNodeisfalse.- Default value:
- false
- See Also:
isDisable(),setDisable(boolean)
-
pickOnBounds
public final BooleanProperty pickOnBoundsProperty
Defines how the picking computation is done for this node when triggered by aMouseEventor acontainsfunction call. IfpickOnBoundsistrue, then picking is computed by intersecting with the bounds of this node, else picking is computed by intersecting with the geometric shape of this node. The default value of this property isfalseunless overridden by a subclass. The default value istrueforRegion.- Default value:
- false; true for
Region - See Also:
isPickOnBounds(),setPickOnBounds(boolean)
-
disabled
public final ReadOnlyBooleanProperty disabledProperty
Indicates whether or not thisNodeis disabled. ANodewill become disabled ifdisableis set totrueon either itself or one of its ancestors in the scene graph.A disabled
Nodeshould render itself differently to indicate its disabled state to the user. Such disabled rendering is dependent on the implementation of theNode. The shape classes contained injavafx.scene.shapedo not implement such rendering by default, therefore applications using shapes for handling input must implement appropriate disabled rendering themselves. The user-interface controls defined injavafx.scene.controlwill implement disabled-sensitive rendering, however.A disabled
Nodedoes not receive mouse or key events.- Default value:
- false
- See Also:
isDisabled(),setDisabled(boolean)
-
onDragEntered
public final ObjectProperty<EventHandler<? super DragEvent>> onDragEnteredProperty
Defines a function to be called when drag gesture enters thisNode.- See Also:
getOnDragEntered(),setOnDragEntered(EventHandler)
-
onDragExited
public final ObjectProperty<EventHandler<? super DragEvent>> onDragExitedProperty
Defines a function to be called when drag gesture exits thisNode.- See Also:
getOnDragExited(),setOnDragExited(EventHandler)
-
onDragOver
public final ObjectProperty<EventHandler<? super DragEvent>> onDragOverProperty
Defines a function to be called when drag gesture progresses within thisNode.- See Also:
getOnDragOver(),setOnDragOver(EventHandler)
-
onDragDropped
public final ObjectProperty<EventHandler<? super DragEvent>> onDragDroppedProperty
Defines a function to be called when the mouse button is released on thisNodeduring drag and drop gesture. Transfer of data from theDragEvent'sdragboardshould happen in this function.- See Also:
getOnDragDropped(),setOnDragDropped(EventHandler)
-
onDragDone
public final ObjectProperty<EventHandler<? super DragEvent>> onDragDoneProperty
Defines a function to be called when thisNodeis a drag and drop gesture source after its data has been dropped on a drop target. ThetransferModeof the event shows what just happened at the drop target. IftransferModehas the valueMOVE, then the source can clear out its data. Clearing the source's data gives the appropriate appearance to a user that the data has been moved by the drag and drop gesture. AtransferModethat has the valueNONEindicates that no data was transferred during the drag and drop gesture.- See Also:
getOnDragDone(),setOnDragDone(EventHandler)
-
managed
public final BooleanProperty managedProperty
Defines whether or not this node's layout will be managed by it's parent. If the node is managed, it's parent will factor the node's geometry into its own preferred size andlayoutBoundscalculations and will lay it out during the scene's layout pass. If a managed node's layoutBounds changes, it will automatically trigger relayout up the scene-graph to the nearest layout root (which is typically the scene's root node).If the node is unmanaged, its parent will ignore the child in both preferred size computations and layout. Changes in layoutBounds will not trigger relayout above it. If an unmanaged node is of type
Parent, it will act as a "layout root", meaning that calls toParent.requestLayout()beneath it will cause only the branch rooted by the node to be relayed out, thereby isolating layout changes to that root and below. It's the application's responsibility to set the size and position of an unmanaged node.By default all nodes are managed.
- See Also:
isManaged(),setManaged(boolean)
-
layoutX
public final DoubleProperty layoutXProperty
Defines the x coordinate of the translation that is added to thisNode's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minXposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalXtextnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());Failure to subtract
layoutBounds minXmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutX directly.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the layout region will setlayoutXaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutXdirectly to position it.- See Also:
getLayoutX(),setLayoutX(double)
-
layoutY
public final DoubleProperty layoutYProperty
Defines the y coordinate of the translation that is added to thisNode's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minYposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalYtextnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());Failure to subtract
layoutBounds minYmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutY directly.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the region will setlayoutYaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutYdirectly to position it.- See Also:
getLayoutY(),setLayoutY(double)
-
boundsInParent
public final ReadOnlyObjectProperty<Bounds> boundsInParentProperty
The rectangular bounds of thisNodewhich include its transforms.boundsInParentis calculated by taking the local bounds (defined byboundsInLocal) and applying the transform created by setting the following additional variablestransformsObservableListscaleX,scaleY,scaleZrotatelayoutX,layoutYtranslateX,translateY,translateZ
The resulting bounds will be conceptually in the coordinate space of the
Node's parent, however the node need not have a parent to calculate these bounds.Note that this method does not take the node's visibility into account; the computation is based on the geometry of this
Nodeonly.This property will always have a non-null value.
Note that
boundsInParentis automatically recomputed whenever the geometry of a node changes, or when any of the following the change: transformsObservableList, any of the translate, layout or scale variables, or the rotate variable. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape, ortranslateX,translateYshould never be bound toboundsInParentfor the purpose of positioning the node.- See Also:
getBoundsInParent()
-
boundsInLocal
public final ReadOnlyObjectProperty<Bounds> boundsInLocalProperty
The rectangular bounds of thisNodein the node's untransformed local coordinate space. For nodes that extendShape, the local bounds will also include space required for a non-zero stroke that may fall outside the shape's geometry that is defined by position and size attributes. The local bounds will also include any clipping set withclipas well as effects set witheffect.Note that this method does not take the node's visibility into account; the computation is based on the geometry of this
Nodeonly.This property will always have a non-null value.
Note that boundsInLocal is automatically recomputed whenever the geometry of a node changes. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape should never be bound to boundsInLocal for the purpose of positioning the node.
- See Also:
getBoundsInLocal()
-
layoutBounds
public final ReadOnlyObjectProperty<Bounds> layoutBoundsProperty
The rectangular bounds that should be used for layout calculations for this node.layoutBoundsmay differ from the visual bounds of the node and is computed differently depending on the node type.If the node type is resizable (
Region,Control, orWebView) then the layoutBounds will always be0,0 width x height. If the node type is not resizable (Shape,Text, orGroup), then thelayoutBoundsare computed based on the node's geometric properties and does not include the node's clip, effect, or transforms. See individual class documentation for details.Note that the
layoutX,layoutY,translateX, andtranslateYvariables are not included in the layoutBounds. This is important because layout code must first determine the current size and location of the node (usinglayoutBounds) and then setlayoutXandlayoutYto adjust the translation of the node so that it will have the desired layout position.Because the computation of layoutBounds is often tied to a node's geometric variables, it is an error to bind any such variables to an expression that depends upon
layoutBounds. For example, the x or y variables of a shape should never be bound tolayoutBoundsfor the purpose of positioning the node.Note that for 3D shapes, the layout bounds is actually a rectangular box with X, Y, and Z values, although only X and Y are used in layout calculations.
The
layoutBoundswill never be null.- See Also:
getLayoutBounds()
-
viewOrder
public final DoubleProperty viewOrderProperty
Defines the rendering and picking order of thisNodewithin its parent.This property is used to alter the rendering and picking order of a node within its parent without reordering the parent's
childrenlist. For example, this can be used as a more efficient way to implement transparency sorting. To do this, an application can assign the viewOrder value of each node to the computed distance between that node and the viewer.The parent will traverse its
childrenin decreasingviewOrderorder. This means that a child with a lowerviewOrderwill be in front of a child with a higherviewOrder. If two children have the sameviewOrder, the parent will traverse them in the order they appear in the parent'schildrenlist.However,
viewOrderdoes not alter the layout and focus traversal order of this Node within its parent. A parent always traverses itschildrenlist in order when doing layout or focus traversal.- Default value:
- 0.0
- Since:
- 9
- See Also:
getViewOrder(),setViewOrder(double)
-
translateX
public final DoubleProperty translateXProperty
Defines the x coordinate of the translation that is added to thisNode's transform.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location.- Default value:
- 0
- See Also:
getTranslateX(),setTranslateX(double)
-
translateY
public final DoubleProperty translateYProperty
Defines the y coordinate of the translation that is added to thisNode's transform.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location.- Default value:
- 0
- See Also:
getTranslateY(),setTranslateY(double)
-
translateZ
public final DoubleProperty translateZProperty
Defines the Z coordinate of the translation that is added to the transformed coordinates of thisNode. This value will be added to any translation defined by thetransformsObservableList andlayoutZ.This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.- Default value:
- 0
- See Also:
getTranslateZ(),setTranslateZ(double)
-
scaleX
public final DoubleProperty scaleXProperty
Defines the factor by which coordinates are scaled about the center of the object along the X axis of thisNode. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds.- Default value:
- 1.0
- See Also:
getScaleX(),setScaleX(double)
-
scaleY
public final DoubleProperty scaleYProperty
Defines the factor by which coordinates are scaled about the center of the object along the Y axis of thisNode. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds.- Default value:
- 1.0
- See Also:
getScaleY(),setScaleY(double)
-
scaleZ
public final DoubleProperty scaleZProperty
Defines the factor by which coordinates are scaled about the center of the object along the Z axis of thisNode. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the rectangular bounds formed by taking
boundsInLocaland applying all the transforms in thetransformsObservableList.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.- Default value:
- 1.0
- See Also:
getScaleZ(),setScaleZ(double)
-
rotate
public final DoubleProperty rotateProperty
Defines the angle of rotation about theNode's center, measured in degrees. This is used to rotate theNode.This rotation factor is not included in
layoutBoundsby default, which makes it ideal for rotating the entire node after all effects and transforms have been taken into account.The pivot point about which the rotation occurs is the center of the untransformed
layoutBounds.Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause the pivot point to change, which can move the object. For a leaf node, any change to the geometry will cause the layout bounds to change. For a group node, any change to any of its children, including a change in a child's geometry, clip, effect, position, orientation, or scale, will cause the group's layout bounds to change. If this movement of the pivot point is not desired, applications should instead use the Node'stransformsObservableList, and add aRotatetransform, which has a user-specifiable pivot point.- Default value:
- 0.0
- See Also:
getRotate(),setRotate(double)
-
rotationAxis
public final ObjectProperty<Point3D> rotationAxisProperty
Defines the axis of rotation of thisNode.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.- Default value:
- Rotate.Z_AXIS
- See Also:
getRotationAxis(),setRotationAxis(Point3D)
-
localToParentTransform
public final ReadOnlyObjectProperty<Transform> localToParentTransformProperty
An affine transform that holds the computed local-to-parent transform. This is the concatenation of all transforms in this node, including all of the convenience transforms.- Since:
- JavaFX 2.2
- See Also:
getLocalToParentTransform()
-
localToSceneTransform
public final ReadOnlyObjectProperty<Transform> localToSceneTransformProperty
An affine transform that holds the computed local-to-scene transform. This is the concatenation of all transforms in this node's parents and in this node, including all of the convenience transforms up to the root. If this node is in aSubScene, this property represents transforms up to the subscene, not the root scene.Note that when you register a listener or a binding to this property, it needs to listen for invalidation on all its parents to the root node. This means that registering a listener on this property on many nodes may negatively affect performance of transformation changes in their common parents.
- Since:
- JavaFX 2.2
- See Also:
getLocalToSceneTransform()
-
nodeOrientation
public final ObjectProperty<NodeOrientation> nodeOrientationProperty
Property holding NodeOrientation.Node orientation describes the flow of visual data within a node. In the English speaking world, visual data normally flows from left-to-right. In an Arabic or Hebrew world, visual data flows from right-to-left. This is consistent with the reading order of text in both worlds. The default value is left-to-right.
- Returns:
- NodeOrientation
- Since:
- JavaFX 8.0
-
effectiveNodeOrientation
public final ReadOnlyObjectProperty<NodeOrientation> effectiveNodeOrientationProperty
The effective orientation of a node resolves the inheritance of node orientation, returning either left-to-right or right-to-left.- Since:
- JavaFX 8.0
- See Also:
getEffectiveNodeOrientation()
-
mouseTransparent
public final BooleanProperty mouseTransparentProperty
Iftrue, this node (together with all its children) is completely transparent to mouse events. When choosing target for mouse event, nodes withmouseTransparentset totrueand their subtrees won't be taken into account.- See Also:
isMouseTransparent(),setMouseTransparent(boolean)
-
hover
public final ReadOnlyBooleanProperty hoverProperty
Whether or not thisNodeis being hovered over. Typically this is due to the mouse being over the node, though it could be due to a pen hovering on a graphics tablet or other form of input.Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
- Default value:
- false
- See Also:
isHover(),setHover(boolean)
-
pressed
public final ReadOnlyBooleanProperty pressedProperty
Whether or not theNodeis pressed. Typically this is true when the primary mouse button is down, though subclasses may define other mouse button state or key state to cause the node to be "pressed".- Default value:
- false
- See Also:
isPressed(),setPressed(boolean)
-
onContextMenuRequested
public final ObjectProperty<EventHandler<? super ContextMenuEvent>> onContextMenuRequestedProperty
Defines a function to be called when a context menu has been requested on thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnContextMenuRequested(),setOnContextMenuRequested(EventHandler)
-
onMouseClicked
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseClickedProperty
Defines a function to be called when a mouse button has been clicked (pressed and released) on thisNode.
-
onMouseDragged
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseDraggedProperty
Defines a function to be called when a mouse button is pressed on thisNodeand then dragged.
-
onMouseEntered
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseEnteredProperty
Defines a function to be called when the mouse enters thisNode.
-
onMouseExited
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseExitedProperty
Defines a function to be called when the mouse exits thisNode.- See Also:
getOnMouseExited(),setOnMouseExited(EventHandler)
-
onMouseMoved
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseMovedProperty
Defines a function to be called when mouse cursor moves within thisNodebut no buttons have been pushed.- See Also:
getOnMouseMoved(),setOnMouseMoved(EventHandler)
-
onMousePressed
public final ObjectProperty<EventHandler<? super MouseEvent>> onMousePressedProperty
Defines a function to be called when a mouse button has been pressed on thisNode.
-
onMouseReleased
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseReleasedProperty
Defines a function to be called when a mouse button has been released on thisNode.
-
onDragDetected
public final ObjectProperty<EventHandler<? super MouseEvent>> onDragDetectedProperty
Defines a function to be called when drag gesture has been detected. This is the right place to start drag and drop operation.
-
onMouseDragOver
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragOverProperty
Defines a function to be called when a full press-drag-release gesture progresses within thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragOver(),setOnMouseDragOver(EventHandler)
-
onMouseDragReleased
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragReleasedProperty
Defines a function to be called when a full press-drag-release gesture ends (by releasing mouse button) within thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragReleased(),setOnMouseDragReleased(EventHandler)
-
onMouseDragEntered
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragEnteredProperty
Defines a function to be called when a full press-drag-release gesture enters thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragEntered(),setOnMouseDragEntered(EventHandler)
-
onMouseDragExited
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragExitedProperty
Defines a function to be called when a full press-drag-release gesture leaves thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragExited(),setOnMouseDragExited(EventHandler)
-
onScrollStarted
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollStartedProperty
Defines a function to be called when a scrolling gesture is detected.- Since:
- JavaFX 2.2
- See Also:
getOnScrollStarted(),setOnScrollStarted(EventHandler)
-
onScroll
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollProperty
Defines a function to be called when user performs a scrolling action.- See Also:
getOnScroll(),setOnScroll(EventHandler)
-
onScrollFinished
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollFinishedProperty
Defines a function to be called when a scrolling gesture ends.- Since:
- JavaFX 2.2
- See Also:
getOnScrollFinished(),setOnScrollFinished(EventHandler)
-
onRotationStarted
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationStartedProperty
Defines a function to be called when a rotation gesture is detected.- Since:
- JavaFX 2.2
- See Also:
getOnRotationStarted(),setOnRotationStarted(EventHandler)
-
onRotate
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotateProperty
Defines a function to be called when user performs a rotation action.- Since:
- JavaFX 2.2
- See Also:
getOnRotate(),setOnRotate(EventHandler)
-
onRotationFinished
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationFinishedProperty
Defines a function to be called when a rotation gesture ends.- Since:
- JavaFX 2.2
- See Also:
getOnRotationFinished(),setOnRotationFinished(EventHandler)
-
onZoomStarted
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomStartedProperty
Defines a function to be called when a zooming gesture is detected.- Since:
- JavaFX 2.2
- See Also:
getOnZoomStarted(),setOnZoomStarted(EventHandler)
-
onZoom
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomProperty
Defines a function to be called when user performs a zooming action.- Since:
- JavaFX 2.2
- See Also:
getOnZoom(),setOnZoom(EventHandler)
-
onZoomFinished
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomFinishedProperty
Defines a function to be called when a zooming gesture ends.- Since:
- JavaFX 2.2
- See Also:
getOnZoomFinished(),setOnZoomFinished(EventHandler)
-
onSwipeUp
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeUpProperty
Defines a function to be called when an upward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeUp(),setOnSwipeUp(EventHandler)
-
onSwipeDown
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeDownProperty
Defines a function to be called when a downward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeDown(),setOnSwipeDown(EventHandler)
-
onSwipeLeft
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeLeftProperty
Defines a function to be called when a leftward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeLeft(),setOnSwipeLeft(EventHandler)
-
onSwipeRight
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeRightProperty
Defines a function to be called when an rightward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeRight(),setOnSwipeRight(EventHandler)
-
onTouchPressed
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchPressedProperty
Defines a function to be called when a new touch point is pressed.- Since:
- JavaFX 2.2
- See Also:
getOnTouchPressed(),setOnTouchPressed(EventHandler)
-
onTouchMoved
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchMovedProperty
Defines a function to be called when a touch point is moved.- Since:
- JavaFX 2.2
- See Also:
getOnTouchMoved(),setOnTouchMoved(EventHandler)
-
onTouchReleased
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchReleasedProperty
Defines a function to be called when a touch point is released.- Since:
- JavaFX 2.2
- See Also:
getOnTouchReleased(),setOnTouchReleased(EventHandler)
-
onTouchStationary
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchStationaryProperty
Defines a function to be called when a touch point stays pressed and still.- Since:
- JavaFX 2.2
- See Also:
getOnTouchStationary(),setOnTouchStationary(EventHandler)
-
onKeyPressed
public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyPressedProperty
Defines a function to be called when thisNodeor its childNodehas input focus and a key has been pressed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.- See Also:
getOnKeyPressed(),setOnKeyPressed(EventHandler)
-
onKeyReleased
public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyReleasedProperty
Defines a function to be called when thisNodeor its childNodehas input focus and a key has been released. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.- See Also:
getOnKeyReleased(),setOnKeyReleased(EventHandler)
-
onKeyTyped
public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyTypedProperty
Defines a function to be called when thisNodeor its childNodehas input focus and a key has been typed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.- See Also:
getOnKeyTyped(),setOnKeyTyped(EventHandler)
-
onInputMethodTextChanged
public final ObjectProperty<EventHandler<? super InputMethodEvent>> onInputMethodTextChangedProperty
Defines a function to be called when thisNodehas input focus and the input method text has changed. If this function is not defined in thisNode, then it receives the result string of the input method composition as a series ofonKeyTypedfunction calls.When the
Nodeloses the input focus, the JavaFX runtime automatically commits the existing composed text if any.
-
inputMethodRequests
public final ObjectProperty<InputMethodRequests> inputMethodRequestsProperty
Property holding InputMethodRequests.
-
focused
public final ReadOnlyBooleanProperty focusedProperty
Indicates whether thisNodecurrently has the input focus. To have the input focus, a node must be theScene's focus owner, and the scene must be in aStagethat is visible and active. SeerequestFocus()for more information.- Default value:
- false
- See Also:
isFocused(),setFocused(boolean)
-
focusTraversable
public final BooleanProperty focusTraversableProperty
Specifies whether thisNodeshould be a part of focus traversal cycle. When this property istruefocus can be moved to thisNodeand from thisNodeusing regular focus traversal keys. On a desktop such keys are usuallyTABfor moving focus forward andSHIFT+TABfor moving focus backward. When aSceneis created, the system gives focus to aNodewhosefocusTraversablevariable is true and that is eligible to receive the focus, unless the focus had been set explicitly via a call torequestFocus().- Default value:
- false
- See Also:
isFocusTraversable(),setFocusTraversable(boolean)
-
eventDispatcher
public final ObjectProperty<EventDispatcher> eventDispatcherProperty
Specifies the event dispatcher for this node. The default event dispatcher sends the received events to the registered event handlers and filters. When replacing the value with a newEventDispatcher, the new dispatcher should forward events to the replaced dispatcher to maintain the node's default event handling behavior.
-
accessibleRole
public final ObjectProperty<AccessibleRole> accessibleRoleProperty
The accessible role for thisNode.The screen reader uses the role of a node to determine the attributes and actions that are supported.
- Default value:
AccessibleRole.NODE- Since:
- JavaFX 8u40
- See Also:
getAccessibleRole(),setAccessibleRole(AccessibleRole)
-
accessibleRoleDescription
public final ObjectProperty<String> accessibleRoleDescriptionProperty
The role description of thisNode.Normally, when a role is provided for a node, the screen reader speaks the role as well as the contents of the node. When this value is set, it is possible to override the default. This is useful because the set of roles is predefined. For example, it is possible to set the role of a node to be a button, but have the role description be arbitrary text.
- Default value:
- null
- Since:
- JavaFX 8u40
- See Also:
getAccessibleRoleDescription(),setAccessibleRoleDescription(String)
-
accessibleText
public final ObjectProperty<String> accessibleTextProperty
The accessible text for thisNode.This property is used to set the text that the screen reader will speak. If a node normally speaks text, that text is overriden. For example, a button usually speaks using the text in the control but will no longer do this when this value is set.
- Default value:
- null
- Since:
- JavaFX 8u40
- See Also:
getAccessibleText(),setAccessibleText(String)
-
accessibleHelp
public final ObjectProperty<String> accessibleHelpProperty
The accessible help text for thisNode.The help text provides a more detailed description of the accessible text for a node. By default, if the node has a tool tip, this text is used.
- Default value:
- null
- Since:
- JavaFX 8u40
- See Also:
getAccessibleHelp(),setAccessibleHelp(String)
-
-
Field Detail
-
BASELINE_OFFSET_SAME_AS_HEIGHT
public static final double BASELINE_OFFSET_SAME_AS_HEIGHT
This is a special value that might be returned bygetBaselineOffset(). This means that the Parent (layout Pane) of this Node should use the height of this Node as a baseline.- See Also:
- Constant Field Values
-
-
Method Detail
-
getProperties
public final ObservableMap<Object,Object> getProperties()
Returns an observable map of properties on this node for use primarily by application developers.- Returns:
- an observable map of properties on this node for use primarily by application developers
-
hasProperties
public boolean hasProperties()
Tests if Node has properties.- Returns:
- true if node has properties.
-
setUserData
public void setUserData(Object value)
Convenience method for setting a single Object property that can be retrieved at a later date. This is functionally equivalent to calling the getProperties().put(Object key, Object value) method. This can later be retrieved by callinggetUserData().- Parameters:
value- The value to be stored - this can later be retrieved by callinggetUserData().
-
getUserData
public Object getUserData()
Returns a previously set Object property, or null if no such property has been set using thesetUserData(java.lang.Object)method.- Returns:
- The Object that was previously set, or null if no property has been set or if null was set.
-
getParent
public final Parent getParent()
Gets the value of the property parent.- Property description:
- The parent of this
Node. If thisNodehas not been added to a scene graph, then parent will be null. - Default value:
- null
-
parentProperty
public final ReadOnlyObjectProperty<Parent> parentProperty()
The parent of thisNode. If thisNodehas not been added to a scene graph, then parent will be null.- Default value:
- null
- See Also:
getParent()
-
getScene
public final Scene getScene()
Gets the value of the property scene.- Property description:
- The
Scenethat thisNodeis part of. If the Node is not part of a scene, then this variable will be null. - Default value:
- null
-
sceneProperty
public final ReadOnlyObjectProperty<Scene> sceneProperty()
TheScenethat thisNodeis part of. If the Node is not part of a scene, then this variable will be null.- Default value:
- null
- See Also:
getScene()
-
setId
public final void setId(String value)
Sets the value of the property id.- Property description:
- The id of this
Node. This simple string identifier is useful for finding a specific Node within the scene graph. While the id of a Node should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a Node is given the id of "myId", then the lookup method can be used to find this node as follows:
scene.lookup("#myId");. - Default value:
- null
-
getId
public final String getId()
The id of thisNode. This simple string identifier is useful for finding a specific Node within the scene graph. While the id of a Node should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).- Specified by:
getIdin interfaceStyleable- Default value:
- null
- Returns:
- the id assigned to this
Nodeusing thesetIdmethod ornull, if no id has been assigned. - See Also:
- CSS Reference Guide
-
idProperty
public final StringProperty idProperty()
The id of thisNode. This simple string identifier is useful for finding a specific Node within the scene graph. While the id of a Node should be unique within the scene graph, this uniqueness is not enforced. This is analogous to the "id" attribute on an HTML element (CSS ID Specification).For example, if a Node is given the id of "myId", then the lookup method can be used to find this node as follows:
scene.lookup("#myId");.- Default value:
- null
- See Also:
getId(),setId(String)
-
getStyleClass
public final ObservableList<String> getStyleClass()
Description copied from interface:StyleableA list of String identifiers which can be used to logically group Nodes, specifically for an external style engine. This variable is analogous to the "class" attribute on an HTML element and, as such, each element of the list is a style class to which this Node belongs.- Specified by:
getStyleClassin interfaceStyleable- Returns:
- a list of String identifiers which can be used to logically group Nodes, specifically for an external style engine
- See Also:
- CSS3 class selectors
-
setStyle
public final void setStyle(String value)
A string representation of the CSS style associated with this specificNode. This is analogous to the "style" attribute of an HTML element. Note that, like the HTML style attribute, this variable contains style properties and values and not the selector portion of a style rule.- Default value:
- empty string
- Parameters:
value- The inline CSS style to use for thisNode.nullis implicitly converted to an empty String.- See Also:
- CSS Reference Guide
-
getStyle
public final String getStyle()
A string representation of the CSS style associated with this specificNode. This is analogous to the "style" attribute of an HTML element. Note that, like the HTML style attribute, this variable contains style properties and values and not the selector portion of a style rule.- Specified by:
getStylein interfaceStyleable- Default value:
- empty string
- Returns:
- The inline CSS style associated with this
Node. If thisNodedoes not have an inline style, an empty String is returned. - See Also:
- CSS Reference Guide
-
styleProperty
public final StringProperty styleProperty()
A string representation of the CSS style associated with this specificNode. This is analogous to the "style" attribute of an HTML element. Note that, like the HTML style attribute, this variable contains style properties and values and not the selector portion of a style rule.- Default value:
- empty string
- See Also:
getStyle(),setStyle(String)
-
setVisible
public final void setVisible(boolean value)
Sets the value of the property visible.- Property description:
- Specifies whether this
Nodeand any subnodes should be rendered as part of the scene graph. A node may be visible and yet not be shown in the rendered scene if, for instance, it is off the screen or obscured by another Node. Invisible nodes never receive mouse events or keyboard focus and never maintain keyboard focus when they become invisible. - Default value:
- true
-
isVisible
public final boolean isVisible()
Gets the value of the property visible.- Property description:
- Specifies whether this
Nodeand any subnodes should be rendered as part of the scene graph. A node may be visible and yet not be shown in the rendered scene if, for instance, it is off the screen or obscured by another Node. Invisible nodes never receive mouse events or keyboard focus and never maintain keyboard focus when they become invisible. - Default value:
- true
-
visibleProperty
public final BooleanProperty visibleProperty()
Specifies whether thisNodeand any subnodes should be rendered as part of the scene graph. A node may be visible and yet not be shown in the rendered scene if, for instance, it is off the screen or obscured by another Node. Invisible nodes never receive mouse events or keyboard focus and never maintain keyboard focus when they become invisible.- Default value:
- true
- See Also:
isVisible(),setVisible(boolean)
-
setCursor
public final void setCursor(Cursor value)
Sets the value of the property cursor.- Property description:
- Defines the mouse cursor for this
Nodeand subnodes. If null, then the cursor of the first parent node with a non-null cursor will be used. If no Node in the scene graph defines a cursor, then the cursor of theScenewill be used. - Default value:
- null
-
getCursor
public final Cursor getCursor()
Gets the value of the property cursor.- Property description:
- Defines the mouse cursor for this
Nodeand subnodes. If null, then the cursor of the first parent node with a non-null cursor will be used. If no Node in the scene graph defines a cursor, then the cursor of theScenewill be used. - Default value:
- null
-
cursorProperty
public final ObjectProperty<Cursor> cursorProperty()
Defines the mouse cursor for thisNodeand subnodes. If null, then the cursor of the first parent node with a non-null cursor will be used. If no Node in the scene graph defines a cursor, then the cursor of theScenewill be used.- Default value:
- null
- See Also:
getCursor(),setCursor(Cursor)
-
setOpacity
public final void setOpacity(double value)
Sets the value of the property opacity.- Property description:
- Specifies how opaque (that is, solid) the
Nodeappears. A Node with 0% opacity is fully translucent. That is, while it is stillvisibleand rendered, you generally won't be able to see it. The exception to this rule is when theNodeis combined with a blending mode and blend effect in which case a translucent Node may still have an impact in rendering. An opacity of 50% will render the node as being 50% transparent.A
visiblenode with any opacity setting still receives mouse events and can receive keyboard focus. For example, if you want to have a large invisible rectangle overlay allNodes in the scene graph in order to intercept mouse events but not be visible to the user, you could create a largeRectanglethat had an opacity of 0%.Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform. Opacity/Blending is essentially a 2D image operation. The result of an opacity < 1.0 set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children. - Default value:
- 1.0
-
getOpacity
public final double getOpacity()
Gets the value of the property opacity.- Property description:
- Specifies how opaque (that is, solid) the
Nodeappears. A Node with 0% opacity is fully translucent. That is, while it is stillvisibleand rendered, you generally won't be able to see it. The exception to this rule is when theNodeis combined with a blending mode and blend effect in which case a translucent Node may still have an impact in rendering. An opacity of 50% will render the node as being 50% transparent.A
visiblenode with any opacity setting still receives mouse events and can receive keyboard focus. For example, if you want to have a large invisible rectangle overlay allNodes in the scene graph in order to intercept mouse events but not be visible to the user, you could create a largeRectanglethat had an opacity of 0%.Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform. Opacity/Blending is essentially a 2D image operation. The result of an opacity < 1.0 set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children. - Default value:
- 1.0
-
opacityProperty
public final DoubleProperty opacityProperty()
Specifies how opaque (that is, solid) theNodeappears. A Node with 0% opacity is fully translucent. That is, while it is stillvisibleand rendered, you generally won't be able to see it. The exception to this rule is when theNodeis combined with a blending mode and blend effect in which case a translucent Node may still have an impact in rendering. An opacity of 50% will render the node as being 50% transparent.A
visiblenode with any opacity setting still receives mouse events and can receive keyboard focus. For example, if you want to have a large invisible rectangle overlay allNodes in the scene graph in order to intercept mouse events but not be visible to the user, you could create a largeRectanglethat had an opacity of 0%.Opacity is specified as a value between 0 and 1. Values less than 0 are treated as 0, values greater than 1 are treated as 1.
On some platforms ImageView might not support opacity variable.
There is a known limitation of mixing opacity < 1.0 with a 3D Transform. Opacity/Blending is essentially a 2D image operation. The result of an opacity < 1.0 set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children.- Default value:
- 1.0
- See Also:
getOpacity(),setOpacity(double)
-
setBlendMode
public final void setBlendMode(BlendMode value)
Sets the value of the property blendMode.- Property description:
- The
BlendModeused to blend this individual node into the scene behind it. If this node is aGroup, then all of the children will be composited individually into a temporary buffer using their own blend modes and then that temporary buffer will be composited into the scene using the specified blend mode. A value ofnullis treated as pass-through. This means no effect on a parent (such as aGroup), and the equivalent ofSRC_OVERfor a singleNode. - Default value:
null
-
getBlendMode
public final BlendMode getBlendMode()
Gets the value of the property blendMode.- Property description:
- The
BlendModeused to blend this individual node into the scene behind it. If this node is aGroup, then all of the children will be composited individually into a temporary buffer using their own blend modes and then that temporary buffer will be composited into the scene using the specified blend mode. A value ofnullis treated as pass-through. This means no effect on a parent (such as aGroup), and the equivalent ofSRC_OVERfor a singleNode. - Default value:
null
-
blendModeProperty
public final ObjectProperty<BlendMode> blendModeProperty()
TheBlendModeused to blend this individual node into the scene behind it. If this node is aGroup, then all of the children will be composited individually into a temporary buffer using their own blend modes and then that temporary buffer will be composited into the scene using the specified blend mode. A value ofnullis treated as pass-through. This means no effect on a parent (such as aGroup), and the equivalent ofSRC_OVERfor a singleNode.- Default value:
null- See Also:
getBlendMode(),setBlendMode(BlendMode)
-
setClip
public final void setClip(Node value)
Sets the value of the property clip.- Property description:
- Specifies a
Nodeto use to define the the clipping shape for this Node. This clipping Node is not a child of thisNodein the scene graph sense. Rather, it is used to define the clip for thisNode.For example, you can use an
ImageViewNode as a mask to represent the Clip. Or you could use one of the geometric shape Nodes such asRectangleorCircle. Or you could use aTextnode to represent the Clip.See the class documentation for
Nodefor scene graph structure restrictions on setting the clip. If these restrictions are violated by a change to the clip variable, the change is ignored and the previous value of the clip variable is restored.Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIPfor more information.There is a known limitation of mixing Clip with a 3D Transform. Clipping is essentially a 2D image operation. The result of a Clip set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children. - Default value:
- null
-
getClip
public final Node getClip()
Gets the value of the property clip.- Property description:
- Specifies a
Nodeto use to define the the clipping shape for this Node. This clipping Node is not a child of thisNodein the scene graph sense. Rather, it is used to define the clip for thisNode.For example, you can use an
ImageViewNode as a mask to represent the Clip. Or you could use one of the geometric shape Nodes such asRectangleorCircle. Or you could use aTextnode to represent the Clip.See the class documentation for
Nodefor scene graph structure restrictions on setting the clip. If these restrictions are violated by a change to the clip variable, the change is ignored and the previous value of the clip variable is restored.Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIPfor more information.There is a known limitation of mixing Clip with a 3D Transform. Clipping is essentially a 2D image operation. The result of a Clip set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children. - Default value:
- null
-
clipProperty
public final ObjectProperty<Node> clipProperty()
Specifies aNodeto use to define the the clipping shape for this Node. This clipping Node is not a child of thisNodein the scene graph sense. Rather, it is used to define the clip for thisNode.For example, you can use an
ImageViewNode as a mask to represent the Clip. Or you could use one of the geometric shape Nodes such asRectangleorCircle. Or you could use aTextnode to represent the Clip.See the class documentation for
Nodefor scene graph structure restrictions on setting the clip. If these restrictions are violated by a change to the clip variable, the change is ignored and the previous value of the clip variable is restored.Note that this is a conditional feature. See
ConditionalFeature.SHAPE_CLIPfor more information.There is a known limitation of mixing Clip with a 3D Transform. Clipping is essentially a 2D image operation. The result of a Clip set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children.- Default value:
- null
- See Also:
getClip(),setClip(Node)
-
setCache
public final void setCache(boolean value)
Sets the value of the property cache.- Property description:
- A performance hint to the system to indicate that this
Nodeshould be cached as a bitmap. Rendering a bitmap representation of a node will be faster than rendering primitives in many cases, especially in the case of primitives with effects applied (such as a blur). However, it also increases memory usage. This hint indicates whether that trade-off (increased memory usage for increased performance) is worthwhile. Also note that on some platforms such as GPU accelerated platforms there is little benefit to caching Nodes as bitmaps when blurs and other effects are used since they are very fast to render on the GPU. ThecacheHintProperty()variable provides additional options for enabling more aggressive bitmap caching.Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
- Default value:
- false
-
isCache
public final boolean isCache()
Gets the value of the property cache.- Property description:
- A performance hint to the system to indicate that this
Nodeshould be cached as a bitmap. Rendering a bitmap representation of a node will be faster than rendering primitives in many cases, especially in the case of primitives with effects applied (such as a blur). However, it also increases memory usage. This hint indicates whether that trade-off (increased memory usage for increased performance) is worthwhile. Also note that on some platforms such as GPU accelerated platforms there is little benefit to caching Nodes as bitmaps when blurs and other effects are used since they are very fast to render on the GPU. ThecacheHintProperty()variable provides additional options for enabling more aggressive bitmap caching.Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
- Default value:
- false
-
cacheProperty
public final BooleanProperty cacheProperty()
A performance hint to the system to indicate that thisNodeshould be cached as a bitmap. Rendering a bitmap representation of a node will be faster than rendering primitives in many cases, especially in the case of primitives with effects applied (such as a blur). However, it also increases memory usage. This hint indicates whether that trade-off (increased memory usage for increased performance) is worthwhile. Also note that on some platforms such as GPU accelerated platforms there is little benefit to caching Nodes as bitmaps when blurs and other effects are used since they are very fast to render on the GPU. ThecacheHintProperty()variable provides additional options for enabling more aggressive bitmap caching.Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.
- Default value:
- false
- See Also:
isCache(),setCache(boolean)
-
setCacheHint
public final void setCacheHint(CacheHint value)
Sets the value of the property cacheHint.- Property description:
- Additional hint for controlling bitmap caching.
Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation performance, though may also result in a reduction in visual quality. The
cacheHintvariable provides a hint to the system about how and when that trade-off (visual quality for animation performance) is acceptable.It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
Note thatexpensiveNode.setCache(true); expensiveNode.setCacheHint(CacheHint.QUALITY); ... // Do an animation expensiveNode.setCacheHint(CacheHint.SPEED); new Timeline( new KeyFrame(Duration.seconds(2), new KeyValue(expensiveNode.scaleXProperty(), 2.0), new KeyValue(expensiveNode.scaleYProperty(), 2.0), new KeyValue(expensiveNode.rotateProperty(), 360), new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY) ) ).play();cacheHintis only a hint to the system. Depending on the details of the node or the transform, this hint may be ignored.If
Node.cacheis false, cacheHint is ignored. Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants. - Default value:
- CacheHint.DEFAULT
-
getCacheHint
public final CacheHint getCacheHint()
Gets the value of the property cacheHint.- Property description:
- Additional hint for controlling bitmap caching.
Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation performance, though may also result in a reduction in visual quality. The
cacheHintvariable provides a hint to the system about how and when that trade-off (visual quality for animation performance) is acceptable.It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
Note thatexpensiveNode.setCache(true); expensiveNode.setCacheHint(CacheHint.QUALITY); ... // Do an animation expensiveNode.setCacheHint(CacheHint.SPEED); new Timeline( new KeyFrame(Duration.seconds(2), new KeyValue(expensiveNode.scaleXProperty(), 2.0), new KeyValue(expensiveNode.scaleYProperty(), 2.0), new KeyValue(expensiveNode.rotateProperty(), 360), new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY) ) ).play();cacheHintis only a hint to the system. Depending on the details of the node or the transform, this hint may be ignored.If
Node.cacheis false, cacheHint is ignored. Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants. - Default value:
- CacheHint.DEFAULT
-
cacheHintProperty
public final ObjectProperty<CacheHint> cacheHintProperty()
Additional hint for controlling bitmap caching.Under certain circumstances, such as animating nodes that are very expensive to render, it is desirable to be able to perform transformations on the node without having to regenerate the cached bitmap. An option in such cases is to perform the transforms on the cached bitmap itself.
This technique can provide a dramatic improvement to animation performance, though may also result in a reduction in visual quality. The
cacheHintvariable provides a hint to the system about how and when that trade-off (visual quality for animation performance) is acceptable.It is possible to enable the cacheHint only at times when your node is animating. In this way, expensive nodes can appear on screen with full visual quality, yet still animate smoothly.
Example:
Note thatexpensiveNode.setCache(true); expensiveNode.setCacheHint(CacheHint.QUALITY); ... // Do an animation expensiveNode.setCacheHint(CacheHint.SPEED); new Timeline( new KeyFrame(Duration.seconds(2), new KeyValue(expensiveNode.scaleXProperty(), 2.0), new KeyValue(expensiveNode.scaleYProperty(), 2.0), new KeyValue(expensiveNode.rotateProperty(), 360), new KeyValue(expensiveNode.cacheHintProperty(), CacheHint.QUALITY) ) ).play();cacheHintis only a hint to the system. Depending on the details of the node or the transform, this hint may be ignored.If
Node.cacheis false, cacheHint is ignored. Caching may be disabled for any node that has a 3D transform on itself, any of its ancestors, or any of its descendants.- Default value:
- CacheHint.DEFAULT
- See Also:
getCacheHint(),setCacheHint(CacheHint)
-
setEffect
public final void setEffect(Effect value)
Sets the value of the property effect.- Property description:
- Specifies an effect to apply to this
Node.Note that this is a conditional feature. See
ConditionalFeature.EFFECTfor more information.There is a known limitation of mixing Effect with a 3D Transform. Effect is essentially a 2D image operation. The result of an Effect set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children. - Default value:
- null
-
getEffect
public final Effect getEffect()
Gets the value of the property effect.- Property description:
- Specifies an effect to apply to this
Node.Note that this is a conditional feature. See
ConditionalFeature.EFFECTfor more information.There is a known limitation of mixing Effect with a 3D Transform. Effect is essentially a 2D image operation. The result of an Effect set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children. - Default value:
- null
-
effectProperty
public final ObjectProperty<Effect> effectProperty()
Specifies an effect to apply to thisNode.Note that this is a conditional feature. See
ConditionalFeature.EFFECTfor more information.There is a known limitation of mixing Effect with a 3D Transform. Effect is essentially a 2D image operation. The result of an Effect set on a
Groupnode with 3D transformed children will cause its children to be rendered in order without Z-buffering applied between those children.- Default value:
- null
- See Also:
getEffect(),setEffect(Effect)
-
setDepthTest
public final void setDepthTest(DepthTest value)
Sets the value of the property depthTest.- Property description:
- Indicates whether depth testing is used when rendering this node.
If the depthTest flag is
DepthTest.DISABLE, then depth testing is disabled for this node. If the depthTest flag isDepthTest.ENABLE, then depth testing is enabled for this node. If the depthTest flag isDepthTest.INHERIT, then depth testing is enabled for this node if it is enabled for the parent node or the parent node is null.The depthTest flag is only used when the depthBuffer flag for the
Sceneis true (meaning that theScenehas an associated depth buffer)Depth test comparison is only done among nodes with depthTest enabled. A node with depthTest disabled does not read, test, or write the depth buffer, that is to say its Z value will not be considered for depth testing with other nodes.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.See the constructor in Scene with depthBuffer as one of its input arguments.
- Default value:
- INHERIT
-
getDepthTest
public final DepthTest getDepthTest()
Gets the value of the property depthTest.- Property description:
- Indicates whether depth testing is used when rendering this node.
If the depthTest flag is
DepthTest.DISABLE, then depth testing is disabled for this node. If the depthTest flag isDepthTest.ENABLE, then depth testing is enabled for this node. If the depthTest flag isDepthTest.INHERIT, then depth testing is enabled for this node if it is enabled for the parent node or the parent node is null.The depthTest flag is only used when the depthBuffer flag for the
Sceneis true (meaning that theScenehas an associated depth buffer)Depth test comparison is only done among nodes with depthTest enabled. A node with depthTest disabled does not read, test, or write the depth buffer, that is to say its Z value will not be considered for depth testing with other nodes.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.See the constructor in Scene with depthBuffer as one of its input arguments.
- Default value:
- INHERIT
-
depthTestProperty
public final ObjectProperty<DepthTest> depthTestProperty()
Indicates whether depth testing is used when rendering this node. If the depthTest flag isDepthTest.DISABLE, then depth testing is disabled for this node. If the depthTest flag isDepthTest.ENABLE, then depth testing is enabled for this node. If the depthTest flag isDepthTest.INHERIT, then depth testing is enabled for this node if it is enabled for the parent node or the parent node is null.The depthTest flag is only used when the depthBuffer flag for the
Sceneis true (meaning that theScenehas an associated depth buffer)Depth test comparison is only done among nodes with depthTest enabled. A node with depthTest disabled does not read, test, or write the depth buffer, that is to say its Z value will not be considered for depth testing with other nodes.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.See the constructor in Scene with depthBuffer as one of its input arguments.
- Default value:
- INHERIT
- See Also:
getDepthTest(),setDepthTest(DepthTest)
-
setDisable
public final void setDisable(boolean value)
Sets the value of the property disable.- Property description:
- Defines the individual disabled state of this
Node. Settingdisableto true will cause thisNodeand any subnodes to become disabled. This property should be used only to set the disabled state of aNode. For querying the disabled state of aNode, thedisabledproperty should instead be used, since it is possible that aNodewas disabled as a result of an ancestor being disabled even if the individualdisablestate on thisNodeisfalse. - Default value:
- false
-
isDisable
public final boolean isDisable()
Gets the value of the property disable.- Property description:
- Defines the individual disabled state of this
Node. Settingdisableto true will cause thisNodeand any subnodes to become disabled. This property should be used only to set the disabled state of aNode. For querying the disabled state of aNode, thedisabledproperty should instead be used, since it is possible that aNodewas disabled as a result of an ancestor being disabled even if the individualdisablestate on thisNodeisfalse. - Default value:
- false
-
disableProperty
public final BooleanProperty disableProperty()
Defines the individual disabled state of thisNode. Settingdisableto true will cause thisNodeand any subnodes to become disabled. This property should be used only to set the disabled state of aNode. For querying the disabled state of aNode, thedisabledproperty should instead be used, since it is possible that aNodewas disabled as a result of an ancestor being disabled even if the individualdisablestate on thisNodeisfalse.- Default value:
- false
- See Also:
isDisable(),setDisable(boolean)
-
setPickOnBounds
public final void setPickOnBounds(boolean value)
Sets the value of the property pickOnBounds.- Property description:
- Defines how the picking computation is done for this node when
triggered by a
MouseEventor acontainsfunction call. IfpickOnBoundsistrue, then picking is computed by intersecting with the bounds of this node, else picking is computed by intersecting with the geometric shape of this node. The default value of this property isfalseunless overridden by a subclass. The default value istrueforRegion. - Default value:
- false; true for
Region
-
isPickOnBounds
public final boolean isPickOnBounds()
Gets the value of the property pickOnBounds.- Property description:
- Defines how the picking computation is done for this node when
triggered by a
MouseEventor acontainsfunction call. IfpickOnBoundsistrue, then picking is computed by intersecting with the bounds of this node, else picking is computed by intersecting with the geometric shape of this node. The default value of this property isfalseunless overridden by a subclass. The default value istrueforRegion. - Default value:
- false; true for
Region
-
pickOnBoundsProperty
public final BooleanProperty pickOnBoundsProperty()
Defines how the picking computation is done for this node when triggered by aMouseEventor acontainsfunction call. IfpickOnBoundsistrue, then picking is computed by intersecting with the bounds of this node, else picking is computed by intersecting with the geometric shape of this node. The default value of this property isfalseunless overridden by a subclass. The default value istrueforRegion.- Default value:
- false; true for
Region - See Also:
isPickOnBounds(),setPickOnBounds(boolean)
-
setDisabled
protected final void setDisabled(boolean value)
Sets the value of the property disabled.- Property description:
- Indicates whether or not this
Nodeis disabled. ANodewill become disabled ifdisableis set totrueon either itself or one of its ancestors in the scene graph.A disabled
Nodeshould render itself differently to indicate its disabled state to the user. Such disabled rendering is dependent on the implementation of theNode. The shape classes contained injavafx.scene.shapedo not implement such rendering by default, therefore applications using shapes for handling input must implement appropriate disabled rendering themselves. The user-interface controls defined injavafx.scene.controlwill implement disabled-sensitive rendering, however.A disabled
Nodedoes not receive mouse or key events. - Default value:
- false
-
isDisabled
public final boolean isDisabled()
Gets the value of the property disabled.- Property description:
- Indicates whether or not this
Nodeis disabled. ANodewill become disabled ifdisableis set totrueon either itself or one of its ancestors in the scene graph.A disabled
Nodeshould render itself differently to indicate its disabled state to the user. Such disabled rendering is dependent on the implementation of theNode. The shape classes contained injavafx.scene.shapedo not implement such rendering by default, therefore applications using shapes for handling input must implement appropriate disabled rendering themselves. The user-interface controls defined injavafx.scene.controlwill implement disabled-sensitive rendering, however.A disabled
Nodedoes not receive mouse or key events. - Default value:
- false
-
disabledProperty
public final ReadOnlyBooleanProperty disabledProperty()
Indicates whether or not thisNodeis disabled. ANodewill become disabled ifdisableis set totrueon either itself or one of its ancestors in the scene graph.A disabled
Nodeshould render itself differently to indicate its disabled state to the user. Such disabled rendering is dependent on the implementation of theNode. The shape classes contained injavafx.scene.shapedo not implement such rendering by default, therefore applications using shapes for handling input must implement appropriate disabled rendering themselves. The user-interface controls defined injavafx.scene.controlwill implement disabled-sensitive rendering, however.A disabled
Nodedoes not receive mouse or key events.- Default value:
- false
- See Also:
isDisabled(),setDisabled(boolean)
-
lookup
public Node lookup(String selector)
Finds thisNode, or the first sub-node, based on the given CSS selector. If this node is aParent, then this function will traverse down into the branch until it finds a match. If more than one sub-node matches the specified selector, this function returns the first of them.For example, if a Node is given the id of "myId", then the lookup method can be used to find this node as follows:
scene.lookup("#myId");.- Parameters:
selector- The css selector of the node to find- Returns:
- The first node, starting from this
Node, which matches the CSSselector, null if none is found.
-
lookupAll
public Set<Node> lookupAll(String selector)
Finds allNodes, including this one and any children, which match the given CSS selector. If no matches are found, an empty unmodifiable set is returned. The set is explicitly unordered.- Parameters:
selector- The css selector of the nodes to find- Returns:
- All nodes, starting from and including this
Node, which match the CSSselector. The returned set is always unordered and unmodifiable, and never null.
-
toBack
public void toBack()
Moves thisNodeto the back of its sibling nodes in terms of z-order. This is accomplished by moving thisNodeto the first position in its parent'scontentObservableList. This function has no effect if thisNodeis not part of a group.
-
toFront
public void toFront()
Moves thisNodeto the front of its sibling nodes in terms of z-order. This is accomplished by moving thisNodeto the last position in its parent'scontentObservableList. This function has no effect if thisNodeis not part of a group.
-
snapshot
public WritableImage snapshot(SnapshotParameters params, WritableImage image)
Takes a snapshot of this node and returns the rendered image when it is ready. CSS and layout processing will be done for the node, and any of its children, prior to rendering it. The entire destination image is cleared to the fillPaintspecified by the SnapshotParameters. This node is then rendered to the image. If the viewport specified by the SnapshotParameters is null, the upper-left pixel of theboundsInParentof this node, after first applying the transform specified by the SnapshotParameters, is mapped to the upper-left pixel (0,0) in the image. If a non-null viewport is specified, the upper-left pixel of the viewport is mapped to upper-left pixel (0,0) in the image. In both cases, this mapping to (0,0) of the image is done with an integer translation. The portion of the node that is outside of the rendered image will be clipped by the image.When taking a snapshot of a scene that is being animated, either explicitly by the application or implicitly (such as chart animation), the snapshot will be rendered based on the state of the scene graph at the moment the snapshot is taken and will not reflect any subsequent animation changes.
NOTE: In order for CSS and layout to function correctly, the node must be part of a Scene (the Scene may be attached to a Stage, but need not be).
- Parameters:
params- the snapshot parameters containing attributes that will control the rendering. If the SnapshotParameters object is null, then the Scene's attributes will be used if this node is part of a scene, or default attributes will be used if this node is not part of a scene.image- the writable image that will be used to hold the rendered node. It may be null in which case a new WritableImage will be constructed. The new image is constructed using integer width and height values that are derived either from the transformed bounds of this Node or from the size of the viewport as specified in the SnapShotParameters. These integer values are chosen such that the image will wholly contain the bounds of this Node or the specified viewport. If the image is non-null, the node will be rendered into the existing image. In this case, the width and height of the image determine the area that is rendered instead of the width and height of the bounds or viewport.- Returns:
- the rendered image
- Throws:
IllegalStateException- if this method is called on a thread other than the JavaFX Application Thread.- Since:
- JavaFX 2.2
-
snapshot
public void snapshot(Callback<SnapshotResult,Void> callback, SnapshotParameters params, WritableImage image)
Takes a snapshot of this node at the next frame and calls the specified callback method when the image is ready. CSS and layout processing will be done for the node, and any of its children, prior to rendering it. The entire destination image is cleared to the fillPaintspecified by the SnapshotParameters. This node is then rendered to the image. If the viewport specified by the SnapshotParameters is null, the upper-left pixel of theboundsInParentof this node, after first applying the transform specified by the SnapshotParameters, is mapped to the upper-left pixel (0,0) in the image. If a non-null viewport is specified, the upper-left pixel of the viewport is mapped to upper-left pixel (0,0) in the image. In both cases, this mapping to (0,0) of the image is done with an integer translation. The portion of the node that is outside of the rendered image will be clipped by the image.This is an asynchronous call, which means that other events or animation might be processed before the node is rendered. If any such events modify the node, or any of its children, that modification will be reflected in the rendered image (just like it will also be reflected in the frame rendered to the Stage, if this node is part of a live scene graph).
When taking a snapshot of a node that is being animated, either explicitly by the application or implicitly (such as chart animation), the snapshot will be rendered based on the state of the scene graph at the moment the snapshot is taken and will not reflect any subsequent animation changes.
NOTE: In order for CSS and layout to function correctly, the node must be part of a Scene (the Scene may be attached to a Stage, but need not be).
- Parameters:
callback- a class whose call method will be called when the image is ready. The SnapshotResult that is passed into the call method of the callback will contain the rendered image, the source node that was rendered, and a copy of the SnapshotParameters. The callback parameter must not be null.params- the snapshot parameters containing attributes that will control the rendering. If the SnapshotParameters object is null, then the Scene's attributes will be used if this node is part of a scene, or default attributes will be used if this node is not part of a scene.image- the writable image that will be used to hold the rendered node. It may be null in which case a new WritableImage will be constructed. The new image is constructed using integer width and height values that are derived either from the transformed bounds of this Node or from the size of the viewport as specified in the SnapShotParameters. These integer values are chosen such that the image will wholly contain the bounds of this Node or the specified viewport. If the image is non-null, the node will be rendered into the existing image. In this case, the width and height of the image determine the area that is rendered instead of the width and height of the bounds or viewport.- Throws:
IllegalStateException- if this method is called on a thread other than the JavaFX Application Thread.NullPointerException- if the callback parameter is null.- Since:
- JavaFX 2.2
-
setOnDragEntered
public final void setOnDragEntered(EventHandler<? super DragEvent> value)
Sets the value of the property onDragEntered.- Property description:
- Defines a function to be called when drag gesture
enters this
Node.
-
getOnDragEntered
public final EventHandler<? super DragEvent> getOnDragEntered()
Gets the value of the property onDragEntered.- Property description:
- Defines a function to be called when drag gesture
enters this
Node.
-
onDragEnteredProperty
public final ObjectProperty<EventHandler<? super DragEvent>> onDragEnteredProperty()
Defines a function to be called when drag gesture enters thisNode.- See Also:
getOnDragEntered(),setOnDragEntered(EventHandler)
-
setOnDragExited
public final void setOnDragExited(EventHandler<? super DragEvent> value)
Sets the value of the property onDragExited.- Property description:
- Defines a function to be called when drag gesture
exits this
Node.
-
getOnDragExited
public final EventHandler<? super DragEvent> getOnDragExited()
Gets the value of the property onDragExited.- Property description:
- Defines a function to be called when drag gesture
exits this
Node.
-
onDragExitedProperty
public final ObjectProperty<EventHandler<? super DragEvent>> onDragExitedProperty()
Defines a function to be called when drag gesture exits thisNode.- See Also:
getOnDragExited(),setOnDragExited(EventHandler)
-
setOnDragOver
public final void setOnDragOver(EventHandler<? super DragEvent> value)
Sets the value of the property onDragOver.- Property description:
- Defines a function to be called when drag gesture progresses within
this
Node.
-
getOnDragOver
public final EventHandler<? super DragEvent> getOnDragOver()
Gets the value of the property onDragOver.- Property description:
- Defines a function to be called when drag gesture progresses within
this
Node.
-
onDragOverProperty
public final ObjectProperty<EventHandler<? super DragEvent>> onDragOverProperty()
Defines a function to be called when drag gesture progresses within thisNode.- See Also:
getOnDragOver(),setOnDragOver(EventHandler)
-
setOnDragDropped
public final void setOnDragDropped(EventHandler<? super DragEvent> value)
Sets the value of the property onDragDropped.
-
getOnDragDropped
public final EventHandler<? super DragEvent> getOnDragDropped()
Gets the value of the property onDragDropped.
-
onDragDroppedProperty
public final ObjectProperty<EventHandler<? super DragEvent>> onDragDroppedProperty()
Defines a function to be called when the mouse button is released on thisNodeduring drag and drop gesture. Transfer of data from theDragEvent'sdragboardshould happen in this function.- See Also:
getOnDragDropped(),setOnDragDropped(EventHandler)
-
setOnDragDone
public final void setOnDragDone(EventHandler<? super DragEvent> value)
Sets the value of the property onDragDone.- Property description:
- Defines a function to be called when this
Nodeis a drag and drop gesture source after its data has been dropped on a drop target. ThetransferModeof the event shows what just happened at the drop target. IftransferModehas the valueMOVE, then the source can clear out its data. Clearing the source's data gives the appropriate appearance to a user that the data has been moved by the drag and drop gesture. AtransferModethat has the valueNONEindicates that no data was transferred during the drag and drop gesture.
-
getOnDragDone
public final EventHandler<? super DragEvent> getOnDragDone()
Gets the value of the property onDragDone.- Property description:
- Defines a function to be called when this
Nodeis a drag and drop gesture source after its data has been dropped on a drop target. ThetransferModeof the event shows what just happened at the drop target. IftransferModehas the valueMOVE, then the source can clear out its data. Clearing the source's data gives the appropriate appearance to a user that the data has been moved by the drag and drop gesture. AtransferModethat has the valueNONEindicates that no data was transferred during the drag and drop gesture.
-
onDragDoneProperty
public final ObjectProperty<EventHandler<? super DragEvent>> onDragDoneProperty()
Defines a function to be called when thisNodeis a drag and drop gesture source after its data has been dropped on a drop target. ThetransferModeof the event shows what just happened at the drop target. IftransferModehas the valueMOVE, then the source can clear out its data. Clearing the source's data gives the appropriate appearance to a user that the data has been moved by the drag and drop gesture. AtransferModethat has the valueNONEindicates that no data was transferred during the drag and drop gesture.- See Also:
getOnDragDone(),setOnDragDone(EventHandler)
-
startDragAndDrop
public Dragboard startDragAndDrop(TransferMode... transferModes)
Confirms a potential drag and drop gesture that is recognized over thisNode. Can be called only from a DRAG_DETECTED event handler. The returnedDragboardis used to transfer data during the drag and drop gesture. Placing thisNode's data on theDragboardalso identifies thisNodeas the source of the drag and drop gesture. More detail about drag and drop gestures is described in the overivew ofDragEvent.- Parameters:
transferModes- The supportedTransferMode(s) of thisNode- Returns:
- A
Dragboardto place thisNode's data on - Throws:
IllegalStateException- if drag and drop cannot be started at this moment (it's called outside ofDRAG_DETECTEDevent handling or this node is not in scene).- See Also:
DragEvent
-
startFullDrag
public void startFullDrag()
Starts a full press-drag-release gesture with this node as gesture source. This method can be called only from aDRAG_DETECTEDmouse event handler. More detail about dragging gestures can be found in the overview ofMouseEventandMouseDragEvent.- Throws:
IllegalStateException- if the full press-drag-release gesture cannot be started at this moment (it's called outside ofDRAG_DETECTEDevent handling or this node is not in scene).- Since:
- JavaFX 2.1
- See Also:
MouseEvent,MouseDragEvent
-
setManaged
public final void setManaged(boolean value)
Sets the value of the property managed.- Property description:
- Defines whether or not this node's layout will be managed by it's parent.
If the node is managed, it's parent will factor the node's geometry
into its own preferred size and
layoutBoundscalculations and will lay it out during the scene's layout pass. If a managed node's layoutBounds changes, it will automatically trigger relayout up the scene-graph to the nearest layout root (which is typically the scene's root node).If the node is unmanaged, its parent will ignore the child in both preferred size computations and layout. Changes in layoutBounds will not trigger relayout above it. If an unmanaged node is of type
Parent, it will act as a "layout root", meaning that calls toParent.requestLayout()beneath it will cause only the branch rooted by the node to be relayed out, thereby isolating layout changes to that root and below. It's the application's responsibility to set the size and position of an unmanaged node.By default all nodes are managed.
-
isManaged
public final boolean isManaged()
Gets the value of the property managed.- Property description:
- Defines whether or not this node's layout will be managed by it's parent.
If the node is managed, it's parent will factor the node's geometry
into its own preferred size and
layoutBoundscalculations and will lay it out during the scene's layout pass. If a managed node's layoutBounds changes, it will automatically trigger relayout up the scene-graph to the nearest layout root (which is typically the scene's root node).If the node is unmanaged, its parent will ignore the child in both preferred size computations and layout. Changes in layoutBounds will not trigger relayout above it. If an unmanaged node is of type
Parent, it will act as a "layout root", meaning that calls toParent.requestLayout()beneath it will cause only the branch rooted by the node to be relayed out, thereby isolating layout changes to that root and below. It's the application's responsibility to set the size and position of an unmanaged node.By default all nodes are managed.
-
managedProperty
public final BooleanProperty managedProperty()
Defines whether or not this node's layout will be managed by it's parent. If the node is managed, it's parent will factor the node's geometry into its own preferred size andlayoutBoundscalculations and will lay it out during the scene's layout pass. If a managed node's layoutBounds changes, it will automatically trigger relayout up the scene-graph to the nearest layout root (which is typically the scene's root node).If the node is unmanaged, its parent will ignore the child in both preferred size computations and layout. Changes in layoutBounds will not trigger relayout above it. If an unmanaged node is of type
Parent, it will act as a "layout root", meaning that calls toParent.requestLayout()beneath it will cause only the branch rooted by the node to be relayed out, thereby isolating layout changes to that root and below. It's the application's responsibility to set the size and position of an unmanaged node.By default all nodes are managed.
- See Also:
isManaged(),setManaged(boolean)
-
setLayoutX
public final void setLayoutX(double value)
Sets the value of the property layoutX.- Property description:
- Defines the x coordinate of the translation that is added to this
Node's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minXposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalXtextnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());Failure to subtract
layoutBounds minXmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutX directly.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the layout region will setlayoutXaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutXdirectly to position it.
-
getLayoutX
public final double getLayoutX()
Gets the value of the property layoutX.- Property description:
- Defines the x coordinate of the translation that is added to this
Node's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minXposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalXtextnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());Failure to subtract
layoutBounds minXmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutX directly.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the layout region will setlayoutXaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutXdirectly to position it.
-
layoutXProperty
public final DoubleProperty layoutXProperty()
Defines the x coordinate of the translation that is added to thisNode's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minXposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalXtextnode.setLayoutX(finalX - textnode.getLayoutBounds().getMinX());Failure to subtract
layoutBounds minXmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutX directly.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the layout region will setlayoutXaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutXdirectly to position it.- See Also:
getLayoutX(),setLayoutX(double)
-
setLayoutY
public final void setLayoutY(double value)
Sets the value of the property layoutY.- Property description:
- Defines the y coordinate of the translation that is added to this
Node's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minYposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalYtextnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());Failure to subtract
layoutBounds minYmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutY directly.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the region will setlayoutYaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutYdirectly to position it.
-
getLayoutY
public final double getLayoutY()
Gets the value of the property layoutY.- Property description:
- Defines the y coordinate of the translation that is added to this
Node's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minYposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalYtextnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());Failure to subtract
layoutBounds minYmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutY directly.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the region will setlayoutYaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutYdirectly to position it.
-
layoutYProperty
public final DoubleProperty layoutYProperty()
Defines the y coordinate of the translation that is added to thisNode's transform for the purpose of layout. The value should be computed as the offset required to adjust the position of the node from its currentlayoutBounds minYposition (which might not be 0) to the desired location.For example, if
textnodeshould be positioned atfinalYtextnode.setLayoutY(finalY - textnode.getLayoutBounds().getMinY());Failure to subtract
layoutBounds minYmay result in misplacement of the node. Therelocate(x, y)method will automatically do the correct computation and should generally be used over setting layoutY directly.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.If the node is managed and has a
Regionas its parent, then the region will setlayoutYaccording to its own layout policy. If the node is unmanaged or parented by aGroup, then the application may setlayoutYdirectly to position it.- See Also:
getLayoutY(),setLayoutY(double)
-
relocate
public void relocate(double x, double y)Sets the node's layoutX and layoutY translation properties in order to relocate this node to the x,y location in the parent.This method does not alter translateX or translateY, which if also set will be added to layoutX and layoutY, adjusting the final location by corresponding amounts.
- Parameters:
x- the target x coordinate locationy- the target y coordinate location
-
isResizable
public boolean isResizable()
Indicates whether this node is a type which can be resized by its parent. If this method returns true, then the parent will resize the node (ideally within its size range) by calling node.resize(width,height) during the layout pass. All Regions, Controls, and WebView are resizable classes which depend on their parents resizing them during layout once all sizing and CSS styling information has been applied.If this method returns false, then the parent cannot resize it during layout (resize() is a no-op) and it should return its layoutBounds for minimum, preferred, and maximum sizes. Group, Text, and all Shapes are not resizable and hence depend on the application to establish their sizing by setting appropriate properties (e.g. width/height for Rectangle, text on Text, and so on). Non-resizable nodes may still be relocated during layout.
- Returns:
- whether or not this node type can be resized by its parent during layout
- See Also:
getContentBias(),minWidth(double),minHeight(double),prefWidth(double),prefHeight(double),maxWidth(double),maxHeight(double),resize(double, double),getLayoutBounds()
-
getContentBias
public Orientation getContentBias()
Returns the orientation of a node's resizing bias for layout purposes. If the node type has no bias, returns null. If the node is resizable and it's height depends on its width, returns HORIZONTAL, else if its width depends on its height, returns VERTICAL.Resizable subclasses should override this method to return an appropriate value.
- Returns:
- orientation of width/height dependency or null if there is none
- See Also:
isResizable(),minWidth(double),minHeight(double),prefWidth(double),prefHeight(double),maxWidth(double),maxHeight(double)
-
minWidth
public double minWidth(double height)
Returns the node's minimum width for use in layout calculations. If the node is resizable, its parent should not resize its width any smaller than this value. If the node is not resizable, returns its layoutBounds width.Layout code which calls this method should first check the content-bias of the node. If the node has a vertical content-bias, then callers should pass in a height value that the minimum width should be based on. If the node has either a horizontal or null content-bias, then the caller should pass in -1.
Node subclasses with a vertical content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
If Node's
maxWidth(double)is lower than this number,minWidthtakes precedence. This means the Node should never be resized belowminWidth.- Parameters:
height- the height that should be used if minimum width depends on it- Returns:
- the minimum width that the node should be resized to during layout. The result will never be NaN, nor will it ever be negative.
- See Also:
isResizable(),getContentBias()
-
minHeight
public double minHeight(double width)
Returns the node's minimum height for use in layout calculations. If the node is resizable, its parent should not resize its height any smaller than this value. If the node is not resizable, returns its layoutBounds height.Layout code which calls this method should first check the content-bias of the node. If the node has a horizontal content-bias, then callers should pass in a width value that the minimum height should be based on. If the node has either a vertical or null content-bias, then the caller should pass in -1.
Node subclasses with a horizontal content-bias should honor the width parameter whether -1 or a positive value. All other subclasses may ignore the width parameter (which will likely be -1).
If Node's
maxHeight(double)is lower than this number,minHeighttakes precedence. This means the Node should never be resized belowminHeight.- Parameters:
width- the width that should be used if minimum height depends on it- Returns:
- the minimum height that the node should be resized to during layout The result will never be NaN, nor will it ever be negative.
- See Also:
isResizable(),getContentBias()
-
prefWidth
public double prefWidth(double height)
Returns the node's preferred width for use in layout calculations. If the node is resizable, its parent should treat this value as the node's ideal width within its range. If the node is not resizable, just returns its layoutBounds width, which should be treated as the rigid width of the node.Layout code which calls this method should first check the content-bias of the node. If the node has a vertical content-bias, then callers should pass in a height value that the preferred width should be based on. If the node has either a horizontal or null content-bias, then the caller should pass in -1.
Node subclasses with a vertical content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
- Parameters:
height- the height that should be used if preferred width depends on it- Returns:
- the preferred width that the node should be resized to during layout The result will never be NaN, nor will it ever be negative.
- See Also:
isResizable(),getContentBias(),autosize()
-
prefHeight
public double prefHeight(double width)
Returns the node's preferred height for use in layout calculations. If the node is resizable, its parent should treat this value as the node's ideal height within its range. If the node is not resizable, just returns its layoutBounds height, which should be treated as the rigid height of the node.Layout code which calls this method should first check the content-bias of the node. If the node has a horizontal content-bias, then callers should pass in a width value that the preferred height should be based on. If the node has either a vertical or null content-bias, then the caller should pass in -1.
Node subclasses with a horizontal content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
- Parameters:
width- the width that should be used if preferred height depends on it- Returns:
- the preferred height that the node should be resized to during layout The result will never be NaN, nor will it ever be negative.
- See Also:
getContentBias(),autosize()
-
maxWidth
public double maxWidth(double height)
Returns the node's maximum width for use in layout calculations. If the node is resizable, its parent should not resize its width any larger than this value. A value of Double.MAX_VALUE indicates the parent may expand the node's width beyond its preferred without limits.If the node is not resizable, returns its layoutBounds width.
Layout code which calls this method should first check the content-bias of the node. If the node has a vertical content-bias, then callers should pass in a height value that the maximum width should be based on. If the node has either a horizontal or null content-bias, then the caller should pass in -1.
Node subclasses with a vertical content-bias should honor the height parameter whether -1 or a positive value. All other subclasses may ignore the height parameter (which will likely be -1).
If Node's
minWidth(double)is greater, it should take precedence over themaxWidth. This means the Node should never be resized belowminWidth.- Parameters:
height- the height that should be used if maximum width depends on it- Returns:
- the maximum width that the node should be resized to during layout The result will never be NaN, nor will it ever be negative.
- See Also:
isResizable(),getContentBias()
-
maxHeight
public double maxHeight(double width)
Returns the node's maximum height for use in layout calculations. If the node is resizable, its parent should not resize its height any larger than this value. A value of Double.MAX_VALUE indicates the parent may expand the node's height beyond its preferred without limits.If the node is not resizable, returns its layoutBounds height.
Layout code which calls this method should first check the content-bias of the node. If the node has a horizontal content-bias, then callers should pass in a width value that the maximum height should be based on. If the node has either a vertical or null content-bias, then the caller should pass in -1.
Node subclasses with a horizontal content-bias should honor the width parameter whether -1 or a positive value. All other subclasses may ignore the width parameter (which will likely be -1).
If Node's
minHeight(double)is greater, it should take precedence over themaxHeight. This means the Node should never be resized belowminHeight.- Parameters:
width- the width that should be used if maximum height depends on it- Returns:
- the maximum height that the node should be resized to during layout The result will never be NaN, nor will it ever be negative.
- See Also:
isResizable(),getContentBias()
-
resize
public void resize(double width, double height)If the node is resizable, will set its layout bounds to the specified width and height. If the node is not resizable, this method is a no-op.This method should generally only be called by parent nodes from their layoutChildren() methods. All Parent classes will automatically resize resizable children, so resizing done directly by the application will be overridden by the node's parent, unless the child is unmanaged.
Parents are responsible for ensuring the width and height values fall within the resizable node's preferred range. The autosize() method may be used if the parent just needs to resize the node to its preferred size.
- Parameters:
width- the target layout bounds widthheight- the target layout bounds height- See Also:
isResizable(),getContentBias(),autosize(),minWidth(double),minHeight(double),prefWidth(double),prefHeight(double),maxWidth(double),maxHeight(double),getLayoutBounds()
-
autosize
public final void autosize()
If the node is resizable, will set its layout bounds to its current preferred width and height. If the node is not resizable, this method is a no-op.This method automatically queries the node's content-bias and if it's horizontal, will pass in the node's preferred width to get the preferred height; if vertical, will pass in the node's preferred height to get the width, and if null, will compute the preferred width/height independently.
- See Also:
isResizable(),getContentBias()
-
resizeRelocate
public void resizeRelocate(double x, double y, double width, double height)If the node is resizable, will set its layout bounds to the specified width and height. If the node is not resizable, the resize step is skipped.Once the node has been resized (if resizable) then sets the node's layoutX and layoutY translation properties in order to relocate it to x,y in the parent's coordinate space.
This method should generally only be called by parent nodes from their layoutChildren() methods. All Parent classes will automatically resize resizable children, so resizing done directly by the application will be overridden by the node's parent, unless the child is unmanaged.
Parents are responsible for ensuring the width and height values fall within the resizable node's preferred range. The autosize() and relocate() methods may be used if the parent just needs to resize the node to its preferred size and reposition it.
- Parameters:
x- the target x coordinate locationy- the target y coordinate locationwidth- the target layout bounds widthheight- the target layout bounds height- See Also:
isResizable(),getContentBias(),autosize(),minWidth(double),minHeight(double),prefWidth(double),prefHeight(double),maxWidth(double),maxHeight(double)
-
getBaselineOffset
public double getBaselineOffset()
The 'alphabetic' (or 'roman') baseline offset from the node's layoutBounds.minY location that should be used when this node is being vertically aligned by baseline with other nodes. By default this returnsBASELINE_OFFSET_SAME_AS_HEIGHTfor resizable Nodes and layoutBounds height for non-resizable. Subclasses which contain text should override this method to return their actual text baseline offset.- Returns:
- offset of text baseline from layoutBounds.minY for non-resizable Nodes or
BASELINE_OFFSET_SAME_AS_HEIGHTotherwise
-
computeAreaInScreen
public double computeAreaInScreen()
Returns the area of thisNodeprojected onto the physical screen in pixel units.- Returns:
- the area of this
Nodeprojected onto the physical screen - Since:
- JavaFX 8.0
-
getBoundsInParent
public final Bounds getBoundsInParent()
Gets the value of the property boundsInParent.- Property description:
- The rectangular bounds of this
Nodewhich include its transforms.boundsInParentis calculated by taking the local bounds (defined byboundsInLocal) and applying the transform created by setting the following additional variablestransformsObservableListscaleX,scaleY,scaleZrotatelayoutX,layoutYtranslateX,translateY,translateZ
The resulting bounds will be conceptually in the coordinate space of the
Node's parent, however the node need not have a parent to calculate these bounds.Note that this method does not take the node's visibility into account; the computation is based on the geometry of this
Nodeonly.This property will always have a non-null value.
Note that
boundsInParentis automatically recomputed whenever the geometry of a node changes, or when any of the following the change: transformsObservableList, any of the translate, layout or scale variables, or the rotate variable. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape, ortranslateX,translateYshould never be bound toboundsInParentfor the purpose of positioning the node.
-
boundsInParentProperty
public final ReadOnlyObjectProperty<Bounds> boundsInParentProperty()
The rectangular bounds of thisNodewhich include its transforms.boundsInParentis calculated by taking the local bounds (defined byboundsInLocal) and applying the transform created by setting the following additional variablestransformsObservableListscaleX,scaleY,scaleZrotatelayoutX,layoutYtranslateX,translateY,translateZ
The resulting bounds will be conceptually in the coordinate space of the
Node's parent, however the node need not have a parent to calculate these bounds.Note that this method does not take the node's visibility into account; the computation is based on the geometry of this
Nodeonly.This property will always have a non-null value.
Note that
boundsInParentis automatically recomputed whenever the geometry of a node changes, or when any of the following the change: transformsObservableList, any of the translate, layout or scale variables, or the rotate variable. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape, ortranslateX,translateYshould never be bound toboundsInParentfor the purpose of positioning the node.- See Also:
getBoundsInParent()
-
getBoundsInLocal
public final Bounds getBoundsInLocal()
Gets the value of the property boundsInLocal.- Property description:
- The rectangular bounds of this
Nodein the node's untransformed local coordinate space. For nodes that extendShape, the local bounds will also include space required for a non-zero stroke that may fall outside the shape's geometry that is defined by position and size attributes. The local bounds will also include any clipping set withclipas well as effects set witheffect.Note that this method does not take the node's visibility into account; the computation is based on the geometry of this
Nodeonly.This property will always have a non-null value.
Note that boundsInLocal is automatically recomputed whenever the geometry of a node changes. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape should never be bound to boundsInLocal for the purpose of positioning the node.
-
boundsInLocalProperty
public final ReadOnlyObjectProperty<Bounds> boundsInLocalProperty()
The rectangular bounds of thisNodein the node's untransformed local coordinate space. For nodes that extendShape, the local bounds will also include space required for a non-zero stroke that may fall outside the shape's geometry that is defined by position and size attributes. The local bounds will also include any clipping set withclipas well as effects set witheffect.Note that this method does not take the node's visibility into account; the computation is based on the geometry of this
Nodeonly.This property will always have a non-null value.
Note that boundsInLocal is automatically recomputed whenever the geometry of a node changes. For this reason, it is an error to bind any of these values in a node to an expression that depends upon this variable. For example, the x or y variables of a shape should never be bound to boundsInLocal for the purpose of positioning the node.
- See Also:
getBoundsInLocal()
-
getLayoutBounds
public final Bounds getLayoutBounds()
Gets the value of the property layoutBounds.- Property description:
- The rectangular bounds that should be used for layout calculations for
this node.
layoutBoundsmay differ from the visual bounds of the node and is computed differently depending on the node type.If the node type is resizable (
Region,Control, orWebView) then the layoutBounds will always be0,0 width x height. If the node type is not resizable (Shape,Text, orGroup), then thelayoutBoundsare computed based on the node's geometric properties and does not include the node's clip, effect, or transforms. See individual class documentation for details.Note that the
layoutX,layoutY,translateX, andtranslateYvariables are not included in the layoutBounds. This is important because layout code must first determine the current size and location of the node (usinglayoutBounds) and then setlayoutXandlayoutYto adjust the translation of the node so that it will have the desired layout position.Because the computation of layoutBounds is often tied to a node's geometric variables, it is an error to bind any such variables to an expression that depends upon
layoutBounds. For example, the x or y variables of a shape should never be bound tolayoutBoundsfor the purpose of positioning the node.Note that for 3D shapes, the layout bounds is actually a rectangular box with X, Y, and Z values, although only X and Y are used in layout calculations.
The
layoutBoundswill never be null.
-
layoutBoundsProperty
public final ReadOnlyObjectProperty<Bounds> layoutBoundsProperty()
The rectangular bounds that should be used for layout calculations for this node.layoutBoundsmay differ from the visual bounds of the node and is computed differently depending on the node type.If the node type is resizable (
Region,Control, orWebView) then the layoutBounds will always be0,0 width x height. If the node type is not resizable (Shape,Text, orGroup), then thelayoutBoundsare computed based on the node's geometric properties and does not include the node's clip, effect, or transforms. See individual class documentation for details.Note that the
layoutX,layoutY,translateX, andtranslateYvariables are not included in the layoutBounds. This is important because layout code must first determine the current size and location of the node (usinglayoutBounds) and then setlayoutXandlayoutYto adjust the translation of the node so that it will have the desired layout position.Because the computation of layoutBounds is often tied to a node's geometric variables, it is an error to bind any such variables to an expression that depends upon
layoutBounds. For example, the x or y variables of a shape should never be bound tolayoutBoundsfor the purpose of positioning the node.Note that for 3D shapes, the layout bounds is actually a rectangular box with X, Y, and Z values, although only X and Y are used in layout calculations.
The
layoutBoundswill never be null.- See Also:
getLayoutBounds()
-
contains
public boolean contains(double localX, double localY)Returnstrueif the given point (specified in the local coordinate space of thisNode) is contained within the shape of thisNode. Note that this method does not take visibility into account; the test is based on the geometry of thisNodeonly.- Parameters:
localX- the x coordinate of the point in Node's spacelocalY- the y coordinate of the point in Node's space- Returns:
- the result of contains for this
Node
-
contains
public boolean contains(Point2D localPoint)
Returnstrueif the given point (specified in the local coordinate space of thisNode) is contained within the shape of thisNode. Note that this method does not take visibility into account; the test is based on the geometry of thisNodeonly.- Parameters:
localPoint- the 2D point in Node's space- Returns:
- the result of contains for this
Node
-
intersects
public boolean intersects(double localX, double localY, double localWidth, double localHeight)Returnstrueif the given rectangle (specified in the local coordinate space of thisNode) intersects the shape of thisNode. Note that this method does not take visibility into account; the test is based on the geometry of thisNodeonly. The default behavior of this function is simply to check if the given coordinates intersect with the local bounds.- Parameters:
localX- the x coordinate of a rectangle in Node's spacelocalY- the y coordinate of a rectangle in Node's spacelocalWidth- the width of a rectangle in Node's spacelocalHeight- the height of a rectangle in Node's space- Returns:
- the result of intersects for this
Node
-
intersects
public boolean intersects(Bounds localBounds)
Returnstrueif the given bounds (specified in the local coordinate space of thisNode) intersects the shape of thisNode. Note that this method does not take visibility into account; the test is based on the geometry of thisNodeonly. The default behavior of this function is simply to check if the given coordinates intersect with the local bounds.- Parameters:
localBounds- the bounds- Returns:
- the result of intersects for this
Node
-
screenToLocal
public Point2D screenToLocal(double screenX, double screenY)
Transforms a point from the coordinate space of theScreeninto the local coordinate space of thisNode.- Parameters:
screenX- x coordinate of a point on a ScreenscreenY- y coordinate of a point on a Screen- Returns:
- local Node's coordinates of the point or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible. - Since:
- JavaFX 8.0
-
screenToLocal
public Point2D screenToLocal(Point2D screenPoint)
Transforms a point from the coordinate space of theScreeninto the local coordinate space of thisNode.- Parameters:
screenPoint- a point on a Screen- Returns:
- local Node's coordinates of the point or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible. - Since:
- JavaFX 8.0
-
screenToLocal
public Bounds screenToLocal(Bounds screenBounds)
Transforms a rectangle from the coordinate space of theScreeninto the local coordinate space of thisNode. Returns reasonable result only in 2D space.- Parameters:
screenBounds- bounds on a Screen- Returns:
- bounds in the local Node'space or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible. - Since:
- JavaFX 8.0
-
sceneToLocal
public Point2D sceneToLocal(double x, double y, boolean rootScene)
Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode. If the Node does not have anySubSceneorrootSceneis set to true, the arguments are inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callingsceneToLocal(double, double).- Parameters:
x- the x coordinatey- the y coordinaterootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- local coordinates of the point
- Since:
- JavaFX 8u40
-
sceneToLocal
public Point2D sceneToLocal(Point2D point, boolean rootScene)
Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode. If the Node does not have anySubSceneorrootSceneis set to true, the arguments are inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callingsceneToLocal(javafx.geometry.Point2D).- Parameters:
point- the pointrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- local coordinates of the point
- Since:
- JavaFX 8u40
-
sceneToLocal
public Bounds sceneToLocal(Bounds bounds, boolean rootScene)
Transforms a bounds from the coordinate space of the scene into the local coordinate space of thisNode. If the Node does not have anySubSceneorrootSceneis set to true, the arguments are inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callingsceneToLocal(javafx.geometry.Bounds).Since 3D bounds cannot be converted with
rootSceneset totrue, trying to convert 3D bounds will yieldnull.- Parameters:
bounds- the boundsrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- local coordinates of the bounds
- Since:
- JavaFX 8u40
-
sceneToLocal
public Point2D sceneToLocal(double sceneX, double sceneY)
Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode. Note that if this node is in aSubScene, the arguments should be in the subscene coordinates, not that ofScene.- Parameters:
sceneX- x coordinate of a point on a ScenesceneY- y coordinate of a point on a Scene- Returns:
- local Node's coordinates of the point or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible.
-
sceneToLocal
public Point2D sceneToLocal(Point2D scenePoint)
Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode. Note that if this node is in aSubScene, the arguments should be in the subscene coordinates, not that ofScene.- Parameters:
scenePoint- a point on a Scene- Returns:
- local Node's coordinates of the point or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible.
-
sceneToLocal
public Point3D sceneToLocal(Point3D scenePoint)
Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode. Note that if this node is in aSubScene, the arguments should be in the subscene coordinates, not that ofScene.- Parameters:
scenePoint- a point on a Scene- Returns:
- local Node's coordinates of the point or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible. - Since:
- JavaFX 8.0
-
sceneToLocal
public Point3D sceneToLocal(double sceneX, double sceneY, double sceneZ)
Transforms a point from the coordinate space of the scene into the local coordinate space of thisNode. Note that if this node is in aSubScene, the arguments should be in the subscene coordinates, not that ofScene.- Parameters:
sceneX- x coordinate of a point on a ScenesceneY- y coordinate of a point on a ScenesceneZ- z coordinate of a point on a Scene- Returns:
- local Node's coordinates of the point or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible. - Since:
- JavaFX 8.0
-
sceneToLocal
public Bounds sceneToLocal(Bounds sceneBounds)
Transforms a rectangle from the coordinate space of the scene into the local coordinate space of thisNode. Note that if this node is in aSubScene, the arguments should be in the subscene coordinates, not that ofScene.- Parameters:
sceneBounds- bounds on a Scene- Returns:
- bounds in the local Node'space or null if Node is not in a
Window. Null is also returned if the transformation from local to Scene is not invertible.
-
localToScreen
public Point2D localToScreen(double localX, double localY)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.- Parameters:
localX- x coordinate of a point in Node's spacelocalY- y coordinate of a point in Node's space- Returns:
- screen coordinates of the point or null if Node is not in a
Window - Since:
- JavaFX 8.0
-
localToScreen
public Point2D localToScreen(Point2D localPoint)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.- Parameters:
localPoint- a point in Node's space- Returns:
- screen coordinates of the point or null if Node is not in a
Window - Since:
- JavaFX 8.0
-
localToScreen
public Point2D localToScreen(double localX, double localY, double localZ)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.- Parameters:
localX- x coordinate of a point in Node's spacelocalY- y coordinate of a point in Node's spacelocalZ- z coordinate of a point in Node's space- Returns:
- screen coordinates of the point or null if Node is not in a
Window - Since:
- JavaFX 8.0
-
localToScreen
public Point2D localToScreen(Point3D localPoint)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of itsScreen.- Parameters:
localPoint- a point in Node's space- Returns:
- screen coordinates of the point or null if Node is not in a
Window - Since:
- JavaFX 8.0
-
localToScreen
public Bounds localToScreen(Bounds localBounds)
Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of itsScreen.- Parameters:
localBounds- bounds in Node's space- Returns:
- the bounds in screen coordinates or null if Node is not in a
Window - Since:
- JavaFX 8.0
-
localToScene
public Point2D localToScene(double localX, double localY)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. Note that if this node is in aSubScene, the result is in the subscene coordinates, not that ofScene.- Parameters:
localX- x coordinate of a point in Node's spacelocalY- y coordinate of a point in Node's space- Returns:
- scene coordinates of the point or null if Node is not in a
Window
-
localToScene
public Point2D localToScene(Point2D localPoint)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. Note that if this node is in aSubScene, the result is in the subscene coordinates, not that ofScene.- Parameters:
localPoint- a point in Node's space- Returns:
- scene coordinates of the point or null if Node is not in a
Window
-
localToScene
public Point3D localToScene(Point3D localPoint)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. Note that if this node is in aSubScene, the result is in the subscene coordinates, not that ofScene.- Parameters:
localPoint- a 3D point in Node's space- Returns:
- the transformed 3D point in Scene's space
- Since:
- JavaFX 8.0
- See Also:
localToScene(javafx.geometry.Point3D, boolean)
-
localToScene
public Point3D localToScene(double x, double y, double z)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. Note that if this node is in aSubScene, the result is in the subscene coordinates, not that ofScene.- Parameters:
x- the x coordinate of a point in Node's spacey- the y coordinate of a point in Node's spacez- the z coordinate of a point in Node's space- Returns:
- the transformed 3D point in Scene's space
- Since:
- JavaFX 8.0
- See Also:
localToScene(double, double, double, boolean)
-
localToScene
public Point3D localToScene(Point3D localPoint, boolean rootScene)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. If the Node does not have anySubSceneorrootSceneis set to true, the result point is inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callinglocalToScene(javafx.geometry.Point3D).- Parameters:
localPoint- the point in local coordinatesrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- transformed point
- Since:
- JavaFX 8u40
- See Also:
localToScene(javafx.geometry.Point3D)
-
localToScene
public Point3D localToScene(double x, double y, double z, boolean rootScene)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. If the Node does not have anySubSceneorrootSceneis set to true, the result point is inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callinglocalToScene(double, double, double).- Parameters:
x- the x coordinate of the point in local coordinatesy- the y coordinate of the point in local coordinatesz- the z coordinate of the point in local coordinatesrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- transformed point
- Since:
- JavaFX 8u40
- See Also:
localToScene(double, double, double)
-
localToScene
public Point2D localToScene(Point2D localPoint, boolean rootScene)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. If the Node does not have anySubSceneorrootSceneis set to true, the result point is inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callinglocalToScene(javafx.geometry.Point2D).- Parameters:
localPoint- the point in local coordinatesrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- transformed point
- Since:
- JavaFX 8u40
- See Also:
localToScene(javafx.geometry.Point2D)
-
localToScene
public Point2D localToScene(double x, double y, boolean rootScene)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its scene. If the Node does not have anySubSceneorrootSceneis set to true, the result point is inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callinglocalToScene(double, double).- Parameters:
x- the x coordinate of the point in local coordinatesy- the y coordinate of the point in local coordinatesrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- transformed point
- Since:
- JavaFX 8u40
- See Also:
localToScene(double, double)
-
localToScene
public Bounds localToScene(Bounds localBounds, boolean rootScene)
Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of its scene. If the Node does not have anySubSceneorrootSceneis set to true, the result bounds are inScenecoordinates of the Node returned bygetScene(). Otherwise, the subscene coordinates are used, which is equivalent to callinglocalToScene(javafx.geometry.Bounds).- Parameters:
localBounds- the bounds in local coordinatesrootScene- whether Scene coordinates should be used even if the Node is in a SubScene- Returns:
- transformed bounds
- Since:
- JavaFX 8u40
- See Also:
localToScene(javafx.geometry.Bounds)
-
localToScene
public Bounds localToScene(Bounds localBounds)
Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of its scene. Note that if this node is in aSubScene, the result is in the subscene coordinates, not that ofScene.- Parameters:
localBounds- bounds in Node's space- Returns:
- the bounds in the scene coordinates or null if Node is not in a
Window - See Also:
localToScene(javafx.geometry.Bounds, boolean)
-
parentToLocal
public Point2D parentToLocal(double parentX, double parentY)
Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.- Parameters:
parentX- the x coordinate in Parent's spaceparentY- the y coordinate in Parent's space- Returns:
- the transformed 2D point in Node's space
-
parentToLocal
public Point2D parentToLocal(Point2D parentPoint)
Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.- Parameters:
parentPoint- the 2D point in Parent's space- Returns:
- the transformed 2D point in Node's space
-
parentToLocal
public Point3D parentToLocal(Point3D parentPoint)
Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.- Parameters:
parentPoint- parentPoint the 3D point in Parent's space- Returns:
- the transformed 3D point in Node's space
- Since:
- JavaFX 8.0
-
parentToLocal
public Point3D parentToLocal(double parentX, double parentY, double parentZ)
Transforms a point from the coordinate space of the parent into the local coordinate space of thisNode.- Parameters:
parentX- the x coordinate in Parent's spaceparentY- the y coordinate in Parent's spaceparentZ- the z coordinate in Parent's space- Returns:
- the transformed 3D point in Node's space
- Since:
- JavaFX 8.0
-
parentToLocal
public Bounds parentToLocal(Bounds parentBounds)
Transforms a rectangle from the coordinate space of the parent into the local coordinate space of thisNode.- Parameters:
parentBounds- the bounds in Parent's space- Returns:
- the transformed bounds in Node's space
-
localToParent
public Point2D localToParent(double localX, double localY)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.- Parameters:
localX- the x coordinate of the point in Node's spacelocalY- the y coordinate of the point in Node's space- Returns:
- the transformed 2D point in Parent's space
-
localToParent
public Point2D localToParent(Point2D localPoint)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.- Parameters:
localPoint- the 2D point in Node's space- Returns:
- the transformed 2D point in Parent's space
-
localToParent
public Point3D localToParent(Point3D localPoint)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.- Parameters:
localPoint- the 3D point in Node's space- Returns:
- the transformed 3D point in Parent's space
- Since:
- JavaFX 8.0
-
localToParent
public Point3D localToParent(double x, double y, double z)
Transforms a point from the local coordinate space of thisNodeinto the coordinate space of its parent.- Parameters:
x- the x coordinate of the point in Node's spacey- the y coordinate of the point in Node's spacez- the z coordinate of the point in Node's space- Returns:
- the transformed 3D point in Parent's space
- Since:
- JavaFX 8.0
-
localToParent
public Bounds localToParent(Bounds localBounds)
Transforms a bounds from the local coordinate space of thisNodeinto the coordinate space of its parent.- Parameters:
localBounds- the bounds in Node's space- Returns:
- the transformed bounds in Parent's space
-
viewOrderProperty
public final DoubleProperty viewOrderProperty()
Defines the rendering and picking order of thisNodewithin its parent.This property is used to alter the rendering and picking order of a node within its parent without reordering the parent's
childrenlist. For example, this can be used as a more efficient way to implement transparency sorting. To do this, an application can assign the viewOrder value of each node to the computed distance between that node and the viewer.The parent will traverse its
childrenin decreasingviewOrderorder. This means that a child with a lowerviewOrderwill be in front of a child with a higherviewOrder. If two children have the sameviewOrder, the parent will traverse them in the order they appear in the parent'schildrenlist.However,
viewOrderdoes not alter the layout and focus traversal order of this Node within its parent. A parent always traverses itschildrenlist in order when doing layout or focus traversal.- Default value:
- 0.0
- Since:
- 9
- See Also:
getViewOrder(),setViewOrder(double)
-
setViewOrder
public final void setViewOrder(double value)
Sets the value of the property viewOrder.- Property description:
- Defines the rendering and picking order of this
Nodewithin its parent.This property is used to alter the rendering and picking order of a node within its parent without reordering the parent's
childrenlist. For example, this can be used as a more efficient way to implement transparency sorting. To do this, an application can assign the viewOrder value of each node to the computed distance between that node and the viewer.The parent will traverse its
childrenin decreasingviewOrderorder. This means that a child with a lowerviewOrderwill be in front of a child with a higherviewOrder. If two children have the sameviewOrder, the parent will traverse them in the order they appear in the parent'schildrenlist.However,
viewOrderdoes not alter the layout and focus traversal order of this Node within its parent. A parent always traverses itschildrenlist in order when doing layout or focus traversal. - Default value:
- 0.0
- Since:
- 9
-
getViewOrder
public final double getViewOrder()
Gets the value of the property viewOrder.- Property description:
- Defines the rendering and picking order of this
Nodewithin its parent.This property is used to alter the rendering and picking order of a node within its parent without reordering the parent's
childrenlist. For example, this can be used as a more efficient way to implement transparency sorting. To do this, an application can assign the viewOrder value of each node to the computed distance between that node and the viewer.The parent will traverse its
childrenin decreasingviewOrderorder. This means that a child with a lowerviewOrderwill be in front of a child with a higherviewOrder. If two children have the sameviewOrder, the parent will traverse them in the order they appear in the parent'schildrenlist.However,
viewOrderdoes not alter the layout and focus traversal order of this Node within its parent. A parent always traverses itschildrenlist in order when doing layout or focus traversal. - Default value:
- 0.0
- Since:
- 9
-
getTransforms
public final ObservableList<Transform> getTransforms()
Defines the ObservableList ofTransformobjects to be applied to thisNode. This ObservableList of transforms is applied beforetranslateX,translateY,scaleX, andscaleY,rotatetransforms.- Default value:
- empty
- Returns:
- the transforms for this
Node
-
setTranslateX
public final void setTranslateX(double value)
Sets the value of the property translateX.- Property description:
- Defines the x coordinate of the translation that is added to this
Node's transform.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location. - Default value:
- 0
-
getTranslateX
public final double getTranslateX()
Gets the value of the property translateX.- Property description:
- Defines the x coordinate of the translation that is added to this
Node's transform.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location. - Default value:
- 0
-
translateXProperty
public final DoubleProperty translateXProperty()
Defines the x coordinate of the translation that is added to thisNode's transform.The node's final translation will be computed as
layoutX+translateX, wherelayoutXestablishes the node's stable position andtranslateXoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location.- Default value:
- 0
- See Also:
getTranslateX(),setTranslateX(double)
-
setTranslateY
public final void setTranslateY(double value)
Sets the value of the property translateY.- Property description:
- Defines the y coordinate of the translation that is added to this
Node's transform.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location. - Default value:
- 0
-
getTranslateY
public final double getTranslateY()
Gets the value of the property translateY.- Property description:
- Defines the y coordinate of the translation that is added to this
Node's transform.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location. - Default value:
- 0
-
translateYProperty
public final DoubleProperty translateYProperty()
Defines the y coordinate of the translation that is added to thisNode's transform.The node's final translation will be computed as
layoutY+translateY, wherelayoutYestablishes the node's stable position andtranslateYoptionally makes dynamic adjustments to that position.This variable can be used to alter the location of a node without disturbing its
layoutBounds, which makes it useful for animating a node's location.- Default value:
- 0
- See Also:
getTranslateY(),setTranslateY(double)
-
setTranslateZ
public final void setTranslateZ(double value)
Sets the value of the property translateZ.- Property description:
- Defines the Z coordinate of the translation that is added to the
transformed coordinates of this
Node. This value will be added to any translation defined by thetransformsObservableList andlayoutZ.This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information. - Default value:
- 0
-
getTranslateZ
public final double getTranslateZ()
Gets the value of the property translateZ.- Property description:
- Defines the Z coordinate of the translation that is added to the
transformed coordinates of this
Node. This value will be added to any translation defined by thetransformsObservableList andlayoutZ.This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information. - Default value:
- 0
-
translateZProperty
public final DoubleProperty translateZProperty()
Defines the Z coordinate of the translation that is added to the transformed coordinates of thisNode. This value will be added to any translation defined by thetransformsObservableList andlayoutZ.This variable can be used to alter the location of a Node without disturbing its layout bounds, which makes it useful for animating a node's location.
Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.- Default value:
- 0
- See Also:
getTranslateZ(),setTranslateZ(double)
-
setScaleX
public final void setScaleX(double value)
Sets the value of the property scaleX.- Property description:
- Defines the factor by which coordinates are scaled about the center of the
object along the X axis of this
Node. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds. - Default value:
- 1.0
-
getScaleX
public final double getScaleX()
Gets the value of the property scaleX.- Property description:
- Defines the factor by which coordinates are scaled about the center of the
object along the X axis of this
Node. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds. - Default value:
- 1.0
-
scaleXProperty
public final DoubleProperty scaleXProperty()
Defines the factor by which coordinates are scaled about the center of the object along the X axis of thisNode. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds.- Default value:
- 1.0
- See Also:
getScaleX(),setScaleX(double)
-
setScaleY
public final void setScaleY(double value)
Sets the value of the property scaleY.- Property description:
- Defines the factor by which coordinates are scaled about the center of the
object along the Y axis of this
Node. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds. - Default value:
- 1.0
-
getScaleY
public final double getScaleY()
Gets the value of the property scaleY.- Property description:
- Defines the factor by which coordinates are scaled about the center of the
object along the Y axis of this
Node. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds. - Default value:
- 1.0
-
scaleYProperty
public final DoubleProperty scaleYProperty()
Defines the factor by which coordinates are scaled about the center of the object along the Y axis of thisNode. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the untransformed
layoutBounds.- Default value:
- 1.0
- See Also:
getScaleY(),setScaleY(double)
-
setScaleZ
public final void setScaleZ(double value)
Sets the value of the property scaleZ.- Property description:
- Defines the factor by which coordinates are scaled about the center of the
object along the Z axis of this
Node. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the rectangular bounds formed by taking
boundsInLocaland applying all the transforms in thetransformsObservableList.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information. - Default value:
- 1.0
-
getScaleZ
public final double getScaleZ()
Gets the value of the property scaleZ.- Property description:
- Defines the factor by which coordinates are scaled about the center of the
object along the Z axis of this
Node. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the rectangular bounds formed by taking
boundsInLocaland applying all the transforms in thetransformsObservableList.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information. - Default value:
- 1.0
-
scaleZProperty
public final DoubleProperty scaleZProperty()
Defines the factor by which coordinates are scaled about the center of the object along the Z axis of thisNode. This is used to stretch or shrink the node either manually or by using an animation.This scale factor is not included in
layoutBoundsby default, which makes it ideal for scaling the entire node after all effects and transforms have been taken into account.The pivot point about which the scale occurs is the center of the rectangular bounds formed by taking
boundsInLocaland applying all the transforms in thetransformsObservableList.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.- Default value:
- 1.0
- See Also:
getScaleZ(),setScaleZ(double)
-
setRotate
public final void setRotate(double value)
Sets the value of the property rotate.- Property description:
- Defines the angle of rotation about the
Node's center, measured in degrees. This is used to rotate theNode.This rotation factor is not included in
layoutBoundsby default, which makes it ideal for rotating the entire node after all effects and transforms have been taken into account.The pivot point about which the rotation occurs is the center of the untransformed
layoutBounds.Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause the pivot point to change, which can move the object. For a leaf node, any change to the geometry will cause the layout bounds to change. For a group node, any change to any of its children, including a change in a child's geometry, clip, effect, position, orientation, or scale, will cause the group's layout bounds to change. If this movement of the pivot point is not desired, applications should instead use the Node'stransformsObservableList, and add aRotatetransform, which has a user-specifiable pivot point. - Default value:
- 0.0
-
getRotate
public final double getRotate()
Gets the value of the property rotate.- Property description:
- Defines the angle of rotation about the
Node's center, measured in degrees. This is used to rotate theNode.This rotation factor is not included in
layoutBoundsby default, which makes it ideal for rotating the entire node after all effects and transforms have been taken into account.The pivot point about which the rotation occurs is the center of the untransformed
layoutBounds.Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause the pivot point to change, which can move the object. For a leaf node, any change to the geometry will cause the layout bounds to change. For a group node, any change to any of its children, including a change in a child's geometry, clip, effect, position, orientation, or scale, will cause the group's layout bounds to change. If this movement of the pivot point is not desired, applications should instead use the Node'stransformsObservableList, and add aRotatetransform, which has a user-specifiable pivot point. - Default value:
- 0.0
-
rotateProperty
public final DoubleProperty rotateProperty()
Defines the angle of rotation about theNode's center, measured in degrees. This is used to rotate theNode.This rotation factor is not included in
layoutBoundsby default, which makes it ideal for rotating the entire node after all effects and transforms have been taken into account.The pivot point about which the rotation occurs is the center of the untransformed
layoutBounds.Note that because the pivot point is computed as the center of this
Node's layout bounds, any change to the layout bounds will cause the pivot point to change, which can move the object. For a leaf node, any change to the geometry will cause the layout bounds to change. For a group node, any change to any of its children, including a change in a child's geometry, clip, effect, position, orientation, or scale, will cause the group's layout bounds to change. If this movement of the pivot point is not desired, applications should instead use the Node'stransformsObservableList, and add aRotatetransform, which has a user-specifiable pivot point.- Default value:
- 0.0
- See Also:
getRotate(),setRotate(double)
-
setRotationAxis
public final void setRotationAxis(Point3D value)
Sets the value of the property rotationAxis.- Property description:
- Defines the axis of rotation of this
Node.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information. - Default value:
- Rotate.Z_AXIS
-
getRotationAxis
public final Point3D getRotationAxis()
Gets the value of the property rotationAxis.- Property description:
- Defines the axis of rotation of this
Node.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information. - Default value:
- Rotate.Z_AXIS
-
rotationAxisProperty
public final ObjectProperty<Point3D> rotationAxisProperty()
Defines the axis of rotation of thisNode.Note that this is a conditional feature. See
ConditionalFeature.SCENE3Dfor more information.- Default value:
- Rotate.Z_AXIS
- See Also:
getRotationAxis(),setRotationAxis(Point3D)
-
localToParentTransformProperty
public final ReadOnlyObjectProperty<Transform> localToParentTransformProperty()
An affine transform that holds the computed local-to-parent transform. This is the concatenation of all transforms in this node, including all of the convenience transforms.- Since:
- JavaFX 2.2
- See Also:
getLocalToParentTransform()
-
getLocalToParentTransform
public final Transform getLocalToParentTransform()
Gets the value of the property localToParentTransform.- Property description:
- An affine transform that holds the computed local-to-parent transform. This is the concatenation of all transforms in this node, including all of the convenience transforms.
- Since:
- JavaFX 2.2
-
localToSceneTransformProperty
public final ReadOnlyObjectProperty<Transform> localToSceneTransformProperty()
An affine transform that holds the computed local-to-scene transform. This is the concatenation of all transforms in this node's parents and in this node, including all of the convenience transforms up to the root. If this node is in aSubScene, this property represents transforms up to the subscene, not the root scene.Note that when you register a listener or a binding to this property, it needs to listen for invalidation on all its parents to the root node. This means that registering a listener on this property on many nodes may negatively affect performance of transformation changes in their common parents.
- Since:
- JavaFX 2.2
- See Also:
getLocalToSceneTransform()
-
getLocalToSceneTransform
public final Transform getLocalToSceneTransform()
Gets the value of the property localToSceneTransform.- Property description:
- An affine transform that holds the computed local-to-scene transform.
This is the concatenation of all transforms in this node's parents and
in this node, including all of the convenience transforms up to the root.
If this node is in a
SubScene, this property represents transforms up to the subscene, not the root scene.Note that when you register a listener or a binding to this property, it needs to listen for invalidation on all its parents to the root node. This means that registering a listener on this property on many nodes may negatively affect performance of transformation changes in their common parents.
- Since:
- JavaFX 2.2
-
setNodeOrientation
public final void setNodeOrientation(NodeOrientation orientation)
Sets the value of the property nodeOrientation.- Property description:
- * Component Orientation Properties * *
-
getNodeOrientation
public final NodeOrientation getNodeOrientation()
Gets the value of the property nodeOrientation.- Property description:
- * Component Orientation Properties * *
-
nodeOrientationProperty
public final ObjectProperty<NodeOrientation> nodeOrientationProperty()
Property holding NodeOrientation.Node orientation describes the flow of visual data within a node. In the English speaking world, visual data normally flows from left-to-right. In an Arabic or Hebrew world, visual data flows from right-to-left. This is consistent with the reading order of text in both worlds. The default value is left-to-right.
- Returns:
- NodeOrientation
- Since:
- JavaFX 8.0
-
getEffectiveNodeOrientation
public final NodeOrientation getEffectiveNodeOrientation()
Gets the value of the property effectiveNodeOrientation.- Property description:
- The effective orientation of a node resolves the inheritance of node orientation, returning either left-to-right or right-to-left.
- Since:
- JavaFX 8.0
-
effectiveNodeOrientationProperty
public final ReadOnlyObjectProperty<NodeOrientation> effectiveNodeOrientationProperty()
The effective orientation of a node resolves the inheritance of node orientation, returning either left-to-right or right-to-left.- Since:
- JavaFX 8.0
- See Also:
getEffectiveNodeOrientation()
-
usesMirroring
public boolean usesMirroring()
Determines whether a node should be mirrored when node orientation is right-to-left.When a node is mirrored, the origin is automatically moved to the top right corner causing the node to layout children and draw from right to left using a mirroring transformation. Some nodes may wish to draw from right to left without using a transformation. These nodes will will answer
falseand implement right-to-left orientation without using the automatic transformation.- Returns:
- true if this
Nodeshould be mirrored - Since:
- JavaFX 8.0
-
setMouseTransparent
public final void setMouseTransparent(boolean value)
Sets the value of the property mouseTransparent.- Property description:
- If
true, this node (together with all its children) is completely transparent to mouse events. When choosing target for mouse event, nodes withmouseTransparentset totrueand their subtrees won't be taken into account.
-
isMouseTransparent
public final boolean isMouseTransparent()
Gets the value of the property mouseTransparent.- Property description:
- If
true, this node (together with all its children) is completely transparent to mouse events. When choosing target for mouse event, nodes withmouseTransparentset totrueand their subtrees won't be taken into account.
-
mouseTransparentProperty
public final BooleanProperty mouseTransparentProperty()
Iftrue, this node (together with all its children) is completely transparent to mouse events. When choosing target for mouse event, nodes withmouseTransparentset totrueand their subtrees won't be taken into account.- See Also:
isMouseTransparent(),setMouseTransparent(boolean)
-
setHover
protected final void setHover(boolean value)
Sets the value of the property hover.- Property description:
- Whether or not this
Nodeis being hovered over. Typically this is due to the mouse being over the node, though it could be due to a pen hovering on a graphics tablet or other form of input.Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
- Default value:
- false
-
isHover
public final boolean isHover()
Gets the value of the property hover.- Property description:
- Whether or not this
Nodeis being hovered over. Typically this is due to the mouse being over the node, though it could be due to a pen hovering on a graphics tablet or other form of input.Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
- Default value:
- false
-
hoverProperty
public final ReadOnlyBooleanProperty hoverProperty()
Whether or not thisNodeis being hovered over. Typically this is due to the mouse being over the node, though it could be due to a pen hovering on a graphics tablet or other form of input.Note that current implementation of hover relies on mouse enter and exit events to determine whether this Node is in the hover state; this means that this feature is currently supported only on systems that have a mouse. Future implementations may provide alternative means of supporting hover.
- Default value:
- false
- See Also:
isHover(),setHover(boolean)
-
setPressed
protected final void setPressed(boolean value)
Sets the value of the property pressed.- Property description:
- Whether or not the
Nodeis pressed. Typically this is true when the primary mouse button is down, though subclasses may define other mouse button state or key state to cause the node to be "pressed". - Default value:
- false
-
isPressed
public final boolean isPressed()
Gets the value of the property pressed.- Property description:
- Whether or not the
Nodeis pressed. Typically this is true when the primary mouse button is down, though subclasses may define other mouse button state or key state to cause the node to be "pressed". - Default value:
- false
-
pressedProperty
public final ReadOnlyBooleanProperty pressedProperty()
Whether or not theNodeis pressed. Typically this is true when the primary mouse button is down, though subclasses may define other mouse button state or key state to cause the node to be "pressed".- Default value:
- false
- See Also:
isPressed(),setPressed(boolean)
-
setOnContextMenuRequested
public final void setOnContextMenuRequested(EventHandler<? super ContextMenuEvent> value)
Sets the value of the property onContextMenuRequested.- Property description:
- Defines a function to be called when a context menu
has been requested on this
Node. - Since:
- JavaFX 2.1
-
getOnContextMenuRequested
public final EventHandler<? super ContextMenuEvent> getOnContextMenuRequested()
Gets the value of the property onContextMenuRequested.- Property description:
- Defines a function to be called when a context menu
has been requested on this
Node. - Since:
- JavaFX 2.1
-
onContextMenuRequestedProperty
public final ObjectProperty<EventHandler<? super ContextMenuEvent>> onContextMenuRequestedProperty()
Defines a function to be called when a context menu has been requested on thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnContextMenuRequested(),setOnContextMenuRequested(EventHandler)
-
setOnMouseClicked
public final void setOnMouseClicked(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseClicked.- Property description:
- Defines a function to be called when a mouse button has been clicked
(pressed and released) on this
Node.
-
getOnMouseClicked
public final EventHandler<? super MouseEvent> getOnMouseClicked()
Gets the value of the property onMouseClicked.- Property description:
- Defines a function to be called when a mouse button has been clicked
(pressed and released) on this
Node.
-
onMouseClickedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseClickedProperty()
Defines a function to be called when a mouse button has been clicked (pressed and released) on thisNode.
-
setOnMouseDragged
public final void setOnMouseDragged(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseDragged.- Property description:
- Defines a function to be called when a mouse button is pressed
on this
Nodeand then dragged.
-
getOnMouseDragged
public final EventHandler<? super MouseEvent> getOnMouseDragged()
Gets the value of the property onMouseDragged.- Property description:
- Defines a function to be called when a mouse button is pressed
on this
Nodeand then dragged.
-
onMouseDraggedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseDraggedProperty()
Defines a function to be called when a mouse button is pressed on thisNodeand then dragged.
-
setOnMouseEntered
public final void setOnMouseEntered(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseEntered.- Property description:
- Defines a function to be called when the mouse enters this
Node.
-
getOnMouseEntered
public final EventHandler<? super MouseEvent> getOnMouseEntered()
Gets the value of the property onMouseEntered.- Property description:
- Defines a function to be called when the mouse enters this
Node.
-
onMouseEnteredProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseEnteredProperty()
Defines a function to be called when the mouse enters thisNode.
-
setOnMouseExited
public final void setOnMouseExited(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseExited.- Property description:
- Defines a function to be called when the mouse exits this
Node.
-
getOnMouseExited
public final EventHandler<? super MouseEvent> getOnMouseExited()
Gets the value of the property onMouseExited.- Property description:
- Defines a function to be called when the mouse exits this
Node.
-
onMouseExitedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseExitedProperty()
Defines a function to be called when the mouse exits thisNode.- See Also:
getOnMouseExited(),setOnMouseExited(EventHandler)
-
setOnMouseMoved
public final void setOnMouseMoved(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseMoved.- Property description:
- Defines a function to be called when mouse cursor moves within
this
Nodebut no buttons have been pushed.
-
getOnMouseMoved
public final EventHandler<? super MouseEvent> getOnMouseMoved()
Gets the value of the property onMouseMoved.- Property description:
- Defines a function to be called when mouse cursor moves within
this
Nodebut no buttons have been pushed.
-
onMouseMovedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseMovedProperty()
Defines a function to be called when mouse cursor moves within thisNodebut no buttons have been pushed.- See Also:
getOnMouseMoved(),setOnMouseMoved(EventHandler)
-
setOnMousePressed
public final void setOnMousePressed(EventHandler<? super MouseEvent> value)
Sets the value of the property onMousePressed.- Property description:
- Defines a function to be called when a mouse button
has been pressed on this
Node.
-
getOnMousePressed
public final EventHandler<? super MouseEvent> getOnMousePressed()
Gets the value of the property onMousePressed.- Property description:
- Defines a function to be called when a mouse button
has been pressed on this
Node.
-
onMousePressedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMousePressedProperty()
Defines a function to be called when a mouse button has been pressed on thisNode.
-
setOnMouseReleased
public final void setOnMouseReleased(EventHandler<? super MouseEvent> value)
Sets the value of the property onMouseReleased.- Property description:
- Defines a function to be called when a mouse button
has been released on this
Node.
-
getOnMouseReleased
public final EventHandler<? super MouseEvent> getOnMouseReleased()
Gets the value of the property onMouseReleased.- Property description:
- Defines a function to be called when a mouse button
has been released on this
Node.
-
onMouseReleasedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onMouseReleasedProperty()
Defines a function to be called when a mouse button has been released on thisNode.
-
setOnDragDetected
public final void setOnDragDetected(EventHandler<? super MouseEvent> value)
Sets the value of the property onDragDetected.- Property description:
- Defines a function to be called when drag gesture has been detected. This is the right place to start drag and drop operation.
-
getOnDragDetected
public final EventHandler<? super MouseEvent> getOnDragDetected()
Gets the value of the property onDragDetected.- Property description:
- Defines a function to be called when drag gesture has been detected. This is the right place to start drag and drop operation.
-
onDragDetectedProperty
public final ObjectProperty<EventHandler<? super MouseEvent>> onDragDetectedProperty()
Defines a function to be called when drag gesture has been detected. This is the right place to start drag and drop operation.
-
setOnMouseDragOver
public final void setOnMouseDragOver(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragOver.- Property description:
- Defines a function to be called when a full press-drag-release gesture
progresses within this
Node. - Since:
- JavaFX 2.1
-
getOnMouseDragOver
public final EventHandler<? super MouseDragEvent> getOnMouseDragOver()
Gets the value of the property onMouseDragOver.- Property description:
- Defines a function to be called when a full press-drag-release gesture
progresses within this
Node. - Since:
- JavaFX 2.1
-
onMouseDragOverProperty
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragOverProperty()
Defines a function to be called when a full press-drag-release gesture progresses within thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragOver(),setOnMouseDragOver(EventHandler)
-
setOnMouseDragReleased
public final void setOnMouseDragReleased(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragReleased.- Property description:
- Defines a function to be called when a full press-drag-release gesture
ends (by releasing mouse button) within this
Node. - Since:
- JavaFX 2.1
-
getOnMouseDragReleased
public final EventHandler<? super MouseDragEvent> getOnMouseDragReleased()
Gets the value of the property onMouseDragReleased.- Property description:
- Defines a function to be called when a full press-drag-release gesture
ends (by releasing mouse button) within this
Node. - Since:
- JavaFX 2.1
-
onMouseDragReleasedProperty
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragReleasedProperty()
Defines a function to be called when a full press-drag-release gesture ends (by releasing mouse button) within thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragReleased(),setOnMouseDragReleased(EventHandler)
-
setOnMouseDragEntered
public final void setOnMouseDragEntered(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragEntered.- Property description:
- Defines a function to be called when a full press-drag-release gesture
enters this
Node. - Since:
- JavaFX 2.1
-
getOnMouseDragEntered
public final EventHandler<? super MouseDragEvent> getOnMouseDragEntered()
Gets the value of the property onMouseDragEntered.- Property description:
- Defines a function to be called when a full press-drag-release gesture
enters this
Node. - Since:
- JavaFX 2.1
-
onMouseDragEnteredProperty
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragEnteredProperty()
Defines a function to be called when a full press-drag-release gesture enters thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragEntered(),setOnMouseDragEntered(EventHandler)
-
setOnMouseDragExited
public final void setOnMouseDragExited(EventHandler<? super MouseDragEvent> value)
Sets the value of the property onMouseDragExited.- Property description:
- Defines a function to be called when a full press-drag-release gesture
leaves this
Node. - Since:
- JavaFX 2.1
-
getOnMouseDragExited
public final EventHandler<? super MouseDragEvent> getOnMouseDragExited()
Gets the value of the property onMouseDragExited.- Property description:
- Defines a function to be called when a full press-drag-release gesture
leaves this
Node. - Since:
- JavaFX 2.1
-
onMouseDragExitedProperty
public final ObjectProperty<EventHandler<? super MouseDragEvent>> onMouseDragExitedProperty()
Defines a function to be called when a full press-drag-release gesture leaves thisNode.- Since:
- JavaFX 2.1
- See Also:
getOnMouseDragExited(),setOnMouseDragExited(EventHandler)
-
setOnScrollStarted
public final void setOnScrollStarted(EventHandler<? super ScrollEvent> value)
Sets the value of the property onScrollStarted.- Property description:
- Defines a function to be called when a scrolling gesture is detected.
- Since:
- JavaFX 2.2
-
getOnScrollStarted
public final EventHandler<? super ScrollEvent> getOnScrollStarted()
Gets the value of the property onScrollStarted.- Property description:
- Defines a function to be called when a scrolling gesture is detected.
- Since:
- JavaFX 2.2
-
onScrollStartedProperty
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollStartedProperty()
Defines a function to be called when a scrolling gesture is detected.- Since:
- JavaFX 2.2
- See Also:
getOnScrollStarted(),setOnScrollStarted(EventHandler)
-
setOnScroll
public final void setOnScroll(EventHandler<? super ScrollEvent> value)
Sets the value of the property onScroll.- Property description:
- Defines a function to be called when user performs a scrolling action.
-
getOnScroll
public final EventHandler<? super ScrollEvent> getOnScroll()
Gets the value of the property onScroll.- Property description:
- Defines a function to be called when user performs a scrolling action.
-
onScrollProperty
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollProperty()
Defines a function to be called when user performs a scrolling action.- See Also:
getOnScroll(),setOnScroll(EventHandler)
-
setOnScrollFinished
public final void setOnScrollFinished(EventHandler<? super ScrollEvent> value)
Sets the value of the property onScrollFinished.- Property description:
- Defines a function to be called when a scrolling gesture ends.
- Since:
- JavaFX 2.2
-
getOnScrollFinished
public final EventHandler<? super ScrollEvent> getOnScrollFinished()
Gets the value of the property onScrollFinished.- Property description:
- Defines a function to be called when a scrolling gesture ends.
- Since:
- JavaFX 2.2
-
onScrollFinishedProperty
public final ObjectProperty<EventHandler<? super ScrollEvent>> onScrollFinishedProperty()
Defines a function to be called when a scrolling gesture ends.- Since:
- JavaFX 2.2
- See Also:
getOnScrollFinished(),setOnScrollFinished(EventHandler)
-
setOnRotationStarted
public final void setOnRotationStarted(EventHandler<? super RotateEvent> value)
Sets the value of the property onRotationStarted.- Property description:
- Defines a function to be called when a rotation gesture is detected.
- Since:
- JavaFX 2.2
-
getOnRotationStarted
public final EventHandler<? super RotateEvent> getOnRotationStarted()
Gets the value of the property onRotationStarted.- Property description:
- Defines a function to be called when a rotation gesture is detected.
- Since:
- JavaFX 2.2
-
onRotationStartedProperty
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationStartedProperty()
Defines a function to be called when a rotation gesture is detected.- Since:
- JavaFX 2.2
- See Also:
getOnRotationStarted(),setOnRotationStarted(EventHandler)
-
setOnRotate
public final void setOnRotate(EventHandler<? super RotateEvent> value)
Sets the value of the property onRotate.- Property description:
- Defines a function to be called when user performs a rotation action.
- Since:
- JavaFX 2.2
-
getOnRotate
public final EventHandler<? super RotateEvent> getOnRotate()
Gets the value of the property onRotate.- Property description:
- Defines a function to be called when user performs a rotation action.
- Since:
- JavaFX 2.2
-
onRotateProperty
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotateProperty()
Defines a function to be called when user performs a rotation action.- Since:
- JavaFX 2.2
- See Also:
getOnRotate(),setOnRotate(EventHandler)
-
setOnRotationFinished
public final void setOnRotationFinished(EventHandler<? super RotateEvent> value)
Sets the value of the property onRotationFinished.- Property description:
- Defines a function to be called when a rotation gesture ends.
- Since:
- JavaFX 2.2
-
getOnRotationFinished
public final EventHandler<? super RotateEvent> getOnRotationFinished()
Gets the value of the property onRotationFinished.- Property description:
- Defines a function to be called when a rotation gesture ends.
- Since:
- JavaFX 2.2
-
onRotationFinishedProperty
public final ObjectProperty<EventHandler<? super RotateEvent>> onRotationFinishedProperty()
Defines a function to be called when a rotation gesture ends.- Since:
- JavaFX 2.2
- See Also:
getOnRotationFinished(),setOnRotationFinished(EventHandler)
-
setOnZoomStarted
public final void setOnZoomStarted(EventHandler<? super ZoomEvent> value)
Sets the value of the property onZoomStarted.- Property description:
- Defines a function to be called when a zooming gesture is detected.
- Since:
- JavaFX 2.2
-
getOnZoomStarted
public final EventHandler<? super ZoomEvent> getOnZoomStarted()
Gets the value of the property onZoomStarted.- Property description:
- Defines a function to be called when a zooming gesture is detected.
- Since:
- JavaFX 2.2
-
onZoomStartedProperty
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomStartedProperty()
Defines a function to be called when a zooming gesture is detected.- Since:
- JavaFX 2.2
- See Also:
getOnZoomStarted(),setOnZoomStarted(EventHandler)
-
setOnZoom
public final void setOnZoom(EventHandler<? super ZoomEvent> value)
Sets the value of the property onZoom.- Property description:
- Defines a function to be called when user performs a zooming action.
- Since:
- JavaFX 2.2
-
getOnZoom
public final EventHandler<? super ZoomEvent> getOnZoom()
Gets the value of the property onZoom.- Property description:
- Defines a function to be called when user performs a zooming action.
- Since:
- JavaFX 2.2
-
onZoomProperty
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomProperty()
Defines a function to be called when user performs a zooming action.- Since:
- JavaFX 2.2
- See Also:
getOnZoom(),setOnZoom(EventHandler)
-
setOnZoomFinished
public final void setOnZoomFinished(EventHandler<? super ZoomEvent> value)
Sets the value of the property onZoomFinished.- Property description:
- Defines a function to be called when a zooming gesture ends.
- Since:
- JavaFX 2.2
-
getOnZoomFinished
public final EventHandler<? super ZoomEvent> getOnZoomFinished()
Gets the value of the property onZoomFinished.- Property description:
- Defines a function to be called when a zooming gesture ends.
- Since:
- JavaFX 2.2
-
onZoomFinishedProperty
public final ObjectProperty<EventHandler<? super ZoomEvent>> onZoomFinishedProperty()
Defines a function to be called when a zooming gesture ends.- Since:
- JavaFX 2.2
- See Also:
getOnZoomFinished(),setOnZoomFinished(EventHandler)
-
setOnSwipeUp
public final void setOnSwipeUp(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeUp.- Property description:
- Defines a function to be called when an upward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
getOnSwipeUp
public final EventHandler<? super SwipeEvent> getOnSwipeUp()
Gets the value of the property onSwipeUp.- Property description:
- Defines a function to be called when an upward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
onSwipeUpProperty
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeUpProperty()
Defines a function to be called when an upward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeUp(),setOnSwipeUp(EventHandler)
-
setOnSwipeDown
public final void setOnSwipeDown(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeDown.- Property description:
- Defines a function to be called when a downward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
getOnSwipeDown
public final EventHandler<? super SwipeEvent> getOnSwipeDown()
Gets the value of the property onSwipeDown.- Property description:
- Defines a function to be called when a downward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
onSwipeDownProperty
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeDownProperty()
Defines a function to be called when a downward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeDown(),setOnSwipeDown(EventHandler)
-
setOnSwipeLeft
public final void setOnSwipeLeft(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeLeft.- Property description:
- Defines a function to be called when a leftward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
getOnSwipeLeft
public final EventHandler<? super SwipeEvent> getOnSwipeLeft()
Gets the value of the property onSwipeLeft.- Property description:
- Defines a function to be called when a leftward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
onSwipeLeftProperty
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeLeftProperty()
Defines a function to be called when a leftward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeLeft(),setOnSwipeLeft(EventHandler)
-
setOnSwipeRight
public final void setOnSwipeRight(EventHandler<? super SwipeEvent> value)
Sets the value of the property onSwipeRight.- Property description:
- Defines a function to be called when an rightward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
getOnSwipeRight
public final EventHandler<? super SwipeEvent> getOnSwipeRight()
Gets the value of the property onSwipeRight.- Property description:
- Defines a function to be called when an rightward swipe gesture centered over this node happens.
- Since:
- JavaFX 2.2
-
onSwipeRightProperty
public final ObjectProperty<EventHandler<? super SwipeEvent>> onSwipeRightProperty()
Defines a function to be called when an rightward swipe gesture centered over this node happens.- Since:
- JavaFX 2.2
- See Also:
getOnSwipeRight(),setOnSwipeRight(EventHandler)
-
setOnTouchPressed
public final void setOnTouchPressed(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchPressed.- Property description:
- Defines a function to be called when a new touch point is pressed.
- Since:
- JavaFX 2.2
-
getOnTouchPressed
public final EventHandler<? super TouchEvent> getOnTouchPressed()
Gets the value of the property onTouchPressed.- Property description:
- Defines a function to be called when a new touch point is pressed.
- Since:
- JavaFX 2.2
-
onTouchPressedProperty
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchPressedProperty()
Defines a function to be called when a new touch point is pressed.- Since:
- JavaFX 2.2
- See Also:
getOnTouchPressed(),setOnTouchPressed(EventHandler)
-
setOnTouchMoved
public final void setOnTouchMoved(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchMoved.- Property description:
- Defines a function to be called when a touch point is moved.
- Since:
- JavaFX 2.2
-
getOnTouchMoved
public final EventHandler<? super TouchEvent> getOnTouchMoved()
Gets the value of the property onTouchMoved.- Property description:
- Defines a function to be called when a touch point is moved.
- Since:
- JavaFX 2.2
-
onTouchMovedProperty
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchMovedProperty()
Defines a function to be called when a touch point is moved.- Since:
- JavaFX 2.2
- See Also:
getOnTouchMoved(),setOnTouchMoved(EventHandler)
-
setOnTouchReleased
public final void setOnTouchReleased(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchReleased.- Property description:
- Defines a function to be called when a touch point is released.
- Since:
- JavaFX 2.2
-
getOnTouchReleased
public final EventHandler<? super TouchEvent> getOnTouchReleased()
Gets the value of the property onTouchReleased.- Property description:
- Defines a function to be called when a touch point is released.
- Since:
- JavaFX 2.2
-
onTouchReleasedProperty
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchReleasedProperty()
Defines a function to be called when a touch point is released.- Since:
- JavaFX 2.2
- See Also:
getOnTouchReleased(),setOnTouchReleased(EventHandler)
-
setOnTouchStationary
public final void setOnTouchStationary(EventHandler<? super TouchEvent> value)
Sets the value of the property onTouchStationary.- Property description:
- Defines a function to be called when a touch point stays pressed and still.
- Since:
- JavaFX 2.2
-
getOnTouchStationary
public final EventHandler<? super TouchEvent> getOnTouchStationary()
Gets the value of the property onTouchStationary.- Property description:
- Defines a function to be called when a touch point stays pressed and still.
- Since:
- JavaFX 2.2
-
onTouchStationaryProperty
public final ObjectProperty<EventHandler<? super TouchEvent>> onTouchStationaryProperty()
Defines a function to be called when a touch point stays pressed and still.- Since:
- JavaFX 2.2
- See Also:
getOnTouchStationary(),setOnTouchStationary(EventHandler)
-
setOnKeyPressed
public final void setOnKeyPressed(EventHandler<? super KeyEvent> value)
Sets the value of the property onKeyPressed.- Property description:
- Defines a function to be called when this
Nodeor its childNodehas input focus and a key has been pressed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.
-
getOnKeyPressed
public final EventHandler<? super KeyEvent> getOnKeyPressed()
Gets the value of the property onKeyPressed.- Property description:
- Defines a function to be called when this
Nodeor its childNodehas input focus and a key has been pressed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.
-
onKeyPressedProperty
public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyPressedProperty()
Defines a function to be called when thisNodeor its childNodehas input focus and a key has been pressed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.- See Also:
getOnKeyPressed(),setOnKeyPressed(EventHandler)
-
setOnKeyReleased
public final void setOnKeyReleased(EventHandler<? super KeyEvent> value)
Sets the value of the property onKeyReleased.- Property description:
- Defines a function to be called when this
Nodeor its childNodehas input focus and a key has been released. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.
-
getOnKeyReleased
public final EventHandler<? super KeyEvent> getOnKeyReleased()
Gets the value of the property onKeyReleased.- Property description:
- Defines a function to be called when this
Nodeor its childNodehas input focus and a key has been released. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.
-
onKeyReleasedProperty
public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyReleasedProperty()
Defines a function to be called when thisNodeor its childNodehas input focus and a key has been released. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.- See Also:
getOnKeyReleased(),setOnKeyReleased(EventHandler)
-
setOnKeyTyped
public final void setOnKeyTyped(EventHandler<? super KeyEvent> value)
Sets the value of the property onKeyTyped.- Property description:
- Defines a function to be called when this
Nodeor its childNodehas input focus and a key has been typed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.
-
getOnKeyTyped
public final EventHandler<? super KeyEvent> getOnKeyTyped()
Gets the value of the property onKeyTyped.- Property description:
- Defines a function to be called when this
Nodeor its childNodehas input focus and a key has been typed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.
-
onKeyTypedProperty
public final ObjectProperty<EventHandler<? super KeyEvent>> onKeyTypedProperty()
Defines a function to be called when thisNodeor its childNodehas input focus and a key has been typed. The function is called only if the event hasn't been already consumed during its capturing or bubbling phase.- See Also:
getOnKeyTyped(),setOnKeyTyped(EventHandler)
-
setOnInputMethodTextChanged
public final void setOnInputMethodTextChanged(EventHandler<? super InputMethodEvent> value)
Sets the value of the property onInputMethodTextChanged.- Property description:
- Defines a function to be called when this
Nodehas input focus and the input method text has changed. If this function is not defined in thisNode, then it receives the result string of the input method composition as a series ofonKeyTypedfunction calls.When the
Nodeloses the input focus, the JavaFX runtime automatically commits the existing composed text if any.
-
getOnInputMethodTextChanged
public final EventHandler<? super InputMethodEvent> getOnInputMethodTextChanged()
Gets the value of the property onInputMethodTextChanged.- Property description:
- Defines a function to be called when this
Nodehas input focus and the input method text has changed. If this function is not defined in thisNode, then it receives the result string of the input method composition as a series ofonKeyTypedfunction calls.When the
Nodeloses the input focus, the JavaFX runtime automatically commits the existing composed text if any.
-
onInputMethodTextChangedProperty
public final ObjectProperty<EventHandler<? super InputMethodEvent>> onInputMethodTextChangedProperty()
Defines a function to be called when thisNodehas input focus and the input method text has changed. If this function is not defined in thisNode, then it receives the result string of the input method composition as a series ofonKeyTypedfunction calls.When the
Nodeloses the input focus, the JavaFX runtime automatically commits the existing composed text if any.
-
setInputMethodRequests
public final void setInputMethodRequests(InputMethodRequests value)
Sets the value of the property inputMethodRequests.- Property description:
- Property holding InputMethodRequests.
-
getInputMethodRequests
public final InputMethodRequests getInputMethodRequests()
Gets the value of the property inputMethodRequests.- Property description:
- Property holding InputMethodRequests.
-
inputMethodRequestsProperty
public final ObjectProperty<InputMethodRequests> inputMethodRequestsProperty()
Property holding InputMethodRequests.
-
setFocused
protected final void setFocused(boolean value)
Sets the value of the property focused.- Property description:
- Indicates whether this
Nodecurrently has the input focus. To have the input focus, a node must be theScene's focus owner, and the scene must be in aStagethat is visible and active. SeerequestFocus()for more information. - Default value:
- false
-
isFocused
public final boolean isFocused()
Gets the value of the property focused.- Property description:
- Indicates whether this
Nodecurrently has the input focus. To have the input focus, a node must be theScene's focus owner, and the scene must be in aStagethat is visible and active. SeerequestFocus()for more information. - Default value:
- false
-
focusedProperty
public final ReadOnlyBooleanProperty focusedProperty()
Indicates whether thisNodecurrently has the input focus. To have the input focus, a node must be theScene's focus owner, and the scene must be in aStagethat is visible and active. SeerequestFocus()for more information.- Default value:
- false
- See Also:
isFocused(),setFocused(boolean)
-
setFocusTraversable
public final void setFocusTraversable(boolean value)
Sets the value of the property focusTraversable.- Property description:
- Specifies whether this
Nodeshould be a part of focus traversal cycle. When this property istruefocus can be moved to thisNodeand from thisNodeusing regular focus traversal keys. On a desktop such keys are usuallyTABfor moving focus forward andSHIFT+TABfor moving focus backward. When aSceneis created, the system gives focus to aNodewhosefocusTraversablevariable is true and that is eligible to receive the focus, unless the focus had been set explicitly via a call torequestFocus(). - Default value:
- false
-
isFocusTraversable
public final boolean isFocusTraversable()
Gets the value of the property focusTraversable.- Property description:
- Specifies whether this
Nodeshould be a part of focus traversal cycle. When this property istruefocus can be moved to thisNodeand from thisNodeusing regular focus traversal keys. On a desktop such keys are usuallyTABfor moving focus forward andSHIFT+TABfor moving focus backward. When aSceneis created, the system gives focus to aNodewhosefocusTraversablevariable is true and that is eligible to receive the focus, unless the focus had been set explicitly via a call torequestFocus(). - Default value:
- false
-
focusTraversableProperty
public final BooleanProperty focusTraversableProperty()
Specifies whether thisNodeshould be a part of focus traversal cycle. When this property istruefocus can be moved to thisNodeand from thisNodeusing regular focus traversal keys. On a desktop such keys are usuallyTABfor moving focus forward andSHIFT+TABfor moving focus backward. When aSceneis created, the system gives focus to aNodewhosefocusTraversablevariable is true and that is eligible to receive the focus, unless the focus had been set explicitly via a call torequestFocus().- Default value:
- false
- See Also:
isFocusTraversable(),setFocusTraversable(boolean)
-
requestFocus
public void requestFocus()
Requests that thisNodeget the input focus, and that thisNode's top-level ancestor become the focused window. To be eligible to receive the focus, the node must be part of a scene, it and all of its ancestors must be visible, and it must not be disabled. If this node is eligible, this function will cause it to become thisScene's "focus owner". Each scene has at most one focus owner node. The focus owner will not actually have the input focus, however, unless the scene belongs to aStagethat is both visible and active.
-
toString
public String toString()
Returns a string representation for the object.
-
setEventDispatcher
public final void setEventDispatcher(EventDispatcher value)
Sets the value of the property eventDispatcher.- Property description:
- Specifies the event dispatcher for this node. The default event
dispatcher sends the received events to the registered event handlers and
filters. When replacing the value with a new
EventDispatcher, the new dispatcher should forward events to the replaced dispatcher to maintain the node's default event handling behavior.
-
getEventDispatcher
public final EventDispatcher getEventDispatcher()
Gets the value of the property eventDispatcher.- Property description:
- Specifies the event dispatcher for this node. The default event
dispatcher sends the received events to the registered event handlers and
filters. When replacing the value with a new
EventDispatcher, the new dispatcher should forward events to the replaced dispatcher to maintain the node's default event handling behavior.
-
eventDispatcherProperty
public final ObjectProperty<EventDispatcher> eventDispatcherProperty()
Specifies the event dispatcher for this node. The default event dispatcher sends the received events to the registered event handlers and filters. When replacing the value with a newEventDispatcher, the new dispatcher should forward events to the replaced dispatcher to maintain the node's default event handling behavior.
-
addEventHandler
public final <T extends Event> void addEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)
Registers an event handler to this node. The handler is called when the node receives anEventof the specified type during the bubbling phase of event delivery.- Type Parameters:
T- the specific event class of the handler- Parameters:
eventType- the type of the events to receive by the handlereventHandler- the handler to register- Throws:
NullPointerException- if the event type or handler is null
-
removeEventHandler
public final <T extends Event> void removeEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)
Unregisters a previously registered event handler from this node. One handler might have been registered for different event types, so the caller needs to specify the particular event type from which to unregister the handler.- Type Parameters:
T- the specific event class of the handler- Parameters:
eventType- the event type from which to unregistereventHandler- the handler to unregister- Throws:
NullPointerException- if the event type or handler is null
-
addEventFilter
public final <T extends Event> void addEventFilter(EventType<T> eventType, EventHandler<? super T> eventFilter)
Registers an event filter to this node. The filter is called when the node receives anEventof the specified type during the capturing phase of event delivery.- Type Parameters:
T- the specific event class of the filter- Parameters:
eventType- the type of the events to receive by the filtereventFilter- the filter to register- Throws:
NullPointerException- if the event type or filter is null
-
removeEventFilter
public final <T extends Event> void removeEventFilter(EventType<T> eventType, EventHandler<? super T> eventFilter)
Unregisters a previously registered event filter from this node. One filter might have been registered for different event types, so the caller needs to specify the particular event type from which to unregister the filter.- Type Parameters:
T- the specific event class of the filter- Parameters:
eventType- the event type from which to unregistereventFilter- the filter to unregister- Throws:
NullPointerException- if the event type or filter is null
-
setEventHandler
protected final <T extends Event> void setEventHandler(EventType<T> eventType, EventHandler<? super T> eventHandler)
Sets the handler to use for this event type. There can only be one such handler specified at a time. This handler is guaranteed to be called as the last, after handlers added usingaddEventHandler(javafx.event.EventType, javafx.event.EventHandler). This is used for registering the user-defined onFoo event handlers.- Type Parameters:
T- the specific event class of the handler- Parameters:
eventType- the event type to associate with the given eventHandlereventHandler- the handler to register, or null to unregister- Throws:
NullPointerException- if the event type is null
-
buildEventDispatchChain
public EventDispatchChain buildEventDispatchChain(EventDispatchChain tail)
Construct an event dispatch chain for this node. The event dispatch chain contains all event dispatchers from the stage to this node.- Specified by:
buildEventDispatchChainin interfaceEventTarget- Parameters:
tail- the initial chain to build from- Returns:
- the resulting event dispatch chain for this node
-
fireEvent
public final void fireEvent(Event event)
Fires the specified event. By default the event will travel through the hierarchy from the stage to this node. Any event filter encountered will be notified and can consume the event. If not consumed by the filters, the event handlers on this node are notified. If these don't consume the event either, the event will travel back the same path it arrived to this node. All event handlers encountered are called and can consume the event.This method must be called on the FX user thread.
- Parameters:
event- the event to fire
-
getTypeSelector
public String getTypeSelector()
The type of thisStyleablethat is to be used in selector matching. This is analogous to an "element" in HTML. (CSS Type Selector).- Specified by:
getTypeSelectorin interfaceStyleable- Returns:
getClass().getName()without the package name- Since:
- JavaFX 8.0
-
getStyleableParent
public Styleable getStyleableParent()
Return the parent of this Styleable, or null if there is no parent.- Specified by:
getStyleableParentin interfaceStyleable- Returns:
getParent()- Since:
- JavaFX 8.0
-
getInitialFocusTraversable
protected Boolean getInitialFocusTraversable()
Returns the initial focus traversable state of this node, for use by the JavaFX CSS engine to correctly set its initial value. This method can be overridden by subclasses in instances where focus traversable should initially be true (as the default implementation of this method is to return false).- Returns:
- the initial focus traversable state for this
Node. - Since:
- 9
-
getInitialCursor
protected Cursor getInitialCursor()
Returns the initial cursor state of this node, for use by the JavaFX CSS engine to correctly set its initial value. This method can be overridden by subclasses in instances where the cursor should initially be non-null (as the default implementation of this method is to return null).- Returns:
- the initial cursor state for this
Node. - Since:
- 9
-
getClassCssMetaData
public static List<CssMetaData<? extends Styleable,?>> getClassCssMetaData()
- Returns:
- The CssMetaData associated with this class, which may include the CssMetaData of its superclasses.
- Since:
- JavaFX 8.0
-
getCssMetaData
public List<CssMetaData<? extends Styleable,?>> getCssMetaData()
This method should delegate togetClassCssMetaData()so that a Node's CssMetaData can be accessed without the need for reflection.- Specified by:
getCssMetaDatain interfaceStyleable- Returns:
- The CssMetaData associated with this node, which may include the CssMetaData of its superclasses.
- Since:
- JavaFX 8.0
-
pseudoClassStateChanged
public final void pseudoClassStateChanged(PseudoClass pseudoClass, boolean active)
Used to specify that a pseudo-class of this Node has changed. If the pseudo-class is used in a CSS selector that matches this Node, CSS will be reapplied. Typically, this method is called from theinvalidatedmethod of a property that is used as a pseudo-class. For example:private static final PseudoClass MY_PSEUDO_CLASS_STATE = PseudoClass.getPseudoClass("my-state"); BooleanProperty myPseudoClassState = new BooleanPropertyBase(false) { @Override public void invalidated() { pseudoClassStateChanged(MY_PSEUDO_CLASS_STATE, get()); } @Override public Object getBean() { return MyControl.this; } @Override public String getName() { return "myPseudoClassState"; } };- Parameters:
pseudoClass- the pseudo-class that has changed stateactive- whether or not the state is active- Since:
- JavaFX 8.0
-
getPseudoClassStates
public final ObservableSet<PseudoClass> getPseudoClassStates()
Description copied from interface:StyleableReturn the pseudo-class state of this Styleable. CSS assumes this set is read-only.- Specified by:
getPseudoClassStatesin interfaceStyleable- Returns:
- The active pseudo-class states of this Node, wrapped in an unmodifiable ObservableSet
- Since:
- JavaFX 8.0
-
applyCss
public final void applyCss()
If required, apply styles to this Node and its children, if any. This method does not normally need to be invoked directly but may be used in conjunction withParent.layout()to size a Node before the next pulse, or if theSceneis not in aStage.Provided that the Node's
Sceneis not null, CSS is applied to this Node regardless of whether this Node's CSS state is clean. CSS styles are applied from the top-most parent of this Node whose CSS state is other than clean, which may affect the styling of other nodes. This method is a no-op if the Node is not in a Scene. The Scene does not have to be in a Stage.This method does not invoke the
Parent.layout()method. Typically, the caller will use the following sequence of operations.parentNode.applyCss(); parentNode.layout();As a more complete example, the following code uses
applyCss()andlayout()to find the width and height of the Button before the Stage has been shown. If either the call toapplyCss()or the call tolayout()is commented out, the calls togetWidth()andgetHeight()will return zero (until some time after the Stage is shown).@Override public void start(Stage stage) throws Exception { Group root = new Group(); Scene scene = new Scene(root); Button button = new Button("Hello World"); root.getChildren().add(button); root.applyCss(); root.layout(); double width = button.getWidth(); double height = button.getHeight(); System.out.println(width + ", " + height); stage.setScene(scene); stage.show(); }- Since:
- JavaFX 8.0
-
setAccessibleRole
public final void setAccessibleRole(AccessibleRole value)
Sets the value of the property accessibleRole.- Property description:
- The accessible role for this
Node.The screen reader uses the role of a node to determine the attributes and actions that are supported.
- Default value:
AccessibleRole.NODE- Since:
- JavaFX 8u40
-
getAccessibleRole
public final AccessibleRole getAccessibleRole()
Gets the value of the property accessibleRole.- Property description:
- The accessible role for this
Node.The screen reader uses the role of a node to determine the attributes and actions that are supported.
- Default value:
AccessibleRole.NODE- Since:
- JavaFX 8u40
-
accessibleRoleProperty
public final ObjectProperty<AccessibleRole> accessibleRoleProperty()
The accessible role for thisNode.The screen reader uses the role of a node to determine the attributes and actions that are supported.
- Default value:
AccessibleRole.NODE- Since:
- JavaFX 8u40
- See Also:
getAccessibleRole(),setAccessibleRole(AccessibleRole)
-
setAccessibleRoleDescription
public final void setAccessibleRoleDescription(String value)
Sets the value of the property accessibleRoleDescription.- Property description:
- The role description of this
Node.Normally, when a role is provided for a node, the screen reader speaks the role as well as the contents of the node. When this value is set, it is possible to override the default. This is useful because the set of roles is predefined. For example, it is possible to set the role of a node to be a button, but have the role description be arbitrary text.
- Default value:
- null
- Since:
- JavaFX 8u40
-
getAccessibleRoleDescription
public final String getAccessibleRoleDescription()
Gets the value of the property accessibleRoleDescription.- Property description:
- The role description of this
Node.Normally, when a role is provided for a node, the screen reader speaks the role as well as the contents of the node. When this value is set, it is possible to override the default. This is useful because the set of roles is predefined. For example, it is possible to set the role of a node to be a button, but have the role description be arbitrary text.
- Default value:
- null
- Since:
- JavaFX 8u40
-
accessibleRoleDescriptionProperty
public final ObjectProperty<String> accessibleRoleDescriptionProperty()
The role description of thisNode.Normally, when a role is provided for a node, the screen reader speaks the role as well as the contents of the node. When this value is set, it is possible to override the default. This is useful because the set of roles is predefined. For example, it is possible to set the role of a node to be a button, but have the role description be arbitrary text.
- Default value:
- null
- Since:
- JavaFX 8u40
- See Also:
getAccessibleRoleDescription(),setAccessibleRoleDescription(String)
-
setAccessibleText
public final void setAccessibleText(String value)
Sets the value of the property accessibleText.- Property description:
- The accessible text for this
Node.This property is used to set the text that the screen reader will speak. If a node normally speaks text, that text is overriden. For example, a button usually speaks using the text in the control but will no longer do this when this value is set.
- Default value:
- null
- Since:
- JavaFX 8u40
-
getAccessibleText
public final String getAccessibleText()
Gets the value of the property accessibleText.- Property description:
- The accessible text for this
Node.This property is used to set the text that the screen reader will speak. If a node normally speaks text, that text is overriden. For example, a button usually speaks using the text in the control but will no longer do this when this value is set.
- Default value:
- null
- Since:
- JavaFX 8u40
-
accessibleTextProperty
public final ObjectProperty<String> accessibleTextProperty()
The accessible text for thisNode.This property is used to set the text that the screen reader will speak. If a node normally speaks text, that text is overriden. For example, a button usually speaks using the text in the control but will no longer do this when this value is set.
- Default value:
- null
- Since:
- JavaFX 8u40
- See Also:
getAccessibleText(),setAccessibleText(String)
-
setAccessibleHelp
public final void setAccessibleHelp(String value)
Sets the value of the property accessibleHelp.- Property description:
- The accessible help text for this
Node.The help text provides a more detailed description of the accessible text for a node. By default, if the node has a tool tip, this text is used.
- Default value:
- null
- Since:
- JavaFX 8u40
-
getAccessibleHelp
public final String getAccessibleHelp()
Gets the value of the property accessibleHelp.- Property description:
- The accessible help text for this
Node.The help text provides a more detailed description of the accessible text for a node. By default, if the node has a tool tip, this text is used.
- Default value:
- null
- Since:
- JavaFX 8u40
-
accessibleHelpProperty
public final ObjectProperty<String> accessibleHelpProperty()
The accessible help text for thisNode.The help text provides a more detailed description of the accessible text for a node. By default, if the node has a tool tip, this text is used.
- Default value:
- null
- Since:
- JavaFX 8u40
- See Also:
getAccessibleHelp(),setAccessibleHelp(String)
-
queryAccessibleAttribute
public Object queryAccessibleAttribute(AccessibleAttribute attribute, Object... parameters)
This method is called by the assistive technology to request the value for an attribute.This method is commonly overridden by subclasses to implement attributes that are required for a specific role.
If a particular attribute is not handled, the superclass implementation must be called.- Parameters:
attribute- the requested attributeparameters- optional list of parameters- Returns:
- the value for the requested attribute
- Since:
- JavaFX 8u40
- See Also:
AccessibleAttribute
-
executeAccessibleAction
public void executeAccessibleAction(AccessibleAction action, Object... parameters)
This method is called by the assistive technology to request the action indicated by the argument should be executed.This method is commonly overridden by subclasses to implement action that are required for a specific role.
If a particular action is not handled, the superclass implementation must be called.- Parameters:
action- the action to executeparameters- optional list of parameters- Since:
- JavaFX 8u40
- See Also:
AccessibleAction
-
notifyAccessibleAttributeChanged
public final void notifyAccessibleAttributeChanged(AccessibleAttribute attributes)
This method is called by the application to notify the assistive technology that the value for an attribute has changed.- Parameters:
attributes- the attribute whose value has changed- Since:
- JavaFX 8u40
- See Also:
AccessibleAttribute
-
-