- All Implemented Interfaces:
Styleable,EventTarget,Skinnable
public class ButtonBar extends Control
HBox, with the additional functionality
for operating system specific button placement. In other words, any Node may
be annotated (via the setButtonData(Node, ButtonData)
method, placed inside a ButtonBar (via the getButtons() list), and will
then be positioned relative to all other nodes in the button list based on their
annotations, as well as the overarching
button order specified for the ButtonBar.
Uniform button sizing
By default all buttons are uniformly sized in a ButtonBar, meaning that all
buttons take the width of the widest button. It is possible to opt-out of this
on a per-button basis, but calling the setButtonUniformSize(Node, boolean) method with
a boolean value of false.
If a button is excluded from uniform sizing, it is both excluded from being resized away from its preferred size, and also excluded from the measuring process, so its size will not influence the maximum size calculated for all buttons in the ButtonBar.
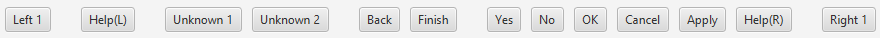
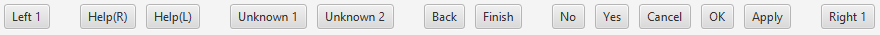
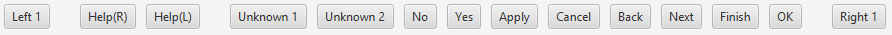
Screenshots
Because a ButtonBar comes with built-in support for Windows, Mac OS and Linux, there are three screenshots shown below, with the same buttons laid out on each of the three operating systems.
Windows:



Code Samples
Instantiating and using the ButtonBar is simple, simply do the following:
// Create the ButtonBar instance
ButtonBar buttonBar = new ButtonBar();
// Create the buttons to go into the ButtonBar
Button yesButton = new Button("Yes");
ButtonBar.setButtonData(yesButton, ButtonData.YES);
Button noButton = new Button("No");
ButtonBar.setButtonData(noButton, ButtonData.NO);
// Add buttons to the ButtonBar
buttonBar.getButtons().addAll(yesButton, noButton);
The code sample above will position the Yes and No buttons relative to the users operating system. This means that on Windows and Linux the Yes button will come before the No button, whereas on Mac OS it'll be No and then Yes.
In most cases the OS-specific layout is the best choice, but in cases
where you want a custom layout, this is achieved be modifying the
button order property. These are cryptic-looking
strings that are shorthand representations for the button order. The built-in
orders for Windows, Mac OS and Linux are:
| Operating System | Button Order |
|---|---|
| Windows | L_E+U+FBXI_YNOCAH_R |
| Mac OS | L_HE+U+FBIX_NCYOA_R |
| Linux | L_HE+UNYACBXIO_R |
You should refer to the ButtonBar.ButtonData enumeration for a description of
what each of these characters mean. However, if your ButtonBar only consisted
of ButtonBar.ButtonData.YES and ButtonBar.ButtonData.NO buttons, you always
wanted the yes buttons before the no buttons, and you wanted the buttons to
be right-aligned, you could do the following:
// Create the ButtonBar instance
ButtonBar buttonBar = new ButtonBar();
// Set the custom button order
buttonBar.setButtonOrder("+YN");
- Since:
- JavaFX 8u40
- See Also:
ButtonBar.ButtonData
-
Property Summary
Properties Type Property Description DoublePropertybuttonMinWidthSpecifies the minimum width of all buttons placed in this button bar.StringPropertybuttonOrderThe order for the typical buttons in a standard button bar.Properties inherited from class javafx.scene.layout.Region
background, border, cacheShape, centerShape, height, insets, maxHeight, maxWidth, minHeight, minWidth, opaqueInsets, padding, prefHeight, prefWidth, scaleShape, shape, snapToPixel, widthProperties inherited from class javafx.scene.Node
accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, viewOrder, visible -
Nested Class Summary
Nested Classes Modifier and Type Class Description static classButtonBar.ButtonDataAn enumeration of all available button data annotations. -
Field Summary
Fields Modifier and Type Field Description static StringBUTTON_ORDER_LINUXThe default button ordering on Linux (specifically, GNOME).static StringBUTTON_ORDER_MAC_OSThe default button ordering on Mac OS.static StringBUTTON_ORDER_NONEA button ordering string that specifies there is no button ordering.static StringBUTTON_ORDER_WINDOWSThe default button ordering on Windows. -
Constructor Summary
Constructors Constructor Description ButtonBar()Creates a default ButtonBar instance using the default properties for the users operating system.ButtonBar(String buttonOrder)Creates a ButtonBar with the given button order (refer tobuttonOrderProperty()for more information). -
Method Summary
Modifier and Type Method Description DoublePropertybuttonMinWidthProperty()Specifies the minimum width of all buttons placed in this button bar.StringPropertybuttonOrderProperty()The order for the typical buttons in a standard button bar.protected Skin<?>createDefaultSkin()Create a new instance of the default skin for this control.static ButtonBar.ButtonDatagetButtonData(Node button)Returns the previously set ButtonData property on the given button.doublegetButtonMinWidth()Returns the minimum width of all buttons placed in this button bar.StringgetButtonOrder()Returns the currentbutton order.ObservableList<Node>getButtons()Placing buttons inside this ObservableList will instruct the ButtonBar to position them relative to each other based on their specifiedButtonBar.ButtonData.protected BooleangetInitialFocusTraversable()Returns the initial focus traversable state of this control, for use by the JavaFX CSS engine to correctly set its initial value.static booleanisButtonUniformSize(Node button)Returns whether the given node is part of the uniform sizing calculations or not.static voidsetButtonData(Node button, ButtonBar.ButtonData buttonData)Sets the given ButtonData on the given button.voidsetButtonMinWidth(double value)Sets the minimum width of all buttons placed in this button bar.voidsetButtonOrder(String buttonOrder)Sets thebutton orderstatic voidsetButtonUniformSize(Node button, boolean uniformSize)By default all buttons are uniformly sized in a ButtonBar, meaning that all buttons take the width of the widest button.Methods inherited from class javafx.scene.control.Control
computeMaxHeight, computeMaxWidth, computeMinHeight, computeMinWidth, computePrefHeight, computePrefWidth, contextMenuProperty, executeAccessibleAction, getBaselineOffset, getClassCssMetaData, getContextMenu, getControlCssMetaData, getCssMetaData, getSkin, getTooltip, isResizable, layoutChildren, queryAccessibleAttribute, setContextMenu, setSkin, setTooltip, skinProperty, tooltipPropertyMethods inherited from class javafx.scene.layout.Region
backgroundProperty, borderProperty, cacheShapeProperty, centerShapeProperty, getBackground, getBorder, getHeight, getInsets, getMaxHeight, getMaxWidth, getMinHeight, getMinWidth, getOpaqueInsets, getPadding, getPrefHeight, getPrefWidth, getShape, getUserAgentStylesheet, getWidth, heightProperty, insetsProperty, isCacheShape, isCenterShape, isScaleShape, isSnapToPixel, layoutInArea, layoutInArea, layoutInArea, layoutInArea, maxHeight, maxHeightProperty, maxWidth, maxWidthProperty, minHeight, minHeightProperty, minWidth, minWidthProperty, opaqueInsetsProperty, paddingProperty, positionInArea, positionInArea, prefHeight, prefHeightProperty, prefWidth, prefWidthProperty, resize, scaleShapeProperty, setBackground, setBorder, setCacheShape, setCenterShape, setHeight, setMaxHeight, setMaxSize, setMaxWidth, setMinHeight, setMinSize, setMinWidth, setOpaqueInsets, setPadding, setPrefHeight, setPrefSize, setPrefWidth, setScaleShape, setShape, setSnapToPixel, setWidth, shapeProperty, snappedBottomInset, snappedLeftInset, snappedRightInset, snappedTopInset, snapPosition, snapPositionX, snapPositionY, snapSize, snapSizeX, snapSizeY, snapSpace, snapSpaceX, snapSpaceY, snapToPixelProperty, widthPropertyMethods inherited from class javafx.scene.Parent
getChildren, getChildrenUnmodifiable, getManagedChildren, getStylesheets, isNeedsLayout, layout, lookup, needsLayoutProperty, requestLayout, requestParentLayout, setNeedsLayout, updateBoundsMethods inherited from class javafx.scene.Node
accessibleHelpProperty, accessibleRoleDescriptionProperty, accessibleRoleProperty, accessibleTextProperty, addEventFilter, addEventHandler, applyCss, autosize, blendModeProperty, boundsInLocalProperty, boundsInParentProperty, buildEventDispatchChain, cacheHintProperty, cacheProperty, clipProperty, computeAreaInScreen, contains, contains, cursorProperty, depthTestProperty, disabledProperty, disableProperty, effectiveNodeOrientationProperty, effectProperty, eventDispatcherProperty, fireEvent, focusedProperty, focusTraversableProperty, getAccessibleHelp, getAccessibleRole, getAccessibleRoleDescription, getAccessibleText, getBlendMode, getBoundsInLocal, getBoundsInParent, getCacheHint, getClip, getContentBias, getCursor, getDepthTest, getEffect, getEffectiveNodeOrientation, getEventDispatcher, getId, getInitialCursor, getInputMethodRequests, getLayoutBounds, getLayoutX, getLayoutY, getLocalToParentTransform, getLocalToSceneTransform, getNodeOrientation, getOnContextMenuRequested, getOnDragDetected, getOnDragDone, getOnDragDropped, getOnDragEntered, getOnDragExited, getOnDragOver, getOnInputMethodTextChanged, getOnKeyPressed, getOnKeyReleased, getOnKeyTyped, getOnMouseClicked, getOnMouseDragEntered, getOnMouseDragExited, getOnMouseDragged, getOnMouseDragOver, getOnMouseDragReleased, getOnMouseEntered, getOnMouseExited, getOnMouseMoved, getOnMousePressed, getOnMouseReleased, getOnRotate, getOnRotationFinished, getOnRotationStarted, getOnScroll, getOnScrollFinished, getOnScrollStarted, getOnSwipeDown, getOnSwipeLeft, getOnSwipeRight, getOnSwipeUp, getOnTouchMoved, getOnTouchPressed, getOnTouchReleased, getOnTouchStationary, getOnZoom, getOnZoomFinished, getOnZoomStarted, getOpacity, getParent, getProperties, getPseudoClassStates, getRotate, getRotationAxis, getScaleX, getScaleY, getScaleZ, getScene, getStyle, getStyleableParent, getStyleClass, getTransforms, getTranslateX, getTranslateY, getTranslateZ, getTypeSelector, getUserData, getViewOrder, hasProperties, hoverProperty, idProperty, inputMethodRequestsProperty, intersects, intersects, isCache, isDisable, isDisabled, isFocused, isFocusTraversable, isHover, isManaged, isMouseTransparent, isPickOnBounds, isPressed, isVisible, layoutBoundsProperty, layoutXProperty, layoutYProperty, localToParent, localToParent, localToParent, localToParent, localToParent, localToParentTransformProperty, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToSceneTransformProperty, localToScreen, localToScreen, localToScreen, localToScreen, localToScreen, lookupAll, managedProperty, mouseTransparentProperty, nodeOrientationProperty, notifyAccessibleAttributeChanged, onContextMenuRequestedProperty, onDragDetectedProperty, onDragDoneProperty, onDragDroppedProperty, onDragEnteredProperty, onDragExitedProperty, onDragOverProperty, onInputMethodTextChangedProperty, onKeyPressedProperty, onKeyReleasedProperty, onKeyTypedProperty, onMouseClickedProperty, onMouseDragEnteredProperty, onMouseDragExitedProperty, onMouseDraggedProperty, onMouseDragOverProperty, onMouseDragReleasedProperty, onMouseEnteredProperty, onMouseExitedProperty, onMouseMovedProperty, onMousePressedProperty, onMouseReleasedProperty, onRotateProperty, onRotationFinishedProperty, onRotationStartedProperty, onScrollFinishedProperty, onScrollProperty, onScrollStartedProperty, onSwipeDownProperty, onSwipeLeftProperty, onSwipeRightProperty, onSwipeUpProperty, onTouchMovedProperty, onTouchPressedProperty, onTouchReleasedProperty, onTouchStationaryProperty, onZoomFinishedProperty, onZoomProperty, onZoomStartedProperty, opacityProperty, parentProperty, parentToLocal, parentToLocal, parentToLocal, parentToLocal, parentToLocal, pickOnBoundsProperty, pressedProperty, pseudoClassStateChanged, relocate, removeEventFilter, removeEventHandler, requestFocus, resizeRelocate, rotateProperty, rotationAxisProperty, scaleXProperty, scaleYProperty, scaleZProperty, sceneProperty, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, screenToLocal, screenToLocal, screenToLocal, setAccessibleHelp, setAccessibleRole, setAccessibleRoleDescription, setAccessibleText, setBlendMode, setCache, setCacheHint, setClip, setCursor, setDepthTest, setDisable, setDisabled, setEffect, setEventDispatcher, setEventHandler, setFocused, setFocusTraversable, setHover, setId, setInputMethodRequests, setLayoutX, setLayoutY, setManaged, setMouseTransparent, setNodeOrientation, setOnContextMenuRequested, setOnDragDetected, setOnDragDone, setOnDragDropped, setOnDragEntered, setOnDragExited, setOnDragOver, setOnInputMethodTextChanged, setOnKeyPressed, setOnKeyReleased, setOnKeyTyped, setOnMouseClicked, setOnMouseDragEntered, setOnMouseDragExited, setOnMouseDragged, setOnMouseDragOver, setOnMouseDragReleased, setOnMouseEntered, setOnMouseExited, setOnMouseMoved, setOnMousePressed, setOnMouseReleased, setOnRotate, setOnRotationFinished, setOnRotationStarted, setOnScroll, setOnScrollFinished, setOnScrollStarted, setOnSwipeDown, setOnSwipeLeft, setOnSwipeRight, setOnSwipeUp, setOnTouchMoved, setOnTouchPressed, setOnTouchReleased, setOnTouchStationary, setOnZoom, setOnZoomFinished, setOnZoomStarted, setOpacity, setPickOnBounds, setPressed, setRotate, setRotationAxis, setScaleX, setScaleY, setScaleZ, setStyle, setTranslateX, setTranslateY, setTranslateZ, setUserData, setViewOrder, setVisible, snapshot, snapshot, startDragAndDrop, startFullDrag, styleProperty, toBack, toFront, toString, translateXProperty, translateYProperty, translateZProperty, usesMirroring, viewOrderProperty, visibleProperty
-
Property Details
-
buttonOrder
The order for the typical buttons in a standard button bar. It is one letter perButtonBar.ButtonDataenumeration value. Default button orders for operating systems are also available:BUTTON_ORDER_WINDOWS,BUTTON_ORDER_MAC_OS, andBUTTON_ORDER_LINUX.- See Also:
getButtonOrder(),setButtonOrder(String)
-
buttonMinWidth
Specifies the minimum width of all buttons placed in this button bar.- See Also:
getButtonMinWidth(),setButtonMinWidth(double)
-
-
Field Details
-
BUTTON_ORDER_WINDOWS
The default button ordering on Windows.- See Also:
- Constant Field Values
-
BUTTON_ORDER_MAC_OS
The default button ordering on Mac OS.- See Also:
- Constant Field Values
-
BUTTON_ORDER_LINUX
The default button ordering on Linux (specifically, GNOME).- See Also:
- Constant Field Values
-
BUTTON_ORDER_NONE
A button ordering string that specifies there is no button ordering. In other words, buttons will be placed in the order that exist in thegetButtons()list. The only aspect of layout that makes this different than using an HBox is that the buttons are right-aligned.- See Also:
- Constant Field Values
-
-
Constructor Details
-
ButtonBar
public ButtonBar()Creates a default ButtonBar instance using the default properties for the users operating system. -
ButtonBar
Creates a ButtonBar with the given button order (refer tobuttonOrderProperty()for more information).- Parameters:
buttonOrder- The button order to use in this button bar instance.
-
-
Method Details
-
setButtonData
Sets the given ButtonData on the given button. If this button is subsequently placed in aButtonBarit will be placed in the correct position relative to all other buttons in the bar.- Parameters:
button- The button to annotate with the givenButtonBar.ButtonDatavalue.buttonData- The ButtonData to designate the button as.
-
getButtonData
Returns the previously set ButtonData property on the given button. If this was never set, this method will return null.- Parameters:
button- The button to return the previously set ButtonData for.- Returns:
- the previously set ButtonData property on the given button
-
setButtonUniformSize
By default all buttons are uniformly sized in a ButtonBar, meaning that all buttons take the width of the widest button. It is possible to opt-out of this on a per-button basis, but calling the setButtonUniformSize method with a boolean value of false.If a button is excluded from uniform sizing, it is both excluded from being resized away from its preferred size, and also excluded from the measuring process, so its size will not influence the maximum size calculated for all buttons in the ButtonBar.
- Parameters:
button- The button to include / exclude from uniform sizing.uniformSize- Boolean true to force uniform sizing on the button, false to exclude the button from uniform sizing.
-
isButtonUniformSize
Returns whether the given node is part of the uniform sizing calculations or not. By default all nodes that have not opted out (viasetButtonUniformSize(Node, boolean)) will return true here.- Parameters:
button- the button- Returns:
- true if button is part of the uniform sizing calculations
-
createDefaultSkin
Create a new instance of the default skin for this control. This is called to create a skin for the control if no skin is provided via CSS-fx-skinor set explicitly in a sub-class withsetSkin(...).- Overrides:
createDefaultSkinin classControl- Returns:
- new instance of default skin for this control. If null then the control will have no skin unless one is provided by css.
-
getButtons
Placing buttons inside this ObservableList will instruct the ButtonBar to position them relative to each other based on their specifiedButtonBar.ButtonData. To set the ButtonData for a button, simply callsetButtonData(Node, ButtonData), passing in the relevant ButtonData.- Returns:
- A list containing all buttons currently in the button bar, and allowing for further buttons to be added or removed.
-
buttonOrderProperty
The order for the typical buttons in a standard button bar. It is one letter perButtonBar.ButtonDataenumeration value. Default button orders for operating systems are also available:BUTTON_ORDER_WINDOWS,BUTTON_ORDER_MAC_OS, andBUTTON_ORDER_LINUX.- See Also:
getButtonOrder(),setButtonOrder(String)
-
setButtonOrder
Sets thebutton order- Parameters:
buttonOrder- The currently set button order, which by default will be the OS-specific button order.
-
getButtonOrder
Returns the currentbutton order.- Returns:
- The current
button order.
-
buttonMinWidthProperty
Specifies the minimum width of all buttons placed in this button bar.- See Also:
getButtonMinWidth(),setButtonMinWidth(double)
-
setButtonMinWidth
public final void setButtonMinWidth(double value)Sets the minimum width of all buttons placed in this button bar.- Parameters:
value- the minimum width value
-
getButtonMinWidth
public final double getButtonMinWidth()Returns the minimum width of all buttons placed in this button bar.- Returns:
- the minimum width value
-
getInitialFocusTraversable
Returns the initial focus traversable state of this control, for use by the JavaFX CSS engine to correctly set its initial value. This method is overridden as by default UI controls have focus traversable set to true, but that is not appropriate for this control.- Overrides:
getInitialFocusTraversablein classControl- Returns:
- the initial focus traversable state of this control
- Since:
- 9
-