- java.lang.Object
-
- javafx.scene.Node
-
- javafx.scene.image.ImageView
-
- All Implemented Interfaces:
Styleable,EventTarget
@DefaultProperty("image") public class ImageView extends Node
TheImageViewis aNodeused for painting images loaded withImageclass.This class allows resizing the displayed image (with or without preserving the original aspect ratio) and specifying a viewport into the source image for restricting the pixels displayed by this
ImageView.Example code for displaying images
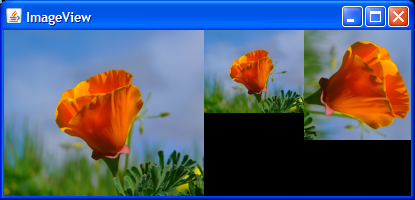
import javafx.application.Application; import javafx.geometry.Rectangle2D; import javafx.scene.Group; import javafx.scene.Scene; import javafx.scene.image.Image; import javafx.scene.image.ImageView; import javafx.scene.layout.HBox; import javafx.scene.paint.Color; import javafx.stage.Stage; public class HelloImageView extends Application { @Override public void start(Stage stage) { // load the image Image image = new Image("flower.png"); // simple displays ImageView the image as is ImageView iv1 = new ImageView(); iv1.setImage(image); // resizes the image to have width of 100 while preserving the ratio and using // higher quality filtering method; this ImageView is also cached to // improve performance ImageView iv2 = new ImageView(); iv2.setImage(image); iv2.setFitWidth(100); iv2.setPreserveRatio(true); iv2.setSmooth(true); iv2.setCache(true); // defines a viewport into the source image (achieving a "zoom" effect) and // displays it rotated ImageView iv3 = new ImageView(); iv3.setImage(image); Rectangle2D viewportRect = new Rectangle2D(40, 35, 110, 110); iv3.setViewport(viewportRect); iv3.setRotate(90); Group root = new Group(); Scene scene = new Scene(root); scene.setFill(Color.BLACK); HBox box = new HBox(); box.getChildren().add(iv1); box.getChildren().add(iv2); box.getChildren().add(iv3); root.getChildren().add(box); stage.setTitle("ImageView"); stage.setWidth(415); stage.setHeight(200); stage.setScene(scene); stage.sizeToScene(); stage.show(); } public static void main(String[] args) { Application.launch(args); } }The code above produces the following:

- Since:
- JavaFX 2.0
-
-
Property Summary
Properties Type Property Description DoublePropertyfitHeightThe height of the bounding box within which the source image is resized as necessary to fit.DoublePropertyfitWidthThe width of the bounding box within which the source image is resized as necessary to fit.ObjectProperty<Image>imageTheImageto be painted by thisImageView.BooleanPropertypreserveRatioIndicates whether to preserve the aspect ratio of the source image when scaling to fit the image within the fitting bounding box.BooleanPropertysmoothIndicates whether to use a better quality filtering algorithm or a faster one when transforming or scaling the source image to fit within the bounding box provided byfitWidthandfitHeight.ObjectProperty<Rectangle2D>viewportThe rectangular viewport into the image.DoublePropertyxThe current x coordinate of theImageVieworigin.DoublePropertyyThe current y coordinate of theImageVieworigin.-
Properties inherited from class javafx.scene.Node
accessibleHelp, accessibleRoleDescription, accessibleRole, accessibleText, blendMode, boundsInLocal, boundsInParent, cacheHint, cache, clip, cursor, depthTest, disabled, disable, effectiveNodeOrientation, effect, eventDispatcher, focused, focusTraversable, hover, id, inputMethodRequests, layoutBounds, layoutX, layoutY, localToParentTransform, localToSceneTransform, managed, mouseTransparent, nodeOrientation, onContextMenuRequested, onDragDetected, onDragDone, onDragDropped, onDragEntered, onDragExited, onDragOver, onInputMethodTextChanged, onKeyPressed, onKeyReleased, onKeyTyped, onMouseClicked, onMouseDragEntered, onMouseDragExited, onMouseDragged, onMouseDragOver, onMouseDragReleased, onMouseEntered, onMouseExited, onMouseMoved, onMousePressed, onMouseReleased, onRotate, onRotationFinished, onRotationStarted, onScrollFinished, onScroll, onScrollStarted, onSwipeDown, onSwipeLeft, onSwipeRight, onSwipeUp, onTouchMoved, onTouchPressed, onTouchReleased, onTouchStationary, onZoomFinished, onZoom, onZoomStarted, opacity, parent, pickOnBounds, pressed, rotate, rotationAxis, scaleX, scaleY, scaleZ, scene, style, translateX, translateY, translateZ, viewOrder, visible
-
-
Field Summary
Fields Modifier and Type Field Description static booleanSMOOTH_DEFAULTPlatform-dependent default value of thesmoothproperty.-
Fields inherited from class javafx.scene.Node
BASELINE_OFFSET_SAME_AS_HEIGHT
-
-
Method Summary
All Methods Static Methods Instance Methods Concrete Methods Modifier and Type Method Description DoublePropertyfitHeightProperty()The height of the bounding box within which the source image is resized as necessary to fit.DoublePropertyfitWidthProperty()The width of the bounding box within which the source image is resized as necessary to fit.static List<CssMetaData<? extends Styleable,?>>getClassCssMetaData()List<CssMetaData<? extends Styleable,?>>getCssMetaData()This method should delegate toNode.getClassCssMetaData()so that a Node's CssMetaData can be accessed without the need for reflection.doublegetFitHeight()Gets the value of the property fitHeight.doublegetFitWidth()Gets the value of the property fitWidth.ImagegetImage()Gets the value of the property image.Rectangle2DgetViewport()Gets the value of the property viewport.doublegetX()Gets the value of the property x.doublegetY()Gets the value of the property y.ObjectProperty<Image>imageProperty()TheImageto be painted by thisImageView.booleanisPreserveRatio()Gets the value of the property preserveRatio.booleanisSmooth()Gets the value of the property smooth.BooleanPropertypreserveRatioProperty()Indicates whether to preserve the aspect ratio of the source image when scaling to fit the image within the fitting bounding box.voidsetFitHeight(double value)Sets the value of the property fitHeight.voidsetFitWidth(double value)Sets the value of the property fitWidth.voidsetImage(Image value)Sets the value of the property image.voidsetPreserveRatio(boolean value)Sets the value of the property preserveRatio.voidsetSmooth(boolean value)Sets the value of the property smooth.voidsetViewport(Rectangle2D value)Sets the value of the property viewport.voidsetX(double value)Sets the value of the property x.voidsetY(double value)Sets the value of the property y.BooleanPropertysmoothProperty()Indicates whether to use a better quality filtering algorithm or a faster one when transforming or scaling the source image to fit within the bounding box provided byfitWidthandfitHeight.ObjectProperty<Rectangle2D>viewportProperty()The rectangular viewport into the image.DoublePropertyxProperty()The current x coordinate of theImageVieworigin.DoublePropertyyProperty()The current y coordinate of theImageVieworigin.-
Methods inherited from class javafx.scene.Node
accessibleHelpProperty, accessibleRoleDescriptionProperty, accessibleRoleProperty, accessibleTextProperty, addEventFilter, addEventHandler, applyCss, autosize, blendModeProperty, boundsInLocalProperty, boundsInParentProperty, buildEventDispatchChain, cacheHintProperty, cacheProperty, clipProperty, computeAreaInScreen, contains, contains, cursorProperty, depthTestProperty, disabledProperty, disableProperty, effectiveNodeOrientationProperty, effectProperty, eventDispatcherProperty, executeAccessibleAction, fireEvent, focusedProperty, focusTraversableProperty, getAccessibleHelp, getAccessibleRole, getAccessibleRoleDescription, getAccessibleText, getBaselineOffset, getBlendMode, getBoundsInLocal, getBoundsInParent, getCacheHint, getClip, getContentBias, getCursor, getDepthTest, getEffect, getEffectiveNodeOrientation, getEventDispatcher, getId, getInitialCursor, getInitialFocusTraversable, getInputMethodRequests, getLayoutBounds, getLayoutX, getLayoutY, getLocalToParentTransform, getLocalToSceneTransform, getNodeOrientation, getOnContextMenuRequested, getOnDragDetected, getOnDragDone, getOnDragDropped, getOnDragEntered, getOnDragExited, getOnDragOver, getOnInputMethodTextChanged, getOnKeyPressed, getOnKeyReleased, getOnKeyTyped, getOnMouseClicked, getOnMouseDragEntered, getOnMouseDragExited, getOnMouseDragged, getOnMouseDragOver, getOnMouseDragReleased, getOnMouseEntered, getOnMouseExited, getOnMouseMoved, getOnMousePressed, getOnMouseReleased, getOnRotate, getOnRotationFinished, getOnRotationStarted, getOnScroll, getOnScrollFinished, getOnScrollStarted, getOnSwipeDown, getOnSwipeLeft, getOnSwipeRight, getOnSwipeUp, getOnTouchMoved, getOnTouchPressed, getOnTouchReleased, getOnTouchStationary, getOnZoom, getOnZoomFinished, getOnZoomStarted, getOpacity, getParent, getProperties, getPseudoClassStates, getRotate, getRotationAxis, getScaleX, getScaleY, getScaleZ, getScene, getStyle, getStyleableParent, getStyleClass, getTransforms, getTranslateX, getTranslateY, getTranslateZ, getTypeSelector, getUserData, getViewOrder, hasProperties, hoverProperty, idProperty, inputMethodRequestsProperty, intersects, intersects, isCache, isDisable, isDisabled, isFocused, isFocusTraversable, isHover, isManaged, isMouseTransparent, isPickOnBounds, isPressed, isResizable, isVisible, layoutBoundsProperty, layoutXProperty, layoutYProperty, localToParent, localToParent, localToParent, localToParent, localToParent, localToParentTransformProperty, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToScene, localToSceneTransformProperty, localToScreen, localToScreen, localToScreen, localToScreen, localToScreen, lookup, lookupAll, managedProperty, maxHeight, maxWidth, minHeight, minWidth, mouseTransparentProperty, nodeOrientationProperty, notifyAccessibleAttributeChanged, onContextMenuRequestedProperty, onDragDetectedProperty, onDragDoneProperty, onDragDroppedProperty, onDragEnteredProperty, onDragExitedProperty, onDragOverProperty, onInputMethodTextChangedProperty, onKeyPressedProperty, onKeyReleasedProperty, onKeyTypedProperty, onMouseClickedProperty, onMouseDragEnteredProperty, onMouseDragExitedProperty, onMouseDraggedProperty, onMouseDragOverProperty, onMouseDragReleasedProperty, onMouseEnteredProperty, onMouseExitedProperty, onMouseMovedProperty, onMousePressedProperty, onMouseReleasedProperty, onRotateProperty, onRotationFinishedProperty, onRotationStartedProperty, onScrollFinishedProperty, onScrollProperty, onScrollStartedProperty, onSwipeDownProperty, onSwipeLeftProperty, onSwipeRightProperty, onSwipeUpProperty, onTouchMovedProperty, onTouchPressedProperty, onTouchReleasedProperty, onTouchStationaryProperty, onZoomFinishedProperty, onZoomProperty, onZoomStartedProperty, opacityProperty, parentProperty, parentToLocal, parentToLocal, parentToLocal, parentToLocal, parentToLocal, pickOnBoundsProperty, prefHeight, prefWidth, pressedProperty, pseudoClassStateChanged, queryAccessibleAttribute, relocate, removeEventFilter, removeEventHandler, requestFocus, resize, resizeRelocate, rotateProperty, rotationAxisProperty, scaleXProperty, scaleYProperty, scaleZProperty, sceneProperty, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, sceneToLocal, screenToLocal, screenToLocal, screenToLocal, setAccessibleHelp, setAccessibleRole, setAccessibleRoleDescription, setAccessibleText, setBlendMode, setCache, setCacheHint, setClip, setCursor, setDepthTest, setDisable, setDisabled, setEffect, setEventDispatcher, setEventHandler, setFocused, setFocusTraversable, setHover, setId, setInputMethodRequests, setLayoutX, setLayoutY, setManaged, setMouseTransparent, setNodeOrientation, setOnContextMenuRequested, setOnDragDetected, setOnDragDone, setOnDragDropped, setOnDragEntered, setOnDragExited, setOnDragOver, setOnInputMethodTextChanged, setOnKeyPressed, setOnKeyReleased, setOnKeyTyped, setOnMouseClicked, setOnMouseDragEntered, setOnMouseDragExited, setOnMouseDragged, setOnMouseDragOver, setOnMouseDragReleased, setOnMouseEntered, setOnMouseExited, setOnMouseMoved, setOnMousePressed, setOnMouseReleased, setOnRotate, setOnRotationFinished, setOnRotationStarted, setOnScroll, setOnScrollFinished, setOnScrollStarted, setOnSwipeDown, setOnSwipeLeft, setOnSwipeRight, setOnSwipeUp, setOnTouchMoved, setOnTouchPressed, setOnTouchReleased, setOnTouchStationary, setOnZoom, setOnZoomFinished, setOnZoomStarted, setOpacity, setPickOnBounds, setPressed, setRotate, setRotationAxis, setScaleX, setScaleY, setScaleZ, setStyle, setTranslateX, setTranslateY, setTranslateZ, setUserData, setViewOrder, setVisible, snapshot, snapshot, startDragAndDrop, startFullDrag, styleProperty, toBack, toFront, toString, translateXProperty, translateYProperty, translateZProperty, usesMirroring, viewOrderProperty, visibleProperty
-
Methods inherited from class java.lang.Object
clone, equals, finalize, getClass, hashCode, notify, notifyAll, wait, wait, wait
-
Methods inherited from interface javafx.css.Styleable
getStyleableNode
-
-
-
-
Property Detail
-
image
public final ObjectProperty<Image> imageProperty
TheImageto be painted by thisImageView.- Default value:
- null
- See Also:
getImage(),setImage(Image)
-
x
public final DoubleProperty xProperty
The current x coordinate of theImageVieworigin.- Default value:
- 0
- See Also:
getX(),setX(double)
-
y
public final DoubleProperty yProperty
The current y coordinate of theImageVieworigin.- Default value:
- 0
- See Also:
getY(),setY(double)
-
fitWidth
public final DoubleProperty fitWidthProperty
The width of the bounding box within which the source image is resized as necessary to fit. If set to a value <= 0, then the intrinsic width of the image will be used as thefitWidth.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes.- Default value:
- 0
- See Also:
getFitWidth(),setFitWidth(double)
-
fitHeight
public final DoubleProperty fitHeightProperty
The height of the bounding box within which the source image is resized as necessary to fit. If set to a value <= 0, then the intrinsic height of the image will be used as thefitHeight.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes.- Default value:
- 0
- See Also:
getFitHeight(),setFitHeight(double)
-
preserveRatio
public final BooleanProperty preserveRatioProperty
Indicates whether to preserve the aspect ratio of the source image when scaling to fit the image within the fitting bounding box.If set to
true, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, height is scaled to preserve ratio - If only
fitHeightis set, width is scaled to preserve ratio - If both are set, they both may be scaled to get the best fit in a width by height rectangle while preserving the original aspect ratio
false, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, image's view width is scaled to match and height is unchanged; - If only
fitHeightis set, image's view height is scaled to match and height is unchanged; - If both are set, the image view is scaled to match both.
fitWidth x fitHeightbonding box.- Default value:
- false
- See Also:
isPreserveRatio(),setPreserveRatio(boolean)
- If only
-
smooth
public final BooleanProperty smoothProperty
Indicates whether to use a better quality filtering algorithm or a faster one when transforming or scaling the source image to fit within the bounding box provided byfitWidthandfitHeight.If set to
truea better quality filtering will be used, if set tofalsea faster but lesser quality filtering will be used.The default value depends on platform configuration.
- Default value:
- platform-dependent
- See Also:
isSmooth(),setSmooth(boolean)
-
viewport
public final ObjectProperty<Rectangle2D> viewportProperty
The rectangular viewport into the image. The viewport is specified in the coordinates of the image, prior to scaling or any other transformations.If
viewportisnull, the entire image is displayed. Ifviewportis non-null, only the portion of the image which falls within the viewport will be displayed. If the image does not fully cover the viewport then any remaining area of the viewport will be empty.- Default value:
- null
- See Also:
getViewport(),setViewport(Rectangle2D)
-
-
Field Detail
-
SMOOTH_DEFAULT
public static final boolean SMOOTH_DEFAULT
Platform-dependent default value of thesmoothproperty.
-
-
Constructor Detail
-
ImageView
public ImageView()
Allocates a new ImageView object.
-
ImageView
public ImageView(String url)
Allocates a new ImageView object with image loaded from the specified URL.The
new ImageView(url)has the same effect asnew ImageView(new Image(url)).- Parameters:
url- the string representing the URL from which to load the image- Throws:
NullPointerException- if URL is nullIllegalArgumentException- if URL is invalid or unsupported- Since:
- JavaFX 2.1
-
ImageView
public ImageView(Image image)
Allocates a new ImageView object using the given image.- Parameters:
image- Image that this ImageView uses
-
-
Method Detail
-
setImage
public final void setImage(Image value)
Sets the value of the property image.- Property description:
- The
Imageto be painted by thisImageView. - Default value:
- null
-
getImage
public final Image getImage()
Gets the value of the property image.- Property description:
- The
Imageto be painted by thisImageView. - Default value:
- null
-
imageProperty
public final ObjectProperty<Image> imageProperty()
TheImageto be painted by thisImageView.- Default value:
- null
- See Also:
getImage(),setImage(Image)
-
setX
public final void setX(double value)
Sets the value of the property x.- Property description:
- The current x coordinate of the
ImageVieworigin. - Default value:
- 0
-
getX
public final double getX()
Gets the value of the property x.- Property description:
- The current x coordinate of the
ImageVieworigin. - Default value:
- 0
-
xProperty
public final DoubleProperty xProperty()
The current x coordinate of theImageVieworigin.- Default value:
- 0
- See Also:
getX(),setX(double)
-
setY
public final void setY(double value)
Sets the value of the property y.- Property description:
- The current y coordinate of the
ImageVieworigin. - Default value:
- 0
-
getY
public final double getY()
Gets the value of the property y.- Property description:
- The current y coordinate of the
ImageVieworigin. - Default value:
- 0
-
yProperty
public final DoubleProperty yProperty()
The current y coordinate of theImageVieworigin.- Default value:
- 0
- See Also:
getY(),setY(double)
-
setFitWidth
public final void setFitWidth(double value)
Sets the value of the property fitWidth.- Property description:
- The width of the bounding box within which the source image is resized as
necessary to fit. If set to a value <= 0, then the intrinsic width of the
image will be used as the
fitWidth.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes. - Default value:
- 0
-
getFitWidth
public final double getFitWidth()
Gets the value of the property fitWidth.- Property description:
- The width of the bounding box within which the source image is resized as
necessary to fit. If set to a value <= 0, then the intrinsic width of the
image will be used as the
fitWidth.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes. - Default value:
- 0
-
fitWidthProperty
public final DoubleProperty fitWidthProperty()
The width of the bounding box within which the source image is resized as necessary to fit. If set to a value <= 0, then the intrinsic width of the image will be used as thefitWidth.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes.- Default value:
- 0
- See Also:
getFitWidth(),setFitWidth(double)
-
setFitHeight
public final void setFitHeight(double value)
Sets the value of the property fitHeight.- Property description:
- The height of the bounding box within which the source image is resized
as necessary to fit. If set to a value <= 0, then the intrinsic height of
the image will be used as the
fitHeight.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes. - Default value:
- 0
-
getFitHeight
public final double getFitHeight()
Gets the value of the property fitHeight.- Property description:
- The height of the bounding box within which the source image is resized
as necessary to fit. If set to a value <= 0, then the intrinsic height of
the image will be used as the
fitHeight.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes. - Default value:
- 0
-
fitHeightProperty
public final DoubleProperty fitHeightProperty()
The height of the bounding box within which the source image is resized as necessary to fit. If set to a value <= 0, then the intrinsic height of the image will be used as thefitHeight.See
preserveRatiofor information on interaction between image view'sfitWidth,fitHeightandpreserveRatioattributes.- Default value:
- 0
- See Also:
getFitHeight(),setFitHeight(double)
-
setPreserveRatio
public final void setPreserveRatio(boolean value)
Sets the value of the property preserveRatio.- Property description:
- Indicates whether to preserve the aspect ratio of the source image when
scaling to fit the image within the fitting bounding box.
If set to
true, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, height is scaled to preserve ratio - If only
fitHeightis set, width is scaled to preserve ratio - If both are set, they both may be scaled to get the best fit in a width by height rectangle while preserving the original aspect ratio
false, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, image's view width is scaled to match and height is unchanged; - If only
fitHeightis set, image's view height is scaled to match and height is unchanged; - If both are set, the image view is scaled to match both.
fitWidth x fitHeightbonding box. - If only
- Default value:
- false
-
isPreserveRatio
public final boolean isPreserveRatio()
Gets the value of the property preserveRatio.- Property description:
- Indicates whether to preserve the aspect ratio of the source image when
scaling to fit the image within the fitting bounding box.
If set to
true, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, height is scaled to preserve ratio - If only
fitHeightis set, width is scaled to preserve ratio - If both are set, they both may be scaled to get the best fit in a width by height rectangle while preserving the original aspect ratio
false, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, image's view width is scaled to match and height is unchanged; - If only
fitHeightis set, image's view height is scaled to match and height is unchanged; - If both are set, the image view is scaled to match both.
fitWidth x fitHeightbonding box. - If only
- Default value:
- false
-
preserveRatioProperty
public final BooleanProperty preserveRatioProperty()
Indicates whether to preserve the aspect ratio of the source image when scaling to fit the image within the fitting bounding box.If set to
true, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, height is scaled to preserve ratio - If only
fitHeightis set, width is scaled to preserve ratio - If both are set, they both may be scaled to get the best fit in a width by height rectangle while preserving the original aspect ratio
false, it affects the dimensions of thisImageViewin the following way- If only
fitWidthis set, image's view width is scaled to match and height is unchanged; - If only
fitHeightis set, image's view height is scaled to match and height is unchanged; - If both are set, the image view is scaled to match both.
fitWidth x fitHeightbonding box.- Default value:
- false
- See Also:
isPreserveRatio(),setPreserveRatio(boolean)
- If only
-
setSmooth
public final void setSmooth(boolean value)
Sets the value of the property smooth.- Property description:
- Indicates whether to use a better quality filtering algorithm or a faster
one when transforming or scaling the source image to fit within the
bounding box provided by
fitWidthandfitHeight.If set to
truea better quality filtering will be used, if set tofalsea faster but lesser quality filtering will be used.The default value depends on platform configuration.
- Default value:
- platform-dependent
-
isSmooth
public final boolean isSmooth()
Gets the value of the property smooth.- Property description:
- Indicates whether to use a better quality filtering algorithm or a faster
one when transforming or scaling the source image to fit within the
bounding box provided by
fitWidthandfitHeight.If set to
truea better quality filtering will be used, if set tofalsea faster but lesser quality filtering will be used.The default value depends on platform configuration.
- Default value:
- platform-dependent
-
smoothProperty
public final BooleanProperty smoothProperty()
Indicates whether to use a better quality filtering algorithm or a faster one when transforming or scaling the source image to fit within the bounding box provided byfitWidthandfitHeight.If set to
truea better quality filtering will be used, if set tofalsea faster but lesser quality filtering will be used.The default value depends on platform configuration.
- Default value:
- platform-dependent
- See Also:
isSmooth(),setSmooth(boolean)
-
setViewport
public final void setViewport(Rectangle2D value)
Sets the value of the property viewport.- Property description:
- The rectangular viewport into the image. The viewport is specified in the
coordinates of the image, prior to scaling or any other transformations.
If
viewportisnull, the entire image is displayed. Ifviewportis non-null, only the portion of the image which falls within the viewport will be displayed. If the image does not fully cover the viewport then any remaining area of the viewport will be empty. - Default value:
- null
-
getViewport
public final Rectangle2D getViewport()
Gets the value of the property viewport.- Property description:
- The rectangular viewport into the image. The viewport is specified in the
coordinates of the image, prior to scaling or any other transformations.
If
viewportisnull, the entire image is displayed. Ifviewportis non-null, only the portion of the image which falls within the viewport will be displayed. If the image does not fully cover the viewport then any remaining area of the viewport will be empty. - Default value:
- null
-
viewportProperty
public final ObjectProperty<Rectangle2D> viewportProperty()
The rectangular viewport into the image. The viewport is specified in the coordinates of the image, prior to scaling or any other transformations.If
viewportisnull, the entire image is displayed. Ifviewportis non-null, only the portion of the image which falls within the viewport will be displayed. If the image does not fully cover the viewport then any remaining area of the viewport will be empty.- Default value:
- null
- See Also:
getViewport(),setViewport(Rectangle2D)
-
getClassCssMetaData
public static List<CssMetaData<? extends Styleable,?>> getClassCssMetaData()
- Returns:
- The CssMetaData associated with this class, which may include the CssMetaData of its superclasses.
- Since:
- JavaFX 8.0
-
getCssMetaData
public List<CssMetaData<? extends Styleable,?>> getCssMetaData()
This method should delegate toNode.getClassCssMetaData()so that a Node's CssMetaData can be accessed without the need for reflection.- Specified by:
getCssMetaDatain interfaceStyleable- Overrides:
getCssMetaDatain classNode- Returns:
- the CssMetaData associated with this class, which may include the CssMetaData of its super classes.
- Since:
- JavaFX 8.0
-
-